網(wǎng)站建設(shè)切圖CSS代碼如何做到換行及方法?
我們在web網(wǎng)頁中經(jīng)常能看到某個元素有超出它本身的寬度的單詞,結(jié)果會有一個很長的url,會對我們造成頁面的不美觀和困擾,那么我們應(yīng)該如何解決這個問題呢?接下來告訴您應(yīng)該怎樣處理這個問題。
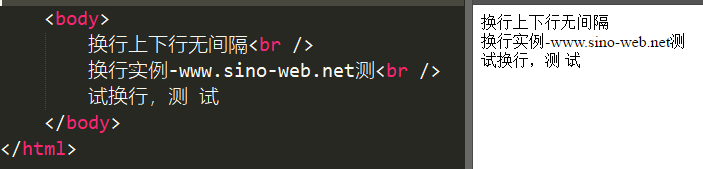
1.可以使用強制換行符號<br />換行。在文章需要換行的地方加入<br />即可實現(xiàn)自動換行。如圖:

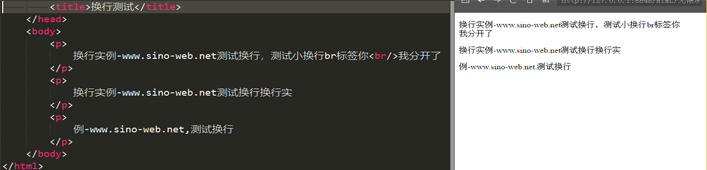
2.可以使用<p.>標(biāo)簽來實現(xiàn)換行。如果在一個文章里需要分段換行形式,可以使用<p>標(biāo)簽來實現(xiàn)換行,但是需要注意的是p標(biāo)簽的用法。如圖:

3.可以使用CSS設(shè)置寬度自動換行。我們可以在一個div里,添加一個div并加入css樣式,對加入的div設(shè)置對應(yīng)的css寬度即可實現(xiàn)自行換行。
4.連續(xù)英文字母及數(shù)字換行使用CSS換行。用到的css屬性word-wrap中word-wrap: break-word屬性及值。大家可能會遇到這種問題,但我們按照第三種方法設(shè)置寬度來使內(nèi)容換行,對于連續(xù)的數(shù)字和英文則無效,這時候就需要div css中對對應(yīng)的div的css樣式設(shè)置強制換行斷行元素,word-wrap : break-word ;或者word-wrap: break-all;實現(xiàn)強制斷行
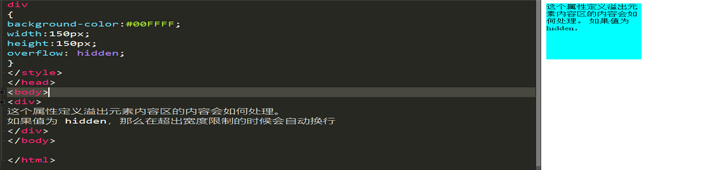
5.最暴力的做法即使在容器上添加 overf:hidden; 可以阻止文字或任何東西溢出容器。雖然可以解決視覺上的效果,但它使得文本變得不可訪問。

以上就是css中幾個處理超長文本溢出容器的處理方式,希望對大家有所幫助。
本文章來源尚品中國:網(wǎng)站建設(shè)
建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
網(wǎng)站建設(shè)公司哪家更好一些?
提到網(wǎng)站建設(shè),相信許多朋友都不會覺得陌生,特別是近幾年來,隨著越來越多...
2023-02-13 -
構(gòu)建科技網(wǎng)站建設(shè)指南:一站式解鎖您的數(shù)字競爭力
在數(shù)字化時代,擁有一個高效且具有吸引力的科技網(wǎng)站是企業(yè)在激烈競爭中脫穎...
2024-06-25 -
建設(shè)企業(yè)網(wǎng)站對企業(yè)發(fā)展有哪些優(yōu)勢
互聯(lián)網(wǎng)的快速發(fā)展悄悄地改變了人們的生活,包括人們的購物方式、獲取信息、...
2020-11-02 -
醫(yī)院門戶網(wǎng)站制作價格是否會很貴呢?
醫(yī)院建站需要充分考慮醫(yī)院工作情況,以及使用用戶具體要求,同時要充分考量...
2022-09-28 -
為什么不建議選擇模板建站?
企業(yè)建設(shè)網(wǎng)站的目的都想通過這個嶄新的平臺來開拓市場,宣傳企業(yè)文化同時樹...
2019-03-11 -
生信網(wǎng)站建設(shè)正在成為一種非常獨特的設(shè)計趨勢
今天和大家分享一下生信網(wǎng)站建設(shè)的三大趨勢。如果你現(xiàn)在覺得像我,這個世界...
2022-01-19
預(yù)約專業(yè)咨詢顧問溝通!
免責(zé)聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動。
2、本站不承擔(dān)用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當(dāng)本聲明與國家法律法規(guī)沖突時,以國家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請您及時與我們,我們會在第一時間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







