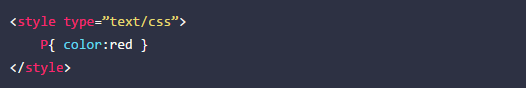
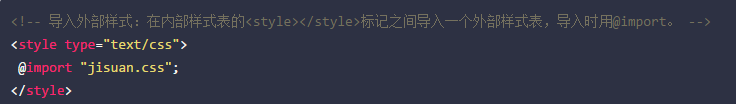
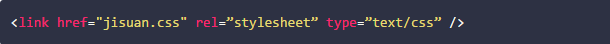
HTML引入CSS的常見方法有哪些?
.jpg)




推薦新聞
更多行業-
你要問我SEO得學多久 我的回答是一萬年!
SEO行業也是魚龍混雜,如今做SEO人也越來越多。但真正通過SEO賺錢...
2012-06-27 -
四個簡單的站內優化 提高網站排名
對于站內優化細節,還有很多的小細節都要做好,如404頁面、301重定向...
2012-06-23 -
專業網站建設-網站安全應該如何維護?
網站安全一點也不容忽視,全球每天都有數萬網站被入侵,而且每年數量都在增...
2019-03-12 -
百度如何界定黑帽SEO的標準
網站制作公司尚品中國(www.londe303.com):前面的文章中...
2012-05-03 -
鄭州企業網站建設有哪些要點介紹
事實上,webshell不僅可以通過打開服務器的后門獲得,還可以通過在...
2020-06-02 -
如何做網絡營銷
這些問答平臺都擁有眾多的用戶群。企業進行問答平臺營銷的過程中,國內主要...
2012-07-11
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







