Dreamweaver如何創建表格
一般在制作網頁之前,需要先插入表格,并將處理好的圖像及文本輸入到表格中。
1、表格的組成
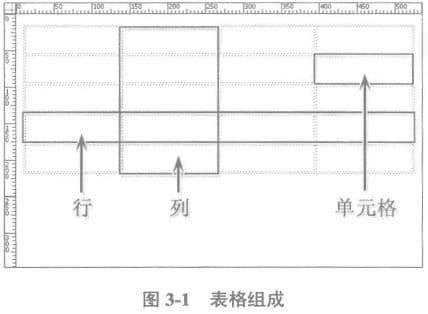
表格的行與列需要根據頁面的版塊內容所決定。雖然HTML代碼中通常不明確指定列,但Dreamweaver允許對列、行和單元格進行操作,如圖3-1所示。

2.創建表格
在空白的文檔窗口中,可以單擊【常用】選項卡中的【表格】按鈕國。或者,單擊【布局】選項卡中的【表格】按鈕口,彈出【表格】對話框,并設置表格參數,即可以插入一個表格,如圖3-2所示。
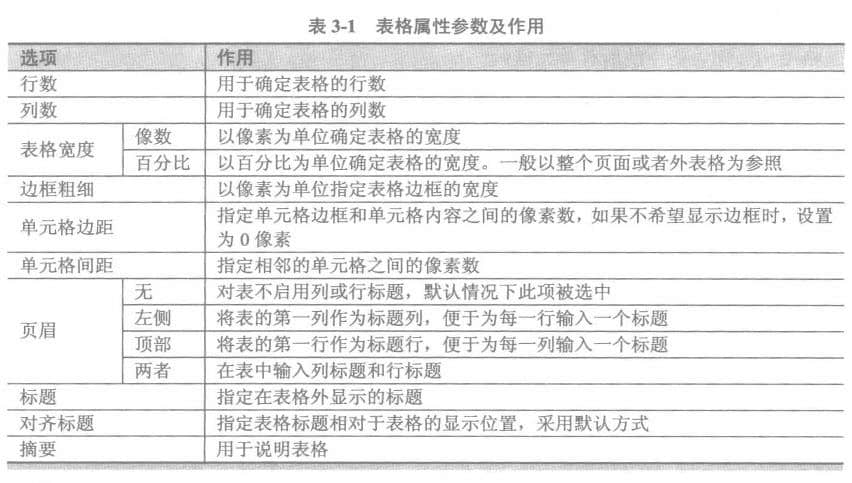
在【表格】對話框中,可對所要插入表格的屬性進行設置,而設置的參數主要針對整體表格而言,如表3-1所示。

3.插入嵌套表格
嵌套表格是在另一個表格的單元格中的表格。可以像對任何其他表格一樣對嵌套表格進行格式設置。但是,其寬度受它所在單元格的寬度的限制。
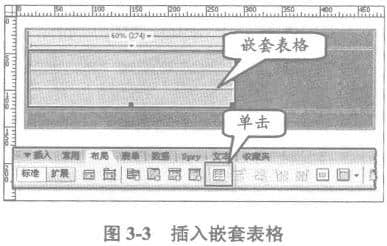
先將光標置于表格的任意單元格,并在【布局】選項卡中單擊【表格】按鈕。然后,在彈出的對話框中設置表格參數,并插入嵌套表格,如圖3-3所示。

推薦新聞
更多行業-
如何規劃網站?
一、確定建設網站的目標確定建設網站的目標是至關重要的,如建設網站是為了...
2014-08-08 -
定位網站的CI形象
所謂CI (CorpDrate Identity)意思是通過視覺來統一...
2014-07-24 -
微博營銷完全實戰手冊 將粉絲帶回家
微博的發展速度之迅猛已經達到讓人無法忽視的地步,截止至今年2011年統...
2012-07-10 -
游戲官網建設公司的移動網站制作有哪四個要求?
游戲官網建設的制作流程與PC網站大致相同。移動網站制作需要做的工作包括...
2022-01-24 -
網站建設對企業seo的作用
網站建設對企業的作用最主要的兩點是宣傳企業形象和擴展往來業務:1、宣傳...
2012-07-18 -
網站搜索引擎關鍵詞精準排名技巧
SEO優化面臨最大的推廣問題!關鍵詞排名有多準確?對于搜索引擎優化,在...
2020-08-28
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







