性能決定一切,響應式能否解決一些問題?
據有關數據顯示,當前大約有11%的網站是響應式,而且這個數字還在增長。即便如此,我們也應該對響應式設計有一個基本的認識:響應式設計是很棒,但不是萬能鑰匙。自2000年開始,設計者和開發者就把移動設備的問題過于簡單化,以至于現在仍然有人認為響應式網頁設計能解決一切問題。
如果你在移動設備上一味堅持響應式設計,在轉換率后就可能隱藏著性能問題。據Guy Podjarny研究,72%的響應式網站不分屏幕大小都提供相同的字節,而這勢必會降低移動網絡連接速度,你要清楚的是:不是所有用戶都有耐心等著網站加載,或許還沒等用戶感受到響應式設計在不同屏幕的表現,用戶就會因為遲遲等不到加載結束就關掉網站。
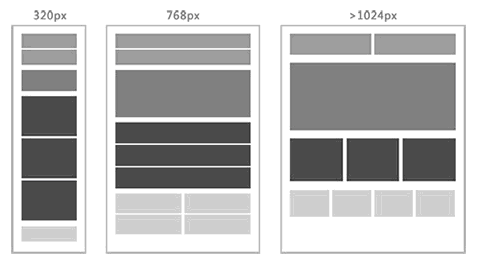
只是考慮屏幕大小,很難達到移動化最佳呈現效果
移動化時代,響應式可以解決跨桌面和移動端視窗大小范圍的問題。但是只考慮屏幕大小就低估了移動設備。因為現在,桌面和移動端的界限正在變得模糊,基于不同的設備對我們而言仍然有多種可能性。比如,不同設備渲染的方式各異,在iPhone上很棒的頁面或許在其它平臺上表現得很糟糕。
響應是設計是一種根據設備屏幕大小和分辨率,基于桌面網站自適應網站的內容,設計和導航的方法。它對網站的布局有嚴格的要求,只有流體網格式的頁面布局才能被抓取,實現響應式設計效果。所以,響應式設計是主要針對前端頁面的一種移動化解決方案。
對于網站的移動化來說,它是一種折中性質的設計解決方案,因為它不能通過后臺專門針對移動端設備進行靈活的改變和調整,而且由于對設計要求嚴苛,它會因為多方面因素影響而難以達到最佳呈現效果。如果你不信,讓我們來看看幾個典型的例子:
例一:菜單折行
如果PC端頁面頂部使用了導航欄,當頁面展現在小屏幕上時,響應式設計通常會把它“掰”成更緊湊的格式,但這并非總是有效,如果顯示區域比斷點更寬,又不足以在一行顯示所有菜單項的話,結果會導致菜單的折行。

例二:圖片被裁剪
在響應式設計中,內容區域通常都隨窗口尺寸變化。所以當網站有使用固定寬度圖片時,當圖片超出顯示區域時,圖片就會被裁剪掉,如下圖,由于圖片太大,于是出現了滾動條,內容被推到屏幕之外。

例三:元素扭曲
本質上,布局顯示在小窗口上的時候,所有未經處理的列都會以行的形式呈現。這是個問題,因為內容的扭曲會不經意地改變設計的層級,并在一定程度上改變網站原有的布局結構,會出現用戶混淆的情況。

靈活度不夠,小改變會制造“大麻煩”
當一個響應式的網站導航剛好在一行內展示,如果需要再添加一個新的導航類目、內容章節,或者將導航標題翻譯成其他語言后導致字符長度變化,你知道會發生什么嗎?沒錯!這些情況都會破壞原有的設計方案,比如會出現導航全部擠在一起的情況,這簡直會要了那些“粗手指”的命,因為在小屏幕上,怎么點也點不到自己想要訪問的導航鏈,這樣就大大增加了誤操作的幾率。
更嚴重的是,這可能意味著之前的網站設計有可能要推倒重來,重新改版,而這僅僅是因為你想要在原有的網站上做一些小的改變。
在性能決定一切的當下,移動網絡體驗必須和閃電一樣快。迅速、實用、兼容的體驗對所有移動設備都是挑戰。當你使用響應式設計時,這些挑戰就存在。援引Ethan Marcotte的話:“最重要的是,響應式網頁設計的初衷不是要取代移動網頁。”響應式設計從來不是意味著要解決“性能”,然而,相信它能解決你所有問題,這大錯特錯。如果我們能使用一些其他的技術,就可以實現獲得響應式設計好處的同時,同時又不影響移動設備的性能,這是比較理想的。
本文章來源:尚品中國
推薦新聞
更多行業-
北京移動端網站建設注意的細節有哪些?
手機網站的主題應該明確,手機網站的所有制作都圍繞這個主題進行。如果主題...
2020-06-29 -
公司網站建設怎么做才能吸引更多的用戶?
網站對于一個公司來說還是很重要的,公司網站已經是每個企業對外宣傳營銷的...
2020-01-13 -
定制企業網站建設有哪些特點
定制網站建設是指為企業進行重新規劃、方案撰寫、重新設計和功能開發的網站...
2021-10-27 -
響應式企業網站建設的優勢有哪些?
1.對搜索引擎友好 互聯網上的一些人說,基于閃存的網站在搜索引擎中基...
2020-06-23 -
網絡銀行制度挑戰傳統監管體制
網上銀行是網絡和網站設計為基礎的,網絡銀行的監管是一個富有挑戰性的問題...
2017-09-21 -
估算網站建設項目所需要的經費
網站建設的經費是網站建設策劃書需要提到的。這一部分內容是為了讓高層領導...
2015-01-07
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







