高校網(wǎng)站建設(shè)—什么是HTML?
說道網(wǎng)頁設(shè)計(jì),HTML是我們必不可少的一部分。基礎(chǔ)網(wǎng)頁的構(gòu)成,無論怎么變幻,都是由原聲的HTML代碼組成構(gòu)成網(wǎng)頁。
下面尚品中國就根據(jù)工作中所用和看過的書籍一點(diǎn)一點(diǎn)總結(jié)下我們常用的HTML格式和代碼。
一、什么是HTML。
HTM不是一段編程語言,而是一款標(biāo)記語言,本身不能顯示在瀏覽器中。經(jīng)過瀏覽器的編釋和編譯,才能正確反映HTML標(biāo)記語言的內(nèi)容。HTML從1.0到5.0經(jīng)歷了巨大的變化,從單一的文本顯示功能到多功能互動(dòng),已經(jīng)成為了一款非常成熟的標(biāo)記語言。
二、HTML文件的基本結(jié)構(gòu)

(HTML文件的基本結(jié)構(gòu))
文件開始標(biāo)記
文件頭結(jié)束
文件主題的內(nèi)容文件主題的結(jié)束
文件結(jié)束的標(biāo)記
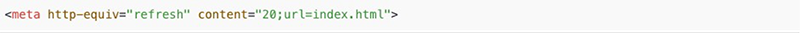
這里主要說明title和meta(元信息)

三、HTML主要常用標(biāo)簽
3.1標(biāo)題
3.2 標(biāo)題字對(duì)齊屬性align
默認(rèn)情況下,標(biāo)題文字是左對(duì)齊的。在網(wǎng)頁制作過程中,常常需要選擇對(duì)其他的方式,這時(shí)我們就需要用到align屬性。
3.3 段落標(biāo)記p
段落標(biāo)記是文檔中最常見的標(biāo)記,
3.3 換行標(biāo)記
換行標(biāo)記作用是在不另起一段的情況下將當(dāng)前文本強(qiáng)制換行。
3.4 不換行標(biāo)記nobr
3.5 水平線
3.6 插入空格
四、建立超鏈接
與自身網(wǎng)站頁面有關(guān)的連接被稱為內(nèi)部連接
4.1絕對(duì)路徑
絕對(duì)路徑是包括服務(wù)器規(guī)范在內(nèi)的完全路徑。絕對(duì)路徑不管源文件在什么位置都可以非常精確地找到,除非是目標(biāo)文檔的位置發(fā)生變化,否則連接不會(huì)失效。
4.2相對(duì)路徑
為了避免絕對(duì)路徑的缺陷,對(duì)于在同一站點(diǎn)之中的連接來說,使用相對(duì)路徑是一個(gè)很好的方法。

(相對(duì)路徑-網(wǎng)站建設(shè))
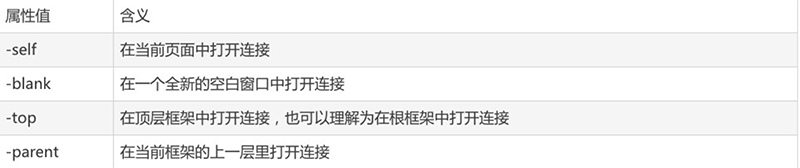
4.3 內(nèi)部連接
屬性值
含義
-self 在當(dāng)前頁面中打開連接
-blank 在一個(gè)全新的空白窗口中打開連接
-top 在頂層框架中打開連接,也可以理解為在根框架中打開連接
-parent 在當(dāng)前框架的上一層里打開連接
4.4 錨點(diǎn)連接
錨點(diǎn)到本頁面中的位置
商品名稱
產(chǎn)品特點(diǎn)
產(chǎn)品規(guī)格
XX商品
XX產(chǎn)品特點(diǎn)
XX規(guī)格
錨點(diǎn)到其他頁面的位置
對(duì)應(yīng)連接到index.html中name=1的位置
4.5 連接到外部網(wǎng)站
在設(shè)置友情鏈接時(shí),需要打開HTTP協(xié)議進(jìn)行外部連接訪問。
4.6 連接到E-mail
4.7 連接到FTP
FTP代表文件傳輸協(xié)議,一個(gè)FTP站點(diǎn)通常包含一些上傳和下載文件的文件目錄。
大部分FTP網(wǎng)站需要使用用戶名和密碼來登錄。
當(dāng)然還有其他的一些連接方式,例如文件下載,連接到Telnet等。這些都會(huì)可以用a標(biāo)簽實(shí)現(xiàn)。
建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計(jì)風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計(jì)開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機(jī)端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計(jì)
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
建設(shè)好的網(wǎng)站如何確定網(wǎng)站關(guān)鍵詞?
有時(shí)它比努力工作更重要。能夠很好地定位關(guān)鍵詞是做好的一項(xiàng)基本技能。 ...
2020-05-26 -
集團(tuán)網(wǎng)站設(shè)計(jì)應(yīng)用到哪些技術(shù),通過哪些手法制作網(wǎng)頁?
集團(tuán)網(wǎng)站設(shè)計(jì)需要應(yīng)用到多種圖形工具,包括photoshop, Fla...
2023-03-23 -
網(wǎng)頁圖像優(yōu)化
搜索引擎只識(shí)別文本,不識(shí)別圖片,那對(duì)于一個(gè)以圖片為主的網(wǎng)站該怎么辦呢?...
2014-07-29 -
個(gè)人站長做電子商務(wù)解決的4個(gè)問題
2012將是電子商務(wù)之年,越來越多的人將會(huì)選擇在網(wǎng)上購物,很多人也都很...
2012-02-03 -
集約化網(wǎng)站建設(shè)有何技巧?開發(fā)建站要注意什么?
眾所周知,集約化網(wǎng)站包含大量信息內(nèi)容,如果網(wǎng)站設(shè)計(jì)頁面不美觀,布局比較...
2022-08-02 -
醫(yī)療器械網(wǎng)站建設(shè)怎么才會(huì)滿意?
醫(yī)療器械公司已經(jīng)越來越多了,對(duì)于醫(yī)療器械公司來說,也應(yīng)該要看怎么樣才有...
2022-08-23
預(yù)約專業(yè)咨詢顧問溝通!
免責(zé)聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請(qǐng)您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動(dòng)。
2、本站不承擔(dān)用戶因使用這些資源對(duì)自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當(dāng)本聲明與國家法律法規(guī)沖突時(shí),以國家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請(qǐng)您及時(shí)與我們,我們會(huì)在第一時(shí)間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







