網站設計要注意的因素
一、網頁的布局

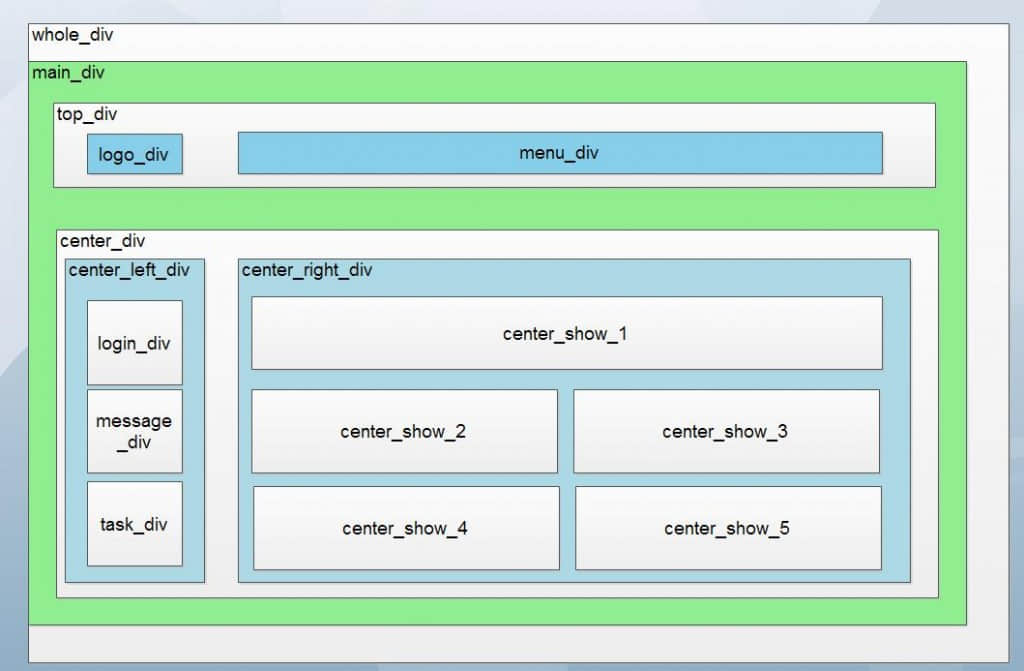
其實這要具體情況具體分析的:比如如果內容非常多,就要考慮用“國字型”或拐角型;而如果內容不算太多而一些說明性的東西比較多,則可以考慮標題正文型;那幾種框架結構的一個共同特點就是瀏覽方便,速度快,但結構變化不靈活;而如果是一個企業網站想展示一下企業形象或個人主頁想展示個人風采,封面性是首選;Flash型更靈活一些,好的Flash大大豐富了網頁,但是它不能表達過多的文字信息。圖片頁有大小而且有橫豎之別。圖片和文字都需要同時展示給觀眾,不能簡單地將其羅列在一個頁面上,否則會搞得雜亂無章。關于具體的網頁布局,常見的有“國”字型、拐角型、標題正文型、左右框架型、上下框架型、綜合框架型、封面型、Flash型、變化型等,關于它們,在網頁設計的相關書籍中或者在網絡上都可以看到詳細的敘述。因為,只有不斷的變化才會提高,才會不斷豐富我們的網頁。
二、網頁設計技巧

一張完美的主頁設計需要積累豐富的知識以及掌握大量的技巧。
框架的使用
框架的最常見用途就是導航。一組框架通常包括一個含有導航條的框架和另一個要顯示主要內容頁面的框架。
使用框架具有以下優點:訪問者的瀏覽器不需要為每個頁面重新加載與導航相關的圖形;每個框架都具有自己的滾動條(如果內容太大,在窗口中顯示不下),因此訪問者可以獨立滾動這些框架。例如,當框架中的內容頁面較長時,如果導航條位于不同的框架中,那么向下滾動到頁面底部的訪問者就不需要再滾動回頂部來使用導航條。
使用框架具有以下缺點:可能難以實現不同框架中各元素的精確圖形對齊;對導航進行測試可能很耗時間。
三、網頁藝術設計的原則
網頁作為傳播信息的一種載體,同其他出版物如報紙、雜志等在設計上有許多共同之處,也要遵循一些設計的基本原則。但是,由于表現形式、運行方式和社會功能的不同,網頁設計又有其自身的特殊規律。網頁的藝術設計,是技術與藝術的結合,內容與形式的統一。
網頁設計的要素:
在一個網站中,最重要的頁面當屬主頁,所以在此以主頁為例,說明在網頁制作中版面設計的問題。從版面設計來講,一個有特色的主頁,必須包含有四個要素:文字,圖片,排列方式和主色調,這四者相輔相成,缺一不可。
1.圖片要素
要設計出漂亮的主頁,首先要成為計算機圖形高手,僅這一點就可以讓初學者花上一年半載的時間。圖片的要求與頁面的內容有關,一些較隨意的主頁像股票、醫藥站點等,來訪者并不在乎你能否做出精彩的圖片,有些時候他們反而覺得放置圖象后影響了訪問速度,他們關心的只是頁面內容;相反像一些需要靠圖象來吸引訪客的主頁,圖象是一個極為重要的要素,在這里缺少了恰當的圖象,整個頁面就會黯然失色、就是一個不完整的主頁。這需要去學習像photoshop這樣的圖形圖像處理軟件,還要有一定的美術基礎,如審美觀、創意技巧等。
2.色彩要素
色彩在網頁所占比重很大。有了合理清新的色調,會彌補主頁上的其它不足。頁面的色彩搭配是與網站的主題分不開的,一個網站必須有一種或兩種主題色。不至于讓瀏覽者迷失方向,單調乏味。一般來說,頁面的主體文字應盡量使用黑色等較深的顏色,與背景對比明顯,按鈕、邊框等使用彩色。
主頁的色彩處理得好,可以錦上添花,達到事半功倍的效果。色彩總的應用原則應該是“總體協調,局部對比”,也就是:主頁的整體色彩效果應該是和諧的,只有局部的、小范圍的地方可以有一些強烈色彩的對比。在色彩的運用上,可以根據主頁內容的需要,分別采用不同的主色調。因為色彩具有象征性,例如:嫩綠色、翠綠色、金黃色、灰褐色就可以分別象征著春、夏、秋、冬。其次還有職業的標志色,例如:軍警的橄欖綠,醫療衛生的白色等。色彩還具有明顯的心理感覺,例如冷、暖的感覺,進、退的效果等。另外,色彩還有民族性,各個民族由于環境、文化、傳統等因素的影響,對于色彩的喜好也存在著較大的差異。充分運用色彩的這些特性,可以使我們的主頁具有深刻的藝術內涵,從而提升主頁的文化品位。
3.文字要素
文字、標題、圖片等的組合,會在頁面上形成各種各樣的線條和形狀。這些線條與形狀的組合,構成了主頁的總體藝術效果。必須注意藝術地搭配好這些線條和形狀,才能增強頁面的藝術魅力。
4、版面編排
主頁的設計首先涉及到的是頁面的版面編排問題。“版面編排”實際上就是中國古代畫論中的“經營位置”。主頁作為一種版面,既有文字,又有圖片。文字有大有小,還有標題和正文之分;圖片也有大小,而且有橫有豎之別。圖片和文字都需要同時展示給觀眾,總不能簡單地羅列在一個頁面上,這樣往往會搞得雜亂無章。因此必須根據內容的需要,將這些圖片和文字按照一定的次序進行合理的編排和布局,使它們組成一個有機的整體,展現給廣大的觀眾。
網頁設計造型要素中的點
商業網頁設計中的點是構成網頁的最基本單位,是指頁面中具備點的視覺特點、體積較小的物象。相對于整體背景而言一個單獨的點是相比較而言的;是有大小、形狀和體積的。點的大小、形態、位置不同,所產生的視覺效果、心理作用也不同。一個網頁往往需要有數量不等,形狀各異的點來構成,可以是具體產品、商品標志等,也可以是感覺上的點。
點在設計中即可以起一種穩定造型的作用,亦可起到活潑生動、吸引視覺中心的作用,使用得當,甚至可以畫龍點睛;點的形狀、方向、大小、位置、聚集與發散,還能夠給人帶來不同的心理感受。
動態網頁
動態網頁是最常用的網站建設的一種表達形式,其優點在于可以根據先前所制定好的程序界面,根據用戶的不同請求返回相應的數據。可以說是一對多的關系。從而達到資源的最大利用和節省服務器上的物理資源。如果今后需要改變站點風格,只需要重新制作前臺所訪問的數據即可。只要數據庫結構不變,可以很快的進行改版的。通過執行asp、php、jsp、.net等程序生成客戶端網頁代碼的網頁。動態頁面通常可以通過網站后臺管理系統對網站的內容進行更新管理。發布新聞,發布公司產品,交流互動,博客,網上調查等,這都是動態網站的一些功能,也是我們常見的。動態網頁是需要語言環境支持的,動態頁面常見的擴展名有:.asp、 .php、 .jsp 、.cgi 等。動態頁面的“動態”是網站與客戶端用戶互動的意思,而非網頁上有動畫的就是動態頁面。
多媒體

目前網頁中使用的多媒體視聽元素主要有文字、圖像、聲音、視頻等,隨著網絡帶寬的增加、芯片處理速度的提高以及跨平臺的多媒體文件格式的推廣,必將促使設計者綜合運用多種媒體元素來設計網頁,以滿足和豐富瀏覽者對網絡信息傳輸質量提出的更高要求。目前國內網頁已經出現了模擬三維的操作界面,在數據壓縮技術的改進和推動下,Internet網上出現實時的音頻和視頻服務,典型的有在線音樂、在線廣播、網上電影、網上直播等。因此,多種媒體的綜合運用是網頁藝術設計的特點之一,是未來的發展方向。
通過對網站設計的學習,我了解到網頁設計的布局框架以及網頁設計中不同因素的不同使用都會影響讀者的視覺習慣和心理變化。要吸引別人就首先應當抓住不同要素的特點加以利用,還要懂得如何去表現不同的特征和感覺,并把各個要素之間聯合起來不斷增加豐富、流暢、活潑的氣氛,給網頁文化注入新的血液,不斷地嘗試不斷地改進,只有不斷的變化才會提高。
推薦新聞
更多行業-
做網站前需要準備什么
開始做網站的時候不要盲目,因為做不好企業網站。網站建設需要三思而后行。...
2020-12-22 -
企業網站建設是選擇價格還是功能
很多企業和運營商想做網站的時候,都會和很多網站建設公司討論比較。包括網...
2020-10-16 -
網站設計中頁面布局設計要考慮細節?切不可忽略
Ui =用戶界面,意思是用戶界面。許多設計公司只是將用戶界面理解為界面...
2020-03-11 -
網站設計找靈感,突破思維模式
靈感來源于借鑒,說到網站設計,是不是靈感就一定來源于可以借鑒的網站?答...
2015-07-13 -
建立自己網站的五個理由
互聯網是一個無限大市場,是目前世界上任何一個地面市場所無法比擬的。它的...
2013-09-09 -
Apache服務器的基本配置和php的基本配置
安裝完成Apache和PHP后,Apache和PHP都各自提供了一個文...
2015-12-15
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







