CSS布局的基本構造
Div標簽與表格的單元格不同,Div標簽可以出現在Web頁上的任何位置。可以用絕對方式(指定x和y坐標)或相對方式(指定與其他頁面元素的距離)來定位Div標簽。
創建Css布局有很多種方法,如可以通過浮動、邊距、填充和其他CSS屬性的組合來創建。另外,CSS布局對瀏覽器有較高的要求,比如在IE瀏覽器中可以正確顯示,而在另一些瀏覽器中則無法正確顯示。
除此之外,用戶也可以使用Dreamweaver絕對定位元素(AP元素)來創建CSS布局。AP元素是分配有絕對位置的HTML頁面元素,具體地說,就是Div標簽或其他任何標簽。不過,Dreamweaver AP元素的局限性是:由于它們是絕對定位的,因此它們的位置永遠無法根據瀏覽器窗口的大小在頁面上進行調整。
關于Css頁面布局結構
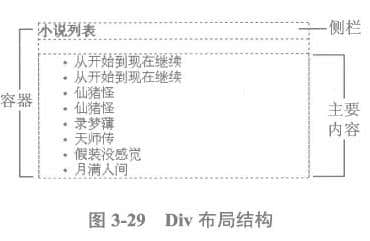
CSS布局的基本構造塊是Div標簽,在大多數情況下用作文本、圖像或其他頁面元素的容器。而一個HTML頁面中包含3個單獨的Div標簽:一個大的“容器”標簽和該容器標簽內的另外兩個標簽(側欄標簽和主內容標簽),如圖3-29所示。

推薦新聞
更多行業-
網站建設過程中影響網站優化的因素
網站優化對正在建設網站的企業是必須面對的問題。也是已經有網站的企業長期...
2020-09-23 -
seo勝利的機密
也不論你將會見對什么樣的言語服務,不管你利用什么樣的言語。seo愈加像...
2012-06-22 -
醫院網站設計如何選擇適合的主色調?
任何一個網站都會有自己的主色調,這不僅代表著網站自己的特色,也可以讓訪...
2022-09-13 -
網站制作公司的收費標準體現在哪里?
因為網站的使用,確實會給很多行業提供不少的支持,以及展現出來的傳播效率...
2022-11-29 -
如何分析你的SEO網站優化競爭對手
北京網站建設公司尚品中國:你有過的感覺,無論你做什么,你是不是網站制作...
2012-02-17 -
定制網站設計的流程會很復雜嗎?費用高嗎?
現在不少企業都很關注網站的制作,所以在這樣的情況下,也是會很重視相關的...
2022-12-14
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







