網頁設計尺寸規范及標準詳解
1. 屏幕分辨率寬度
我們只看 PC 端,根據現在屏幕大小的分布統計(下圖為百度流量研究院最新數據)

網站建設過程中絕大多數屏幕的分辨率已經超過 1366*768,這是個屏幕逐漸變大的趨勢,幾年前我們還需要考慮在 1024* 768 這個非常普遍的分辨率下的顯示效果,現在基本上不需要單獨對其做處理了。
這個分辨率值只是上限參考,你不可能把頁面的實際顯示內容區(或者叫安全區)搞到這個值,因為在 Windows 等部分瀏覽器上,滾動條等也要占據寬度,同時過分的貼邊在設計上是不被推薦的。
理解了這個我們就能清楚的知道一個基準值的參考范圍。
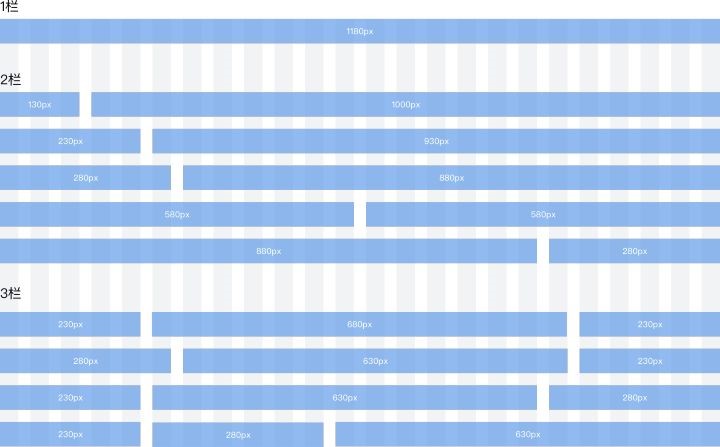
2. 柵格與響應式設計
這里需要理解一個概念,通常為了布局方便我們將內容區域劃分為12或者24格,并在柵格間增加通用間距來處理絕大多數情況下的垂直排列問題,12或24的好處是能夠被2、3、4整除,更方便來處理2:1,1:2:1等常見間距。

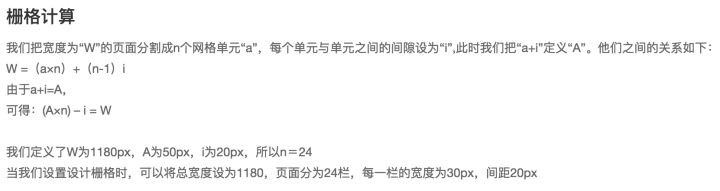
計算方式(我這里常見的是處理企業級的設計頁面)

到這里基本上就知道為什么我們常見的值會是1180(1200減去兩邊柵格的留白)。這個值叫做典型設計參照,以往的設計平面稿是沒辦法動態適配各種寬度的,用典型值來作為設計稿基準尺寸能夠表達典型效果,并在頁面實現時更容易還原。
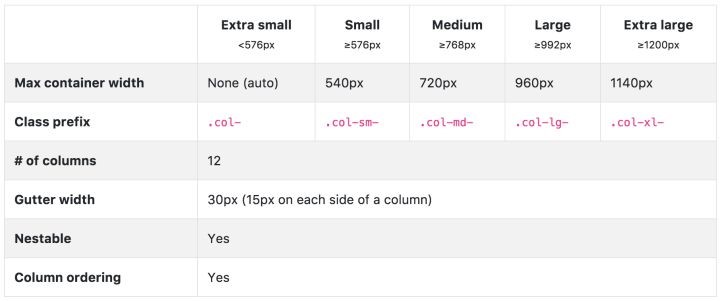
響應式布局是最近幾年比較流行的概念,在網頁渲染時,能夠根據視窗寬度自動對 Layout 及頁面元素進行重新排列。比較常見的 Bootstrap 響應式部分的介紹:
以及柵格部分的詳細描述:
下面這張圖給出了 Bootstrap 的常見屏幕狀態下的幾個典型值:

關于網頁字體大小等問題,也可以參考上面比較經典的設計規范約定。常見的內容段落文字大小約定為 14px。我這邊在做的規范,關于排版的約定如下:

推薦新聞
更多行業-
房地產網站建設如何呈現專業效果?
房地產公司如果想要通過網站平臺進行對外宣傳,并且拉近和客戶之間距離,就...
2022-09-28 -
高端網站建設—設計師如何尋找設計靈感
成功,是百分之一是靈感加上百分之九十九是汗水.但那百分之一的靈感是最重...
2019-03-11 -
以用戶體驗核心設計的網站你了解多少?
在北京網站開發設計之前,基本沒有用戶提供參考意見。這期間只有企業和網站...
2022-03-07 -
網站建設流程之網站整體規劃
不論是正規的商業網站還是個人網站,要想把它搞得豐富多彩,吸引大量用戶前...
2016-01-01 -
企業內部網建設的需求分析
企業內部網Intranet的建設應先有“規劃”和“創意”,再研究軟件模...
2017-10-09 -
如何做網站優化?
網絡營銷策劃簡介網絡營銷并不單指網站推廣,也并不但是一個網上銷售,所以...
2017-09-07
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com









