如何在網站設計中使用視覺震撼的網頁?
網站設計是一個不斷變化的領域。很多時候,看似似曾相識的設計趨勢,在下一刻就會發生改變,你會再次感到驚訝。靈活的創意和開放的心態,通常能把稀疏平常的元素變成驚艷的設計作品。這種成就感可能就是很多設計師即使很辛苦也堅持下來的原因吧?
缺乏色彩并不總是等同于缺乏活力和個性。與黑白搭配使用時,具有極佳的沖擊力和極佳的可讀性。這就是為什么信息清晰易記的原因,因為它傳遞得很清楚。事實上,這通常被認為是網頁設計中最安全和最專業的色調。

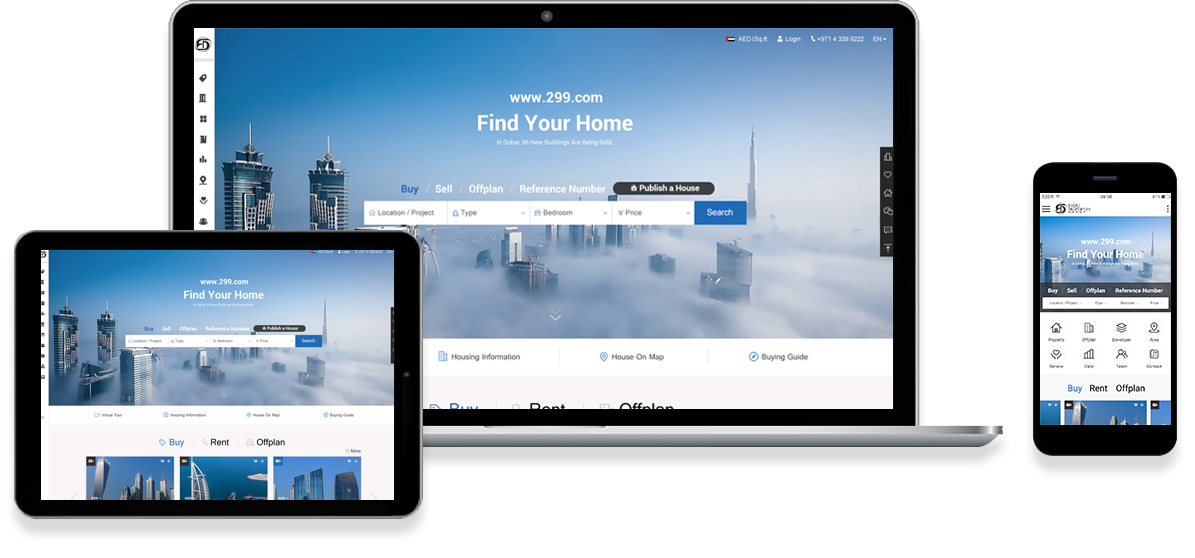
網站設計中哪種形式或色彩更有表現力?這個問題可能沒有固定的答案。這場戰爭在設計領域已經持續了很多年,甚至還會繼續下去。這個設計項目是為室內設計工作室設計一個官方網站。他們的主要業務是制作室內設計的視覺效果圖。他們熟悉如何最大限度地利用設計工具來呈現室內設計的效果。接到需求后,我們決定將全屏背景與他們最擅長的3D建模相結合,展現高質量的室內設計功能和建模渲染效果。
還需要注意的是,單色不僅僅是黑白。還有很多。以攝影網站Isabelle Ribeiro為例。在這個網站中,灰色陰影起著主要作用。正面展示的是攝影師的收藏夾,背景使用的是清爽的木灰色選擇,充分增加了視覺活力。
分層布局將背景和背景的內容分開,關鍵內容塊可以輕松掃描。每個區塊都有一個醒目的標題,可以告知用戶內容的屬性。該品牌的標志顯示在頁面頂部的導航中,頁面上的相關社交媒體鏈接也非常清晰醒目。在這個彩色頁面中,關鍵的CTA按鈕需要用對比色突出顯示,以指導用戶使用特定的功能和頁面。
推薦新聞
更多行業-
剖析定制網站建設模式
定制網站建設模式是一種將企業的需求和品牌形象整合成一個個性化的網站的方...
2023-05-29 -
HTML常用標識
1.頭部信息HTML頭部信息(head)里包含關于所在網頁的信息。頭部...
2012-08-27 -
網站設計對瀏覽器有哪些要求?
我們今天所知的瀏覽器過時了嗎?沒有它我們能使用互聯網嗎?第二個問題的答...
2022-06-06 -
如何選擇好的網站建設公司要注意什么?
能看懂網站開發公司的官網,能直接反映網站建設公司的規劃水平。作為網站開...
2021-12-06 -
Google+高管:谷歌對社交游戲不是玩玩而已
騰訊科技訊(小貝)北京時間2月3日消息,據國外媒體報道,谷歌負責Goo...
2012-02-03 -
虛擬儀器概述
傳統的實臉儀器主要由3個功能塊組成:信號的采集與控制單元、信號的分析與...
2014-06-16
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







