如何創(chuàng)建一個(gè)Web設(shè)計(jì)方案?
根據(jù)他們的要求,首先來確定建站的目的:站點(diǎn)必須提供公司的所有部門的信息,得到用戶的反饋信息。而且根據(jù)公司的產(chǎn)業(yè)結(jié)構(gòu)和建站的目的,確定典型的訪問者群體是一般的消費(fèi)者。其基本資料就是公司的宣傳手冊、產(chǎn)品信息、公司新聞和聯(lián)系信息,還有就是是網(wǎng)絡(luò)的技術(shù)限制,根據(jù)當(dāng)前總體網(wǎng)絡(luò)的用戶情況,所有的頁面都在以33.6Kbps速率的調(diào)制解調(diào)器為下載標(biāo)準(zhǔn),并確定以Internet Explor 5.0版本的瀏覽器為基本的用戶瀏覽器。
下面要做的就是將整個(gè)網(wǎng)站的內(nèi)容進(jìn)行分類列表,并確定網(wǎng)頁的主題,一般來說放置到網(wǎng)站上的內(nèi)容分兩類:第1類是頂層內(nèi)容(頂層文件),這是構(gòu)筑網(wǎng)站主頁的內(nèi)容,當(dāng)訪問者進(jìn)入網(wǎng)站時(shí)首先看到的內(nèi)容。主頁的內(nèi)容主要包括以下元素:公司的標(biāo)志、公司的名稱、公司的理念、公司的新聞、公司的簡介、最新產(chǎn)品信息、公司的聯(lián)系信息、網(wǎng)管的聯(lián)系信息、網(wǎng)站的版權(quán)信息、網(wǎng)站的導(dǎo)航圖標(biāo)。
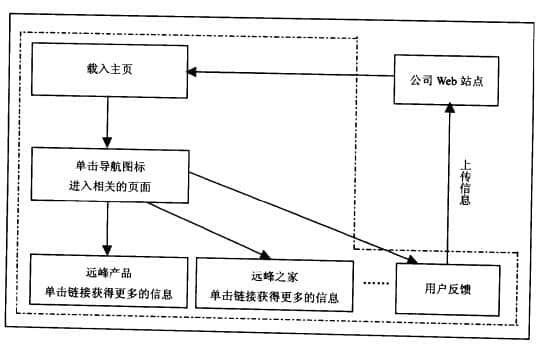
第2類是次層內(nèi)容(文件內(nèi)容),包括下級(jí)各網(wǎng)頁的內(nèi)容,如產(chǎn)品信息、部門信息、工作手冊和演示文件,甚至數(shù)據(jù)庫等。產(chǎn)品信息頁內(nèi)容:公司產(chǎn)品的詳細(xì)信息,包括鞋的類型、圖片、價(jià)格等。部門信息頁內(nèi)容:提供公司各部門的信息,包括部門的職責(zé),負(fù)責(zé)人、聯(lián)系電話等。用戶反饋頁的內(nèi)容:提供一個(gè)供用戶直接填寫該信息的表單,包括反饋的內(nèi)容,用戶或訪問在的聯(lián)系信息等。完成對(duì)網(wǎng)站內(nèi)容的分類后,下面要做的工作就是整理各頁面的層次關(guān)系和邏輯關(guān)系,通常是用表來完成這項(xiàng)工作的,用戶或訪問者的聯(lián)系信息。先是從用戶或訪問者的角度考慮,并設(shè)計(jì)一個(gè)訪問Web的任務(wù)圖,如圖2.1所示。它的目標(biāo)就是要讓訪問者更方便地找到自己希望的信息。

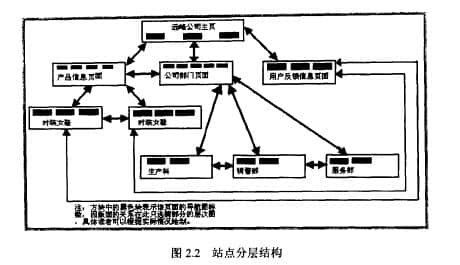
網(wǎng)頁的層次關(guān)系和邏輯關(guān)系,是網(wǎng)站結(jié)構(gòu)的重點(diǎn)。合理而層次化地排布各網(wǎng)頁的主題,并給它們建立良好的邏輯關(guān)系,就可以非常方便地指引用戶訪問自己感興趣的信息。一般網(wǎng)站的分層不應(yīng)分的太深,大約3層就足夠了,這樣就可以保證用戶通過不超過3次點(diǎn)擊便能到達(dá)站點(diǎn)的任何地方,這也就是通常所說的站點(diǎn)3級(jí)結(jié)構(gòu),如圖2.2所示,為本例的網(wǎng)站分層結(jié)構(gòu)略圖。

建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計(jì)風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計(jì)開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機(jī)端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計(jì)
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
網(wǎng)站建設(shè)—PHP如何刪除數(shù)組中的重復(fù)元素
本文我們講述PHP通過 array_unique()函數(shù)刪除數(shù)組中重復(fù)...
2019-03-07 -
定制網(wǎng)站建設(shè)中需要遵循的頁面布局原則
在定制網(wǎng)站建設(shè)中,頁面布局是非常重要的一環(huán)。好的頁面布局可以讓網(wǎng)站更加...
2023-08-10 -
網(wǎng)站建設(shè)落地頁設(shè)計(jì)指南 | 為您的網(wǎng)站提供引人入勝的體驗(yàn)
在今天競爭激烈的數(shù)字時(shí)代,公司網(wǎng)站不僅僅是一個(gè)展示品牌的窗口,更是一個(gè)...
2023-12-11 -
網(wǎng)站上線過后如何運(yùn)營網(wǎng)站?看看怎么提高網(wǎng)站流量
第一種方法:友情鏈接 找一個(gè)行業(yè)相關(guān)的網(wǎng)站添加友情鏈接無疑是最好的國...
2020-05-14 -
定制網(wǎng)站設(shè)計(jì)是單獨(dú)收費(fèi)的嗎?多少錢?
現(xiàn)在基本上品牌如果要建設(shè)網(wǎng)站的話,都會(huì)選擇定制網(wǎng)站設(shè)計(jì),這樣設(shè)計(jì)出來的...
2022-11-01 -
SEO網(wǎng)站優(yōu)化:保護(hù)版權(quán)的同時(shí)增長優(yōu)質(zhì)外鏈
SEO網(wǎng)站優(yōu)化:保護(hù)版權(quán)的同時(shí)增長優(yōu)質(zhì)外鏈如今互聯(lián)網(wǎng)上抄襲現(xiàn)象泛濫,今...
2011-11-26
預(yù)約專業(yè)咨詢顧問溝通!
免責(zé)聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請(qǐng)您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動(dòng)。
2、本站不承擔(dān)用戶因使用這些資源對(duì)自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當(dāng)本聲明與國家法律法規(guī)沖突時(shí),以國家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請(qǐng)您及時(shí)與我們,我們會(huì)在第一時(shí)間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







