提升網(wǎng)站用戶體驗(yàn):要知的6條建議
所以每當(dāng)你設(shè)計(jì)一個(gè)網(wǎng)站時(shí),記得問自己:該如何帶來更好的用戶體驗(yàn)?
1、浮動(dòng)窗口廣告 = 金錢比UX和內(nèi)容更重要
因此,很多網(wǎng)站都選擇了浮動(dòng)窗口或者遮罩層廣告,這似乎是現(xiàn)代形式的彈出窗廣告。
就像他們的“前輩”,彈出窗口廣告 ,浮動(dòng)窗口的廣告很煩人。
浮動(dòng)窗口廣告是非常具侵?jǐn)_性的策略,大大影響到用戶體驗(yàn)。
通過中斷,延遲,或者別的什么方式讓用戶千辛萬苦地才能了解到您的內(nèi)容,那么你是在告訴他們,用戶的價(jià)值低于金錢。
同樣,任何強(qiáng)迫用戶注冊(cè),登錄,填寫郵箱等方式才能訪問到內(nèi)容,都應(yīng)重新考慮是否涉及欠妥。
試想一下這種情況:由于你當(dāng)前的主機(jī)無法滿足現(xiàn)有需求,于是你拼命尋找一個(gè)新的主機(jī)。它只是不斷崩潰,而這是在告訴你,你已經(jīng)超越了當(dāng)前解決方案(PS:順便祝賀你站點(diǎn)的成長)。
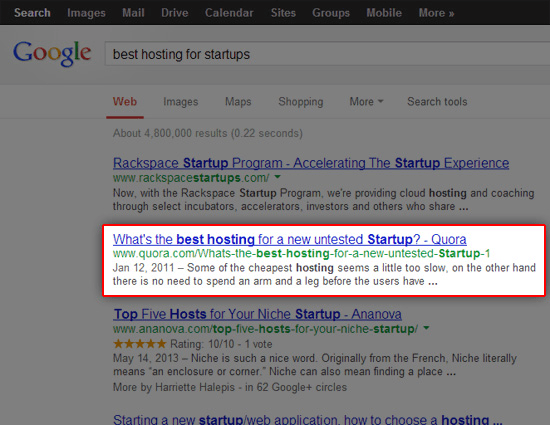
如同很多科技的創(chuàng)業(yè)者們,你最初的解決問題的行動(dòng)是用谷歌搜索一臺(tái)新的主機(jī) 。
你偶然在Quora看見了一條線索,一個(gè)很多如同你一樣的創(chuàng)業(yè)者們經(jīng)常光顧的站點(diǎn)。

你現(xiàn)在感覺非常興奮,因?yàn)樵趲酌腌妰?nèi),你就會(huì)有個(gè)良好的開端!你問自己:“不行,它應(yīng)該不會(huì)這么簡單?”
隨后你點(diǎn)開這個(gè)網(wǎng)站,事實(shí)證明它確實(shí)是不容易的(即使它應(yīng)該是)。
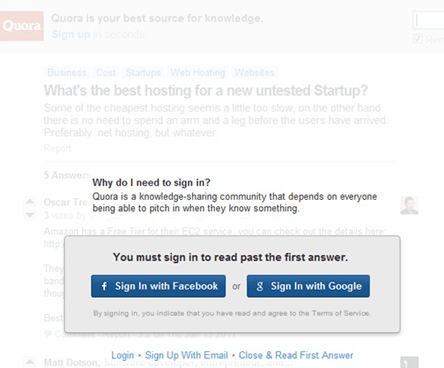
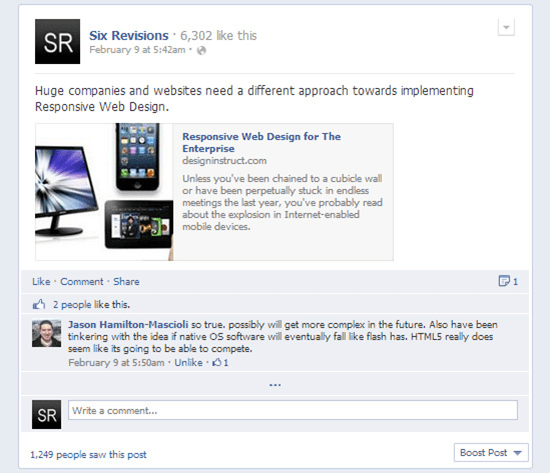
可悲的是,你會(huì)發(fā)現(xiàn),該網(wǎng)頁要求你連接你的Facebook帳戶,否則你將無法看到所有的內(nèi)容。

如果您選擇不與您的Facebook或谷歌帳戶登錄,只可以看到一個(gè)答案。答案的其余部分是模糊的。

如果這是你第一次訪問該站點(diǎn),他們對(duì)你做的第一件事是有意掩蓋了你希望看到的內(nèi)容 ,那不是會(huì)給你留下了可怕的印象?
讓我們的用戶盡可能方便的獲得他們所希望看到的內(nèi)容應(yīng)該是作為最優(yōu)先考慮的一項(xiàng),作為網(wǎng)頁設(shè)計(jì)師。而任何阻礙該目標(biāo)的東西,都應(yīng)該從我們的設(shè)計(jì)中切去。
現(xiàn)在有很多無須太過耀眼的方式來顯示廣告的設(shè)計(jì)策略。比如:讓用戶選擇他們是否要與廣告產(chǎn)生互動(dòng)或者至少有一個(gè)快速跳過/忽略它們選擇,如側(cè)邊欄上的廣告。
2、缺乏網(wǎng)站的可訪問性 = 并不是所有人覺得你重要
無障礙網(wǎng)站設(shè)計(jì)需要被設(shè)計(jì)行業(yè)更為廣泛的認(rèn)可。
我們需要關(guān)注我們的網(wǎng)頁設(shè)計(jì)的創(chuàng)新應(yīng)該面向所有用戶,而不僅僅是使用昂貴觸摸屏智能手機(jī)。
無障礙網(wǎng)頁僅僅是跨過了那些殘疾人。一些使用舊的移動(dòng)設(shè)備或者網(wǎng)速較差(全球平均上網(wǎng)速度只有2.9Mbs,還不到美國平均網(wǎng)速的一半)用戶也需要被列入。
除非你想你的網(wǎng)站的設(shè)計(jì)是希望留下這樣印象,即你是針對(duì)特定用戶的,要不然你還是精心的去制作具備無障礙特性的網(wǎng)站。其實(shí)大多數(shù)無障礙網(wǎng)頁網(wǎng)站的特點(diǎn)是比較容易實(shí)現(xiàn)的,已經(jīng)是良好的網(wǎng)絡(luò)設(shè)計(jì)最佳實(shí)踐的一部分。
雖然我們中的大多數(shù)會(huì)有意選擇忽略掉使用某種瀏覽器(比如故意選擇了不支持Internet Explorer 6)的用戶,但這是極其不不公平的,也許他們也無法控制(如色盲)。
3、缺少適當(dāng)?shù)目瞻?= 內(nèi)容的可讀性并不重要
有一件事,我看到了很多網(wǎng)站,在內(nèi)容或者圖片周圍都缺少一定的空白。
空白是一個(gè)強(qiáng)大的設(shè)計(jì)工具。空白可以拼讓您的內(nèi)容更好的展現(xiàn)更,也易于閱讀。反之則帶來狹小的感覺和視覺上不舒服。
內(nèi)容為王,我們應(yīng)該花費(fèi)一些(通常很少)時(shí)間來確保達(dá)到了最佳的發(fā)布形式。
為了說明,來看下下面這段文字的閱讀是多么的困難:
這是很難讀,因?yàn)闃O小字母letter-spacing,line-height,padding,margin屬性值。這些都是很容易修正的問題,如果你了解CSS。
在幾秒鐘內(nèi),只是一些padding,margin,和line-height屬性值的調(diào)整,同樣的文本變得更易閱讀。
有用的404錯(cuò)誤頁面 = 你關(guān)心站點(diǎn)上的用戶
404經(jīng)常是由于在輸入不正確的URL。
一些鏈接到您的內(nèi)容可能不再存在,或可能已被移動(dòng)。
有時(shí)候,由于技術(shù)問題,某些網(wǎng)頁剛剛停止工作,。
對(duì)于這樣的事件,我們需要?jiǎng)?chuàng)建和設(shè)計(jì)一個(gè)有效的404頁面,這不單單是一個(gè)頁面,而是重申,讓用戶已經(jīng)知道發(fā)生了什么(他們并沒有訪問到正確的頁面)。
一些設(shè)計(jì)有效的錯(cuò)誤頁面設(shè)計(jì)的基本技巧:
為用戶準(zhǔn)備一個(gè)搜索框,以便他們想嘗試找到某個(gè)頁面;
提供一種可以幫助用戶的聯(lián)系方式;
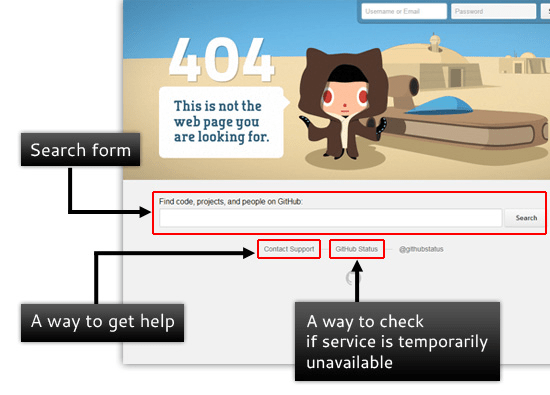
自動(dòng)建議與他們尋找的內(nèi)容相關(guān)的內(nèi)容列表 鏈接到其他網(wǎng)頁,列出您的內(nèi)容(例如,存檔頁面,地圖,幫助/支持頁面等) 以下是GitHub的404錯(cuò)誤頁面(一個(gè) 404錯(cuò)誤頁面的的很好案例):

是什么讓GitHub的錯(cuò)誤頁面變得有效果?
它有一個(gè)搜索表單,用戶可以用它來尋找到正確的網(wǎng)頁 它有一個(gè)鏈接,允許網(wǎng)站訪問者獲得援助 它有一個(gè)鏈接,讓用戶可以看到否該網(wǎng)站只是暫時(shí)有問題
如果你不采取措施,以幫助用戶找到他們所尋求的內(nèi)容,那么你只是告訴他們,他們應(yīng)該去到另一個(gè)網(wǎng)站。
4、背景/前景對(duì)比度較弱 = 美學(xué)設(shè)計(jì)勝過清晰度
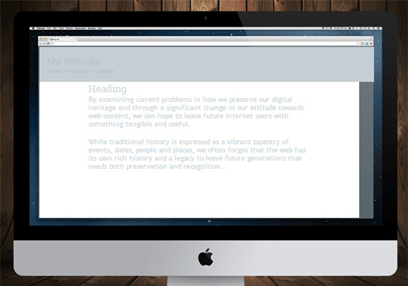
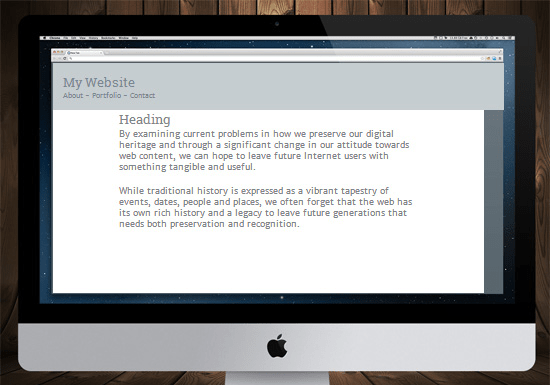
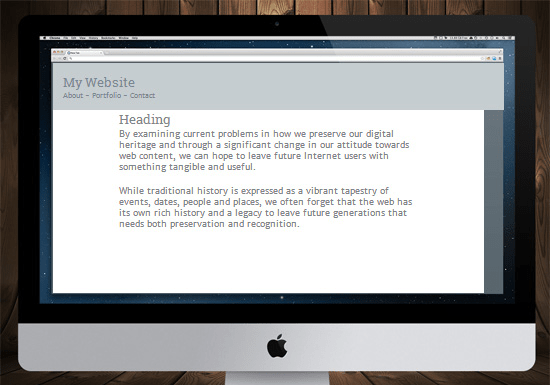
沒有提供足夠的背景與前景之間的色彩對(duì)比,對(duì)于很多視覺較差用戶來說是個(gè)壞消息。那么你是在告訴你的用戶你更關(guān)心的是網(wǎng)站的美學(xué)設(shè)計(jì),而不是它的實(shí)質(zhì)內(nèi)容。
下面是一個(gè)例子,色彩缺乏對(duì)比度對(duì)清晰度的影響

只需要很少的CSS調(diào)整, 在這種情況下,只是改變了h1和p元素顏色的屬性值,便可大大改善用戶的額閱讀體驗(yàn)。

如果有提高清晰度之類的工具 ,這將有助于你的用戶關(guān)心這些問題。當(dāng)然這也是你作為網(wǎng)頁設(shè)計(jì)師的責(zé)任,在工作開始時(shí)便致力于提供更好的閱讀體驗(yàn)。

盡可能的關(guān)注實(shí)現(xiàn)舒適的,令人喜歡的內(nèi)容呈現(xiàn)。這會(huì)鼓勵(lì)用戶去關(guān)注你提供的內(nèi)容。
5、沒有互動(dòng)功能 = 不關(guān)心用戶的看法
為您的用戶提供一些方法,以便能夠與您聯(lián)系,這會(huì)讓他們覺得你很關(guān)心他們?cè)谡军c(diǎn)上的體驗(yàn)。
這說明你非常重視他們的反饋,無論是正面或負(fù)面。
一些評(píng)論系統(tǒng),聯(lián)系的表單,電子郵件,社交網(wǎng)絡(luò),幫助和支持論壇,或者一個(gè)實(shí)時(shí)聊天工具 ,這些用戶參與的工具都表明你希望聽到他們反饋。

如果設(shè)計(jì)師沒有留下聯(lián)系方式或者是可以與讀者進(jìn)行互動(dòng)的形式,則表明你并不關(guān)心你的讀者有什么要說的,并在意他們的看法。
然而,用戶的反饋意見對(duì)于調(diào)整網(wǎng)站的UI和UX是至關(guān)重要的,所以在網(wǎng)站設(shè)計(jì)時(shí),務(wù)必做好與用戶的互動(dòng)。
那么,對(duì)于這篇文章你有什么想說的嗎?表達(dá)看法的時(shí)候到了!
建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計(jì)風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計(jì)開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機(jī)端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計(jì)
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
詳解SEO優(yōu)化的工作流程二:實(shí)施篇
前面講了《關(guān)于SEO優(yōu)化工作流量的準(zhǔn)備篇》,今天來講開始實(shí)施的方法...
2012-02-05 -
怎樣判斷網(wǎng)站建設(shè)質(zhì)量好壞?
每個(gè)公司都希望在網(wǎng)站建設(shè)的過程中找到更好的結(jié)果,站長也希望在營銷的過程...
2020-05-21 -
天津網(wǎng)站建設(shè)制作的常用布局方法有哪些?
網(wǎng)站的布局就像蓋房子一樣。地基是否牢固直接影響整個(gè)房子的美觀。設(shè)計(jì)師在...
2021-12-24 -
百度2012年的改變創(chuàng)新力的方法
網(wǎng)頁內(nèi)全部的頁面都會(huì)被添加上認(rèn)證的標(biāo)志,從上圖中可以看到當(dāng)一個(gè)網(wǎng)站建設(shè)...
2012-06-17 -
微博將會(huì)成為SEO的下一個(gè)利器
微博將會(huì)成為SEO的下一個(gè)利器在2011年,微博成為商家必爭之地,能夠...
2011-11-17 -
網(wǎng)站內(nèi)部結(jié)構(gòu)起著優(yōu)化的作用
很多站長每天都在為網(wǎng)站的收錄與排名苦惱,甚至走一些不正當(dāng)?shù)穆焚I外鏈發(fā)外...
2014-05-18
預(yù)約專業(yè)咨詢顧問溝通!
免責(zé)聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請(qǐng)您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動(dòng)。
2、本站不承擔(dān)用戶因使用這些資源對(duì)自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當(dāng)本聲明與國家法律法規(guī)沖突時(shí),以國家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請(qǐng)您及時(shí)與我們,我們會(huì)在第一時(shí)間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







