網站設計頁面的規范
1、頁面框架
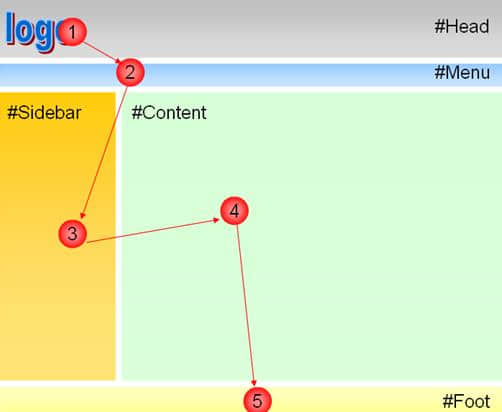
WEB的頁面框架是指構成完整頁面的組織結構。通常是由以下三部分構成:Head,Main,Foot,有些時候出于布局的需要,在“Head”下面還會加上用于頁面功能導航的“Menu”。如圖:

2、布局原則
對于WEB應用來說,頁面布局是和web應用的功能區相對應的,并且對于頁面中各個部分之間的切分比例也需要遵守一定的規則。
頁面布局的設計,首先需要考慮用戶在瀏覽web頁面時視覺流向上的要求:

從視覺流向上看,用戶首先看到的是頁面“Head”部分的左面,通常那里是標識這個WEB應用的Logo;然后是陳列WEB應用主要功能的“Menu”來用于頁面導航;接下來用戶將看的是處于頁面左側的“sidebar”,通常這里也是用于頁面功能導航的,和“Menu”出的選擇相呼應,這里的內容可以通過類似樹狀結構的方式展示更為詳細的功能;接下來是處于頁面中心位置的內容部分,最后用戶的視線落在WEB頁面的底部。
3、頁面分割
以上面圖示的布局方式為例,按照通常web頁面設計時所遵循的方法,并結合黃金分割比例的方法:
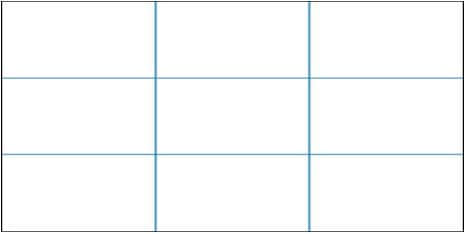
首先,將頁面按照3*3的方式進行分割,如下圖:

在高度方向上,對上部1/3區域按照黃金分割的方法分出head和menu的區域;
在寬度方向上,對中部左邊1/3區域按照黃金分割的方法分出sidebar的區域,剩下的空間留給content區域;
在高度方向上,對下部1/3區域按照黃金分割的方法分出foot的區域;
4、頁面結構
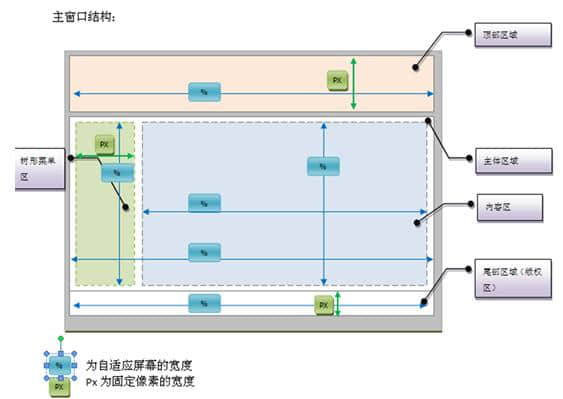
頁面的布局中,各個區域大小的定義方式是不同的,請見下圖:

在頁面布局中,對各個功能區域的切分是按照“像素”和“比例”方式來進行的,以1024*768的分辨率做為基準,其中:
- Head區域,寬度是按照比例方式設置的,寬度按照100%設置,高度采用所占的固定像素值來確定的,一般占?px,如果有menu區,則調整為?px;
- Menu區域,和“head”的配置要求是一樣的,寬度按照100%設置,高度結合“head”的高度設置來確定,一般占?px;
- Sidebar區域,寬度是結合與“content”之間的黃金切分比例,按照固定像素的方式確定的,一般占?px;高度是按照比例方式來設置的;
- Content區域,高度和寬度方向布局都是按照比例方式來設置的;
- Foot區域,寬度按照100%設置,高度采用所占的固定像素值來確定的,一般占?px;
對于頁面布局來說,除了上述要求外,還需要考慮如下要求:
能自適應1024*768、800*600兩種分辨率;
界面層次不超過3層;
默認窗口設置下,不應出現水平、垂直滾動條;
當界面內容超出顯示區域時,以浮動層的形式顯示;
還有,對于用戶的感官而言,屏幕對角線相交的位置是用戶直視的地方,而頁面正上方四分之一處為易吸引用戶注意力的位置,所以在放置頁面時要注意利用這兩個位置。
要求:
父頁面或主頁面的中心位置應該設計在對角線焦點附近;
子頁面的位置應該靠近主窗體的左上角或正中;
需要多個子頁面彈出時,應該依次向右下方偏移,以顯示窗體出標題為宜;
在頁面上方四分之一處放置用戶的logo、主要功能導航和一些系統操作功能;
6、頁面美化
界面應該大小適合美學觀點,感覺協調舒適,能在有效的范圍內吸引用戶的注意力。
建議和要求:
- 長寬接近黃金點比例,切忌長寬比例失調、或寬度超過長度;
- 布局要合理,不宜過于密集,也不能過于空曠,合理的利用空間;
- 同一頁面上的按鈕大小應該一致,不同頁面的按鈕大小盡量相近,按鈕上忌用太長的名稱;
- 按鈕的大小要與界面的大小和空間要協調;
- 避免空曠的界面上放置很大的按鈕;
- 放置完控件后界面不應有很大的空缺位置;
- 字體的大小要與界面的大小比例協調, 通常使用的字體12px;
- 前景與背景色搭配合理協調,反差不宜太大,主色要柔和,最好少用深色,如大紅、大綠等,可以借用Windows界面色調;
- 大型系統常用的主色有"#E1E1E1"、"#EFEFEF"、"#C0C0C0"等;
- 界面風格要保持一致,字的大小、顏色、字體要相同,需要藝術處理或有特殊要求的地方建議使用圖片表現;
- 如果窗體支持最大化或放大時,窗體上的控件也要隨著窗體而縮放;切忌只放大窗體而忽略控件的縮放;
- 系統對話框頁面不應該支持縮放,即右上角只有關閉功能;
- 通常父窗體支持縮放時,子窗體沒有必要縮放;
- 如果能給用戶提供自定義界面風格,則由用戶自己選擇顏色、字體等;
頁面字體屬性的設置在相應的CSS中進行定義,頁面文字編碼要求是UTF-8,在規定字體屬性時,需要設置:中文采用“宋體”,英文采用“Arial”或“verdana”,CSS文件中的font-family里面必須保證有“宋體”。
對于頁面屬性中字體大小的設置,需要內容的不同級別來設置,通常:
- “Head”中標題文字,20px;
- “Menu”中的導航文字,14px;
- “Sidebar”中的文字,12px;
- “Content”中的正文,12px或14px,標題;
- “foot”中的文字,12px或10px;
推薦新聞
更多行業-
SEO網站優化:保護版權的同時增長優質外鏈
SEO網站優化:保護版權的同時增長優質外鏈如今互聯網上抄襲現象泛濫,今...
2011-11-26 -
網站制作與管理步驟有哪些?
網站建設與管理網站的管理,網站管理的目標與內容,Web體系內部網絡暢通...
2018-06-22 -
網絡營銷與傳統營銷的整合
北京網站建設公司尚品中國:網絡營銷作為一種新的營銷理念和策略,與傳統營...
2012-08-21 -
網站制作的網頁設計規范有哪些?
因為軟件和硬件一直在變化,所以設計規范和內容應該定期更新。規范是為了尋...
2022-09-26 -
2014年SEO人才失衡的原因
進入2014年,SEO網站優化的競爭愈加激烈了,seo人才需求愈來愈呈...
2014-03-05 -
軟件需求
如果軟件工程想要成為一個真正的行業而不是一種藝術形式的話,那么軟件工程...
2015-03-23
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







