Dreamweaver行為面板的應(yīng)用
在Dreamweaver中,還可以方便地制作各種動態(tài)交互表單。通過這些表單,可以實(shí)現(xiàn)各種設(shè)計(jì)者與瀏覽者的交流。
這里介紹Dreamweaver的行為、時間軸等可視化網(wǎng)頁特效制作工具,以及JavaScript的基礎(chǔ)和表單的應(yīng)用。
行為是一種由Dreamweaver提供的可視化特效編輯工具,主要用來使網(wǎng)頁可以動態(tài)地響應(yīng)用戶操作、改變當(dāng)前頁面效果或執(zhí)行某些特定的任務(wù)。Dreamweaver的行為是由JavaScript代碼預(yù)先編寫成的代碼。這些代碼可以被網(wǎng)頁設(shè)計(jì)者通過簡單的操作調(diào)用并嵌入到網(wǎng)頁中,通過一些特定的事件觸發(fā)代碼的執(zhí)行。
在網(wǎng)頁中添加行為,必須為其提供3個組成部分,即對象、事件和動作。對象是產(chǎn)生行為的主體;網(wǎng)頁中的對象大多可以直接作為行為中的對象,如文本、圖像、表格等;事件是觸發(fā)行為的條件,通過事件才可以發(fā)生行為:動作是行為的主體,該部分決定激活后行為完成什么樣的工作或網(wǎng)頁對象變成什么樣的狀態(tài)。
Dreamweaver提供了一個面板來專門管理和編輯行為,即[行為]面板。在Dreamweaver中執(zhí)行【窗口】|【行為】命令(Shift+F4組合鍵)即可打開該面板。使用【行為】面板,可以為對象添加所有的行為,還可以修改當(dāng)前選擇行為的一些參數(shù),如圖6-1所示。

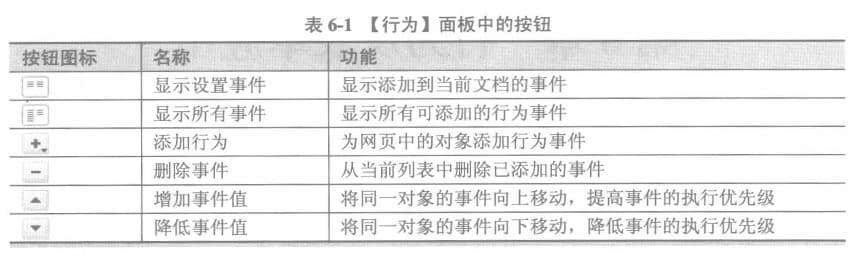
【行為】面板中共有6個按鈕可以使用,其作用如表6-1所示。

Dreamweaver內(nèi)置的各種行為形成了一個JavaScript程序庫。用戶只需用鼠標(biāo)選擇各種動作,并設(shè)置一些簡單的參數(shù),即可為其設(shè)置激發(fā)的事件,將庫中的JavaScript代碼應(yīng)用到網(wǎng)頁中。
在編輯行為前首先應(yīng)選擇對象。在Dreamweaver中,可以將網(wǎng)頁中所有的標(biāo)簽(包括整個網(wǎng)頁、網(wǎng)頁中的各種文本、圖像、多媒體、表格、層、框架等)作為行為的對象。不同的對象可以添加不同的行為,并可以設(shè)置各種觸發(fā)動作的事件。在 Dreamweaver中,支持所有JavaScript事件作為行為觸發(fā)的條件,如表6-2所示。


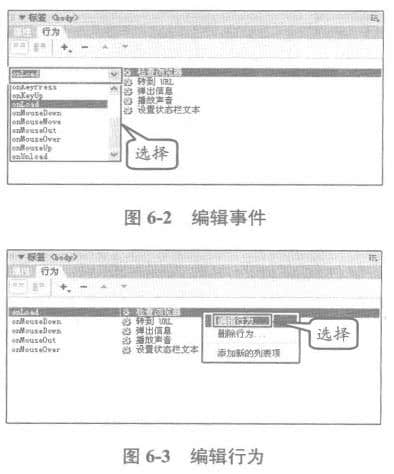
編輯行為的觸發(fā)事件,可以直接在【行為】面板中選擇已添加好的行為,單擊行為的觸發(fā)事件,即可在彈出的下拉菜單中選擇相應(yīng)的事件或直接在事件的菜單文本框中輸入事件的類型,如圖6-2所示。
在行為的列表中雙擊已添加的行為,或右擊執(zhí)行【編輯行為】命令,還可以在彈出的對話框中編輯行為的各項(xiàng)參數(shù),如圖6-3所示。

建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計(jì)風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計(jì)開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機(jī)端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計(jì)
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
尚品中國網(wǎng)站建設(shè)--八種效果助力網(wǎng)絡(luò)推廣
1. 資源合作推廣方法通過網(wǎng)站交換鏈接、交換廣告、內(nèi)容合作、用戶資源合...
2018-08-15 -
網(wǎng)站制作之后如何進(jìn)行正確的推廣
如果沒有進(jìn)行正確的推廣,或采用夸張的手法來表現(xiàn)內(nèi)容往往會達(dá)到更好的效果...
2012-09-08 -
HTML 5和SEO
北京網(wǎng)站建設(shè)公司尚品中國:HTML 5仍是決策,但任何搜索引擎優(yōu)化專家...
2012-02-19 -
科研院所網(wǎng)站設(shè)計(jì)需要多少錢?貴嗎?
本身科研院所的存在就是一種高大上的印象,自然在進(jìn)行科研院所網(wǎng)站設(shè)計(jì)的時...
2023-03-21 -
城市分站站群網(wǎng)站建設(shè)系統(tǒng)有哪些優(yōu)點(diǎn)和功能?
隨著互聯(lián)網(wǎng)的不斷發(fā)展,越來越多的企業(yè)開始利用網(wǎng)站來進(jìn)行市場推廣和宣傳。...
2023-03-30 -
制作網(wǎng)站時增加用戶體驗(yàn)方案有哪些?
制作網(wǎng)站時,增加用戶體驗(yàn)可以從多個方面入手,以下是一些方案:1.網(wǎng)站速...
2023-03-29
預(yù)約專業(yè)咨詢顧問溝通!
免責(zé)聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動。
2、本站不承擔(dān)用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當(dāng)本聲明與國家法律法規(guī)沖突時,以國家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請您及時與我們,我們會在第一時間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







