網站設計中的布局分割方法有哪些?
來源:尚品中國|
類型:網站百科|
時間:2018-09-11
網站設計師如何能讓自己的網站在用戶匆匆一瞥后就迅速吸引到他們進一步注意的呢?本文向用戶介紹了一種簡單的頁面布局方式:分割布局,這種布局方式試圖讓用戶初覽頁面時感受到一種友好的瀏覽體驗。
作為網站設計師,我們可以參考的設計范例和布局原則有很多,比如說:柵格化、縱向一致性、F型布局、Z型布局、三分法則、黃金分割法等。注重這些原則將會給你的設計帶來視覺吸引力和功能性——現在讓我們來看一種簡單的方式,將頁面兩等分。
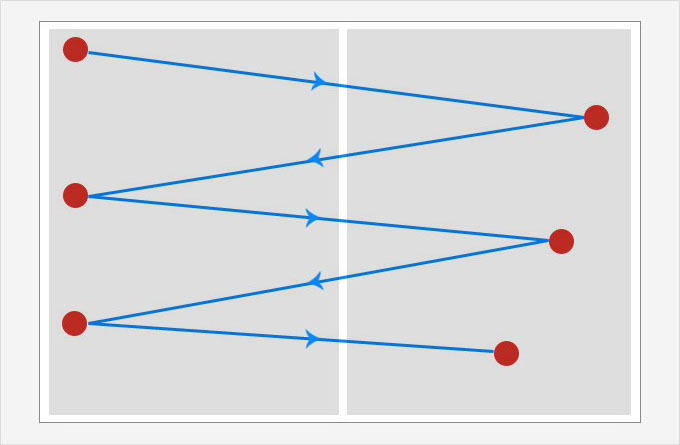
雖然在一開始聽起來有點傻,但是這種基本布局確實能起到非常好的效果。當我們通覽一個頁面時,我們的視線常常會沿著一個“之”字形移動。而如果用戶的視線是沿著一條水平線移動時——就像在Z型布局里一樣,那么他/她就會很專注(或者說嘗試著專注)。但由于初來你網站90%的用戶都不會很仔細的去關注你的頁面,因此讓你的設計“瀏覽起來友好”肯定會獲得不錯回報哦!
眼動和“之”字形
從雅虎的眼動追蹤研究可以發現:
1、人們通過掃視頁面的主要部分去判定這是個什么網站以及他們是否想在這多呆一會。
2、如果用戶決定留在頁面,他們會最關注屏幕頂部的內容。
3、用戶僅僅在三秒內就會對頁面做出決定
網站的用戶總是很匆忙,他們有其它的事情要做,你不要指望他們會停下來去欣賞你網站的美學。雖然良好的美學設計是非常重要的,但是這并不能完全激發訪問者去采取行動——去點擊“立即購買”或者“了解更多”按鈕。
我們不能去埋怨這些用戶。永遠記住,當你想查詢什么東西時?你會急著打開谷歌的第一個搜索結果并且火速看完,或者更確切的說,是粗略的瀏覽整個頁面。大多數時間,你甚至是毫不留意就將鼠標滾動到了頁面底部。經過這個階段后,如果你認為這個頁面值得你花時間,你就會又回到頁面頂端并且著實花精力去閱讀和關注。
那么,用戶初始瀏覽的目的究竟是什么呢?就是在你最初掃視頁面時,捕捉到盡可能多的信息。如果我們以某種方式“制定”這種瀏覽模式,應該就能夠得到更多訪問者的關注。通過觀察大量網站的熱圖,我得出了一個共通的趨勢。
設計不僅僅是它的外觀怎樣或者感覺如何,而是它是如何工作的。——史蒂夫·喬布斯”
舉例來說,你可以利用半分割布局的這一特點去有效的布置你作品集的預覽、你的產品或服務的重要特性,這樣很快就能引起網站訪問者的注意。最終會激勵用戶在您的網站停留更久,并說服他們采取行動。這樣的話,結果會是怎樣呢?將給您的網站帶來更高的轉換率,同時給訪問者帶來更好的用戶體驗。

讓你的設計和布局兼容“之”字形非常簡單。實際上,這和將你的頁面分為兩等份一樣簡單!兩等分的效果很好,因為“之”字形的端點或多或少能對齊到這兩等分的中心。疊加使用,它們能很好的相互呼應。將重要元素放置在你網頁中“之”字形的紅色端點處,這就是分割布局或者說1/2布局包含的基本理念。
最近,我致力于設計一個“即將來臨”的登陸頁面。我嘗試了多種布局,但是沒有一種效果讓我滿意。我幾乎試了每一種——比如柵格化,黃金分割比,F型布局等。但是僅當我將頁面兩等分時,那一刻有一種強烈的“我找到了!”的感覺。解決的辦法竟如此簡單!它看起來優雅而整潔,并且提醒了我一個重要的事實:簡單不一定是壞事。
你能看到兩等分如何體現出一種良好的視覺層次。首先,頂部的“即將來臨”的紅色緞帶很引人注目。其次,標志也很鮮明。現在,跟隨我之前提到的“之”字形,訪問者看到右半部分的圖片滑塊,最后,到達電子郵件提交表格。
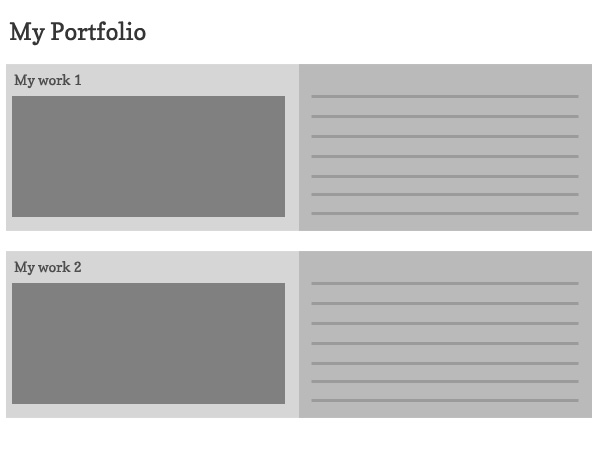
現在讓我們來看一下,分割布局在一個網頁設計師的作品集頁面中能起到多大作用?設計作品集頁面的目的是為了向潛在顧客快速展示你作品的主體部分。隨著現在這個產業如此飽和,顧客的選擇有很多很多,為什么他們要付錢給你呢?因此,一個很棒的第一印象將會在你的事業方向中起到決定性作用。讓我們看看,我們可以做些什么?
上圖的布局被劃分為兩等分,但是并不遵循我之前提到的“之”字形原則。
雖然它看起來是個不錯的布局并且易于觀看,但是在看完前兩塊元素后就會讓人感到非常沉悶死板。打破這樣的視覺流向并且增添視覺趣味性將會讓之有所改變。不僅如此,當你試著去瀏覽上面這種布局時,你的眼睛會最先看到第一張圖片,然后跳轉到第二塊的文本上。然而你的訪問者并沒有打算在這個階段閱讀,因此,他們會跳轉到其它的點,或者徹底離開你的頁面!
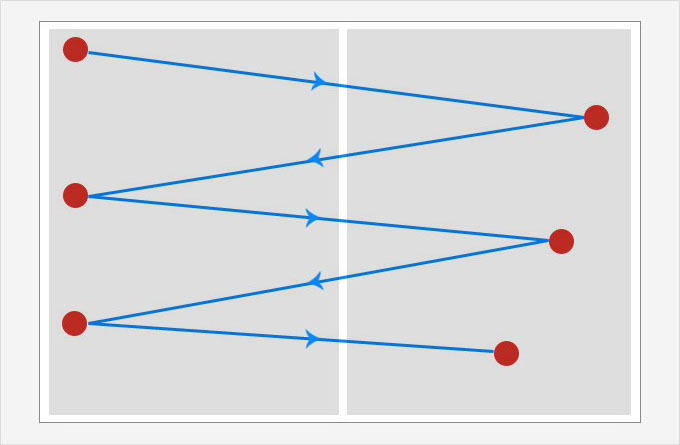
但是如果你做了這樣一個簡單的調整呢?

變得更生動有趣了,對吧?簡單的互換每個項目里文本和圖片的位置來增加視覺上的生動性,這樣,這種一致性就不會讓你的用戶感覺到無聊了。同時,你還能在“之”字模型后放置一個行為召喚按鈕。
本文章來源尚品中國:網站設計公司
來源聲明:本文章系尚品中國編輯原創或采編整理,如需轉載請注明來自尚品中國。以上內容部分(包含圖片、文字)來源于網絡,如有侵權,請及時與本站聯系(010-60259772)。