首頁布局如何動靜結合

首頁布局如何動靜結合
首先,動態元素與靜態元素的布局,要符合頁面整潔有序的要求,比較均勻的分部在頁面中,不能一打開讓人感覺到眼花繚亂感覺有些眼暈,這個時候,往往造成頁面的一些原本希望瀏覽者去瀏覽的內容,因為無序雜亂而被漏掉。所以,要讓頁面均衡而有吸引力,讓每個地方都能引來瀏覽者的目光,這才是首頁布局的最高的境界,那么如何做到這點呢?
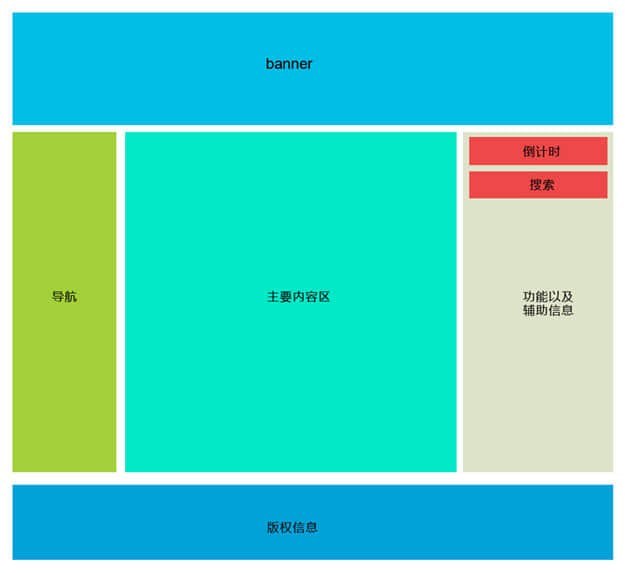
首先要先引人入勝,根據大家的瀏覽習慣,往往是從頁面的左上面開始瀏覽幾行或者幾塊,然后是目光掃頁面的右上面,依次向下。我們可以這個特點,把重要的靜態文字標題內容放在頁面的左上部分,特別重要的適當加粗,頁面的右上部分,布置一個次重要或這同樣重要的動態的元素,比如圖片輪播,動態標題等等,這樣,就把這個原本容易被忽視的地方給搞活了。
這樣讓瀏覽者入勝之后,下面的布局同行可以按照這樣的規律進行布局,重要的元素放在用戶比較容易注意的地方。對于一些不太重要,卻又想讓瀏覽者看到的元素,可以稍微的讓它們“動”一下,或者在色彩上和其他部分做一個層次上的差異,讓瀏覽者目光掃到這里的時候,可以發現他們引起他們的點擊。不過所有的這些,都要注意不要太過夸張,避免喧賓奪主,讓瀏覽者眼暈。
網站首頁內容要合理分布
網站首頁的重要性大家應該都知道,特別是一些門戶網站,往往很多瀏覽者都會花時間在首頁上,很多網站的首頁往往直接布置一些標題連接,所以,很多網站在瀏覽者進入首頁后,內容頁面的流量往往很多是從首頁引來的。這個時候,合理布局首頁的內容,就有很多技巧了。因為畢竟首頁就這么大,而且很多門戶的網站內容每天都會有很多新的內容推出,而且是可以說是大量。這個時候,可以很好的運用一些靜態與動態的頁面元素來引起瀏覽者的注意。
關于靜態元素與動態元素
這里說的動態元素與靜態元素,指的是視覺方面的。其實現在的網站技術,是基于視覺的藝術,網站的設計其實就是一種視覺效果的設計與開發,通過視覺來傳達一些信息。網站的主頁的設計布局,就要符合這種直觀地傳達設計策略與內容表現技巧。瀏覽者對網站的印象,往往會有下面的一些印象,比如:趣味、溫和、冰冷、高檔、潔凈、動態、靜態等等。這些印象就基本決定了瀏覽者對的網站的最直觀的感受和印象,從而決定用戶對頁面傳達的內容的興趣。
對于網頁里面的一些元素,就要圍繞這些用戶印象,進行信息傳遞。或者是文字表達,或者是圖片視頻傳遞。我們上海網站建設公司覺得,網頁的靜態元素能夠讓人感覺整潔,溫和,平靜,動態元素會讓人感覺活潑,趣味,熱烈等。我們在網站首頁的元素布局中,要很好的根據自己頁面內容的重要性,合理的進行分配,充分調動瀏覽者的目光與興趣。
總之,可以歸納下,動態元素,能夠起到激發瀏覽者注意的作用,靜態元素可以讓瀏覽者集中精力感到平靜。我們根據瀏覽者的瀏覽習慣與視覺感受,動靜結合,讓整個首頁的每個部分都能吸引瀏覽者的目光,讓瀏覽者目不暇接舍不得離開。
推薦新聞
更多行業-
SEO網站優化的幾種有效方式
SEO網站優化的幾種有效方式1.關鍵詞密度。 關鍵詞密度就是某一關鍵...
2012-05-30 -
如何找到適合自己的網站建設公司?
隨著互聯網的迅速發展,網站建設公司也如雨后春筍般涌現,這讓許多人在選擇...
2023-04-26 -
互聯網品牌網站建設
在數字化時代,互聯網品牌網站成為企業建立和塑造品牌形象的核心平臺。隨著...
2023-06-20 -
搜索引擎前三名的網站是如何優化的
做最好的網站排名其實意味著我們將網站制作的關鍵詞做到搜索引擎有效搜索點...
2014-05-19 -
商業網站設計之字體定位
商業網站設計有很多的規范,在一些規范上發揮創意說實話會受到很多限制。對...
2014-07-14 -
[北京網站制作]PHP-CGI 進程 CPU 100% 與 file_get_contents 函數的關系
PHP-CGI 進程 CPU 100% 與 file_get_cont...
2011-10-23
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







