photoshop cs4 cs5制作網站LOGO教程
一、制作過程
1.新建一文件,寬度輸入88,高度輸入31(單位選“點”或“像素”)。分別率設為72像素/英寸。模式設為RGB,文檔背景選白色。
2.新建一圖層。在菜單里選圖層/效果/斜面和浮雕,在彈出對話框中的“樣式”一欄選“浮雕效果”,其余設置為默認值即可。
3.設置前景色為藍色。按Alt+backspace鍵,使背景填充為藍色。
4.點擊文字工具,設置字體為綜藝體,大小為20點,顏色為白色。輸入文字。
5.在菜單里選:圖層/效果/斜面和浮雕,深度值和模糊值都設為3像素,單擊“好”。
6.在彩單里選圖像/模式/索引顏色。這時彈出對話框詢問是否合層,單擊“好”。又彈出索引顏色對話框,不用改動默認(交織)設置,單擊“好”。
7.在菜單里選:文件/輸出/GIF89a輸出,保持彈出對話框的默認設置,單擊“好”。
8.起一個你喜歡的文件名,保存。
至此,一個標準logo制作完成。原圖像可根據需要決定是否存盤。是不是很簡單呢?當然,這只是個例子。只要發揮你的想象力,就能做出更具個性的logo。
二、有關知識
1.logo尺寸
常見的標準尺寸有110×38(像素),88×31(像素)等幾種。
2.圖像格式
網絡圖形主要有兩種文件格式:jpg和gif。
專家建議網上圖像作品不應超過50k。根據我實際應用中的經驗,在國內網路處于龜速的現狀下,一般以10k左右為益,最多不要超過20k。
gif格式是符合這一要求的較好選擇。此外,它支持透明性,還可以用來制作動畫。缺點是它只能包含256色。
jpg格式可得到較大的壓縮率。但過大的壓縮率意味著圖像質量的下降。在現有技術條件下,文件大小與圖像質量之間是魚與熊掌的關系。
可以用上面的logo做一些嘗試:用不同的設置和選項保存它,比較一下不同的設置和選項對圖像質量和文件大小有何影響。要想達到最佳的文件大小/圖像質量比,只有靠你自己多加練習啦。
下面給大家演示一下photoshop cs4制作LOGO的教程案例:
一、Logo大小:186寬*54高(像素)
簡單LOGO的設計制作分析(看完以下LOGO的設計方案)

二、用photoshop設計LOGO與photoshop的基本操作
1)Photoshop cs4應用程序圖標
2)雙擊打開后出現工作界面

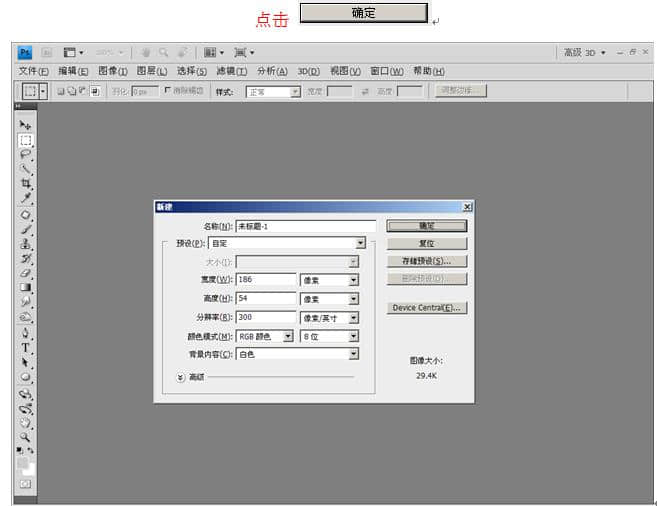
3)點擊文件菜單/新建按鈕 出現新建窗口
名稱:填公司名稱
預設:選自定
寬度:為186像素 高度:為54像素(LOGO的大小)
分辨率:填300像素英寸
顏色模式:選RGB顏色 8位通道 (網站設計常用顏色)
背景內容: 白色

Photoshop cs4 設計制作界面

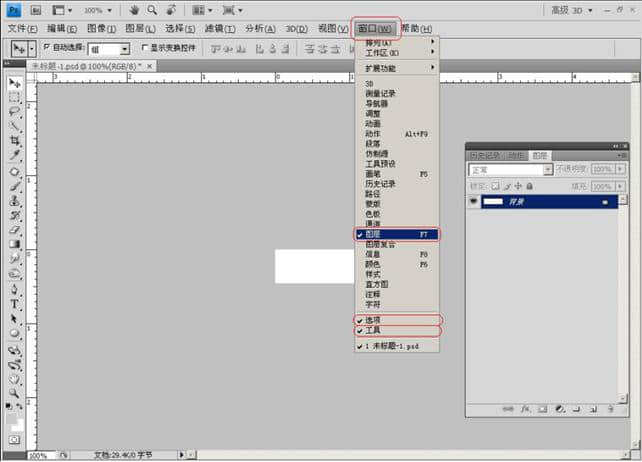
調出常用窗口:首先點擊菜單欄上的窗口→圖層/選項/工具等常用窗口

以 半島城邦企業為例做一個LOGO
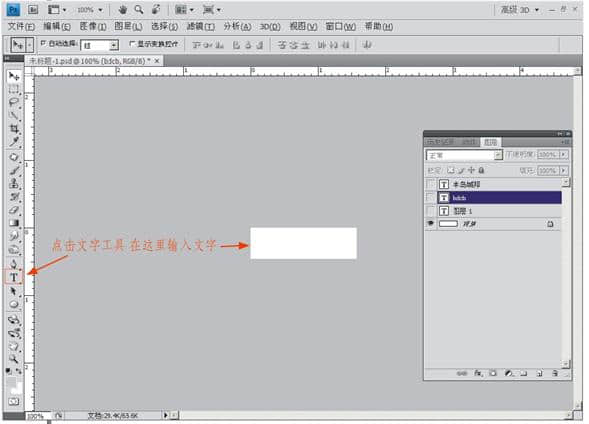
點擊工具箱的 文字工具 在窗口空白處輸入“BDCB 半島城邦” (這里以公司名稱首字拼音組合為一個LOGO設計模式)


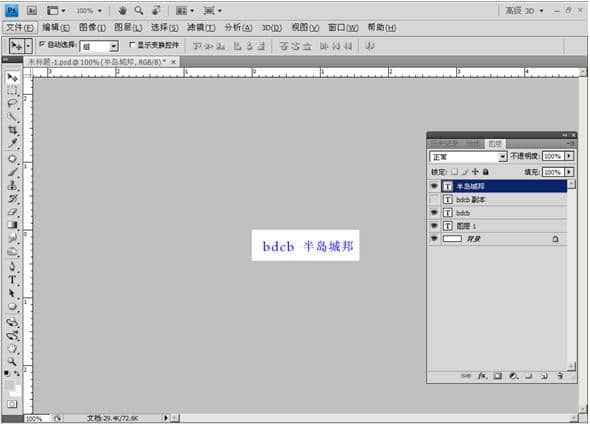
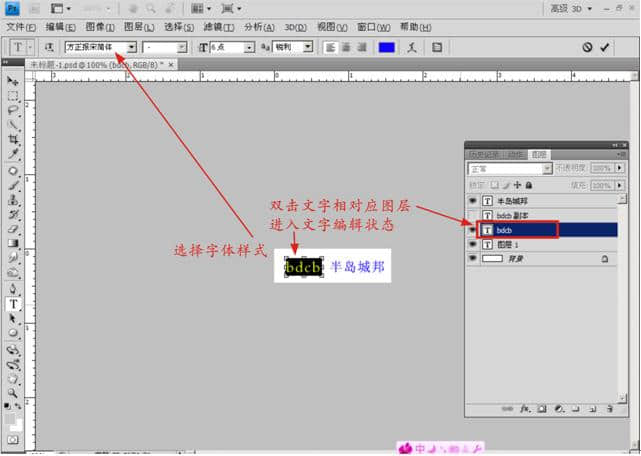
雙擊文字進行編輯選擇文字樣式和顏色

字體可自由選擇整體顏色和字體搭配合理美觀即可

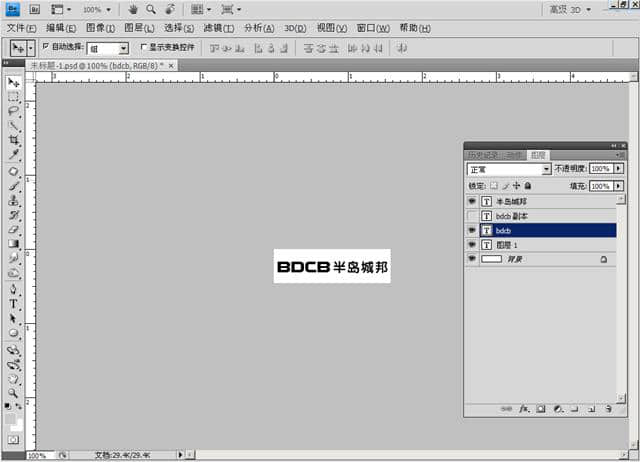
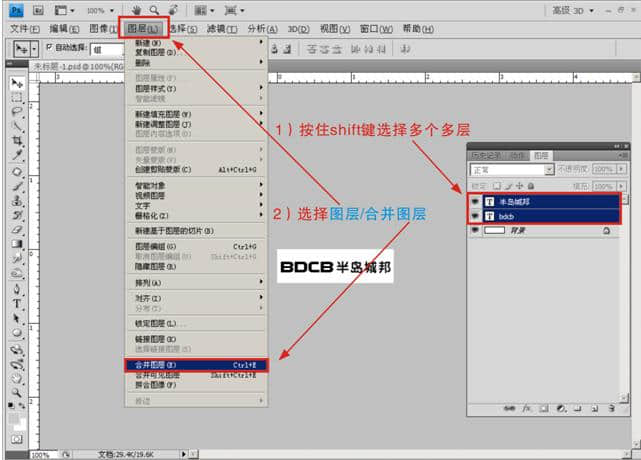
選好字體和顏色后進行圖層合并(選擇需要合并的圖層,按shift先擇連續多個圖層,按住ctrl鍵選擇多個不連續圖層)再選擇菜單圖層/合并圖層
圖層講解:通俗地講,圖層就象是含有文字或圖形等元素的膠片,一張張按順序疊放在一起,組合起來形成頁面的最終效果。圖層可以將頁面上的元素精確定位。圖層中可以加入文本、圖片、表格、插件,也可以在里面再嵌套圖層。
打個比方說,在一張張透明的玻璃紙上作畫,透過上面的玻璃紙可以看見下面紙上的內容,但是無論在上一層上如何涂畫都不會影響到下面的玻璃紙,上面一層會遮擋住下面的圖像。最后將玻璃紙疊加起來,通過移動各層玻璃紙的相對位置或者添加更多的玻璃紙即可改變最后的合成效果。

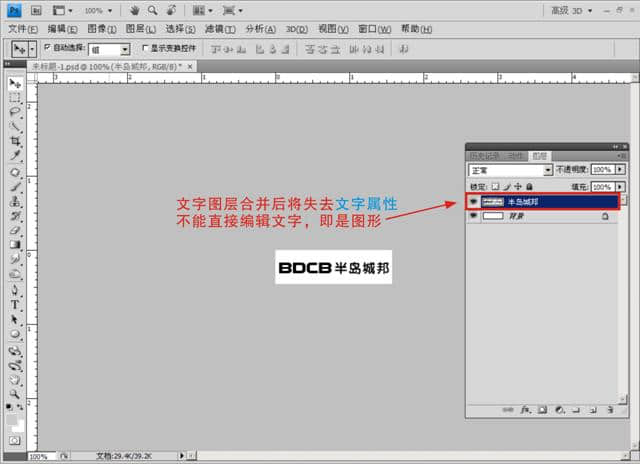
文字圖層合并后效果 文字圖層合并后將失去文字屬性,不能直接編輯文字,即是圖形圖層了

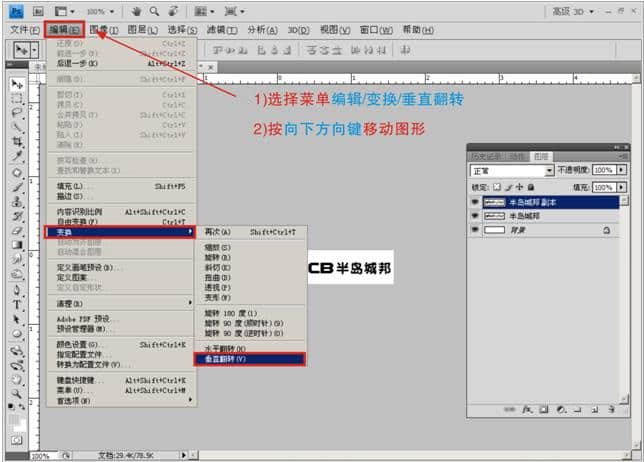
接下來加一點陰影效果增加LOGO的欣賞觀
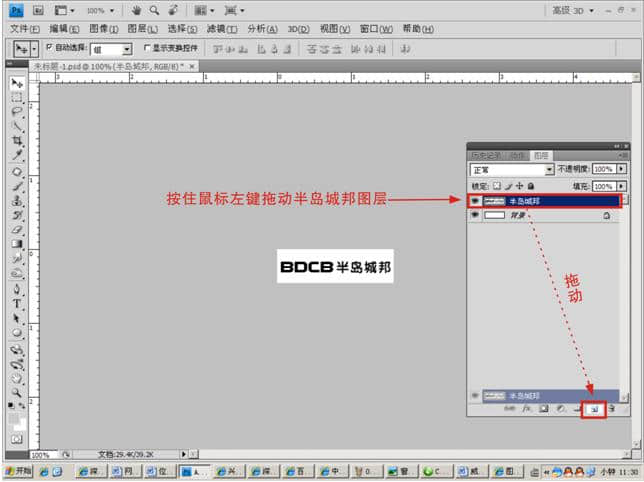
按住鼠標左鍵拖動 到 復制圖層

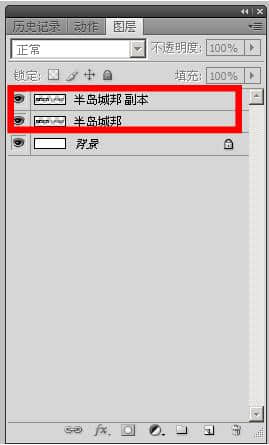
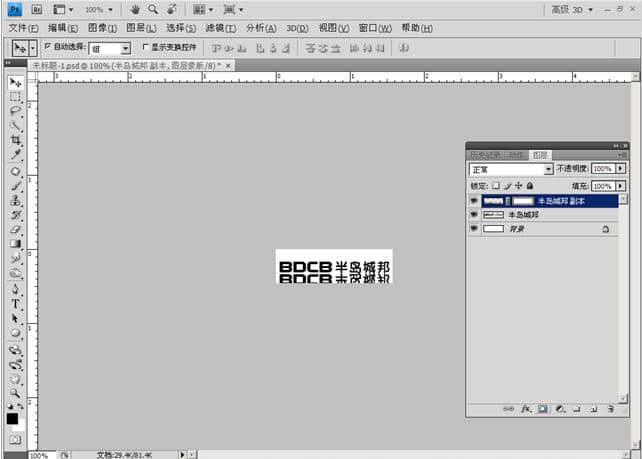
得到以下效果


得到以下效果

選擇復制好的圖層
 點擊圖層蒙版
點擊圖層蒙版 
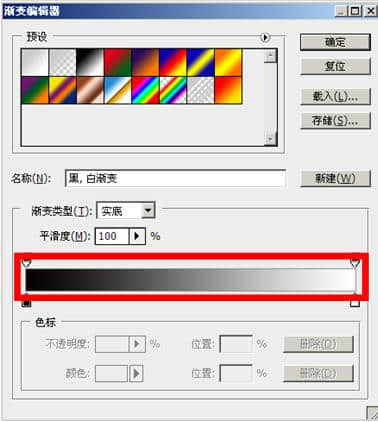
點擊顏色漸變工具

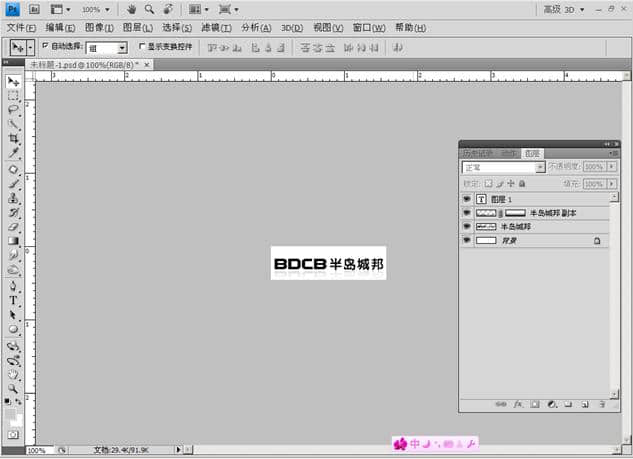
按住shift垂直從下往上拉出漸變效果如下

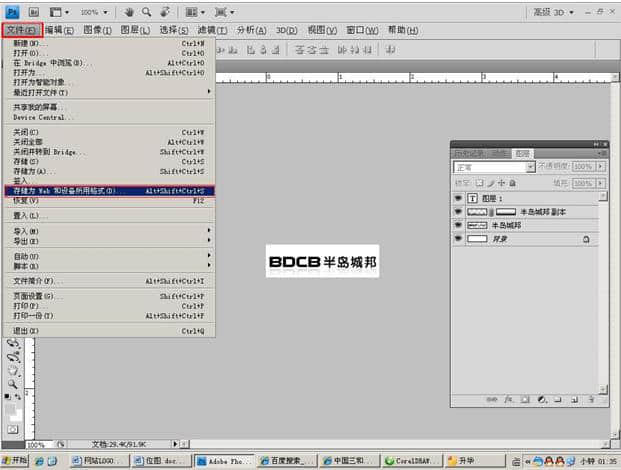
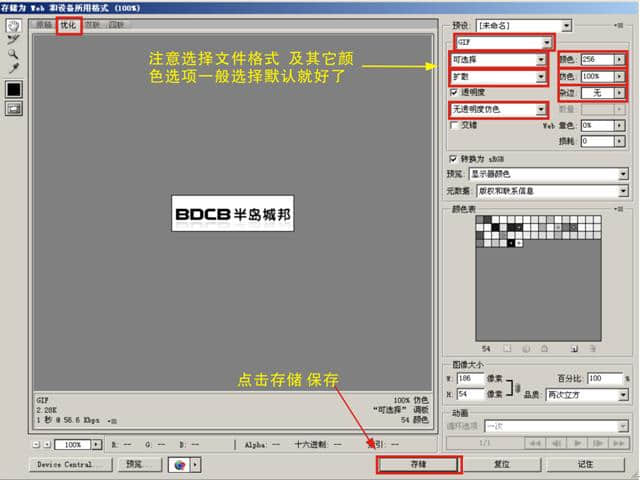
保存圖形 菜單文件/存儲為web和設備所用格式

保存選項 按以下設置好 點擊存儲 完成!

推薦新聞
更多行業-
SEO網站優化之網站內容建設三大不同階段
SEO網站優化之網站內容建設三大不同階段前面介紹過一篇幅關于提高網站內...
2011-12-29 -
電子政務網站的實現與運行
從具體工作來看,電子政務網站的實現主要包括:根據網站設計文檔,組建并配...
2015-01-07 -
做網站設計怎樣提前做好預算?
最近,我們遇到了一些潛在客戶,他們問了我們一些問題,或者對如何制定一個...
2020-04-07 -
企業網站建設對于企業的發展作用
在公司的一些信息服務體系上,公司應向外宣揚公司的一些文化藝術、公司的一...
2020-12-16 -
企業網站建設的成本核算
企業網站建設的初衷并不是為了趕一時的潮流或是博取一個好名聲,而是要通過...
2013-07-24 -
淺談后臺CNZZ數據中我們容易忽視的三個重要數據
淺談后臺CNZZ數據中我們容易忽視的三個重要數據作為SEO網站優化人員...
2012-01-31
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







