Dreamweaver如何設(shè)置框架的屬性
1.設(shè)置框架屬性
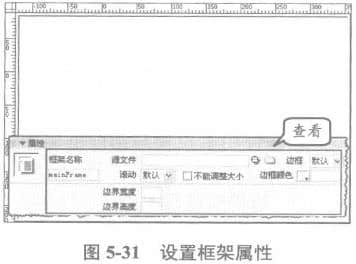
框架的屬性可以通過【屬性】面板來設(shè)置。例如,選擇框架后,可在【屬性】面板中查看可為其設(shè)置的各種屬性,如圖5-31所示。

【屬性】面板中的框架屬性的詳細(xì)介紹如下所示。
框架名稱
該屬性用于設(shè)置框架的ID屬性,也就是框架的標(biāo)題。為框架設(shè)置名稱后,才可以通過超鏈接或JavaScript引用該框架。框架名稱的命名規(guī)范和ID屬性相同,必須使用英文字母作為開頭,可以使用數(shù)字和下劃線,不允許使用特殊符號(hào)。另外,在設(shè)置ID時(shí),不允許使用JavaScript的保留字。
源文件
該屬性用于指定當(dāng)前框架中打開的源文件URL地址。其可以是絕對(duì)路徑,也可以是相對(duì)路徑。設(shè)置該屬性時(shí),可以直接在文本框中輸入路徑與文件名,也可以單擊文件夾圖標(biāo),瀏覽并選擇文件,將其插入到框架集中。
滾動(dòng)
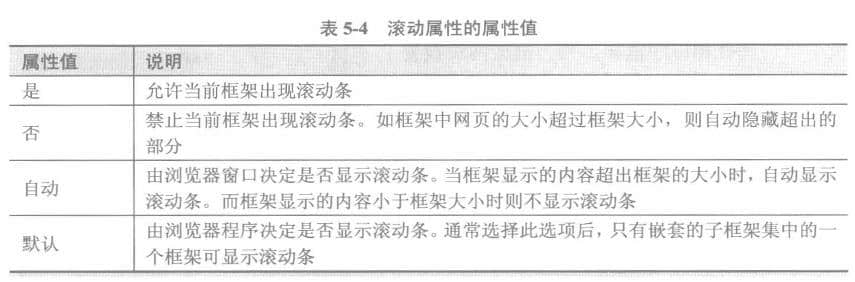
該屬性用于設(shè)置當(dāng)前框架的滾動(dòng)條顯示方式。單擊該屬性的下拉列表,可以設(shè)置其包含的4個(gè)屬性值,如表5-4所示。

不能調(diào)整大小
選中該復(fù)選框,則將禁止用戶在瀏覽網(wǎng)頁時(shí)拖動(dòng)框架的邊框,調(diào)整當(dāng)前框架的大小。
邊框
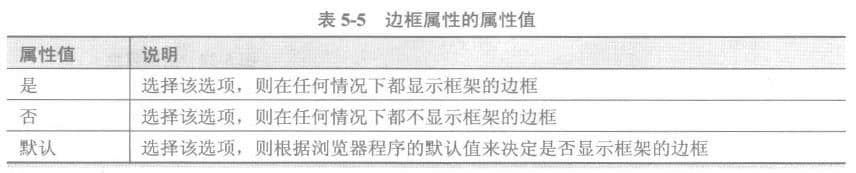
該屬性用于決定是否在網(wǎng)頁中顯示框架的邊框。單擊該屬性的下拉列表,可以設(shè)置其包含的3個(gè)屬性值,如表5-5所示。

邊框顏色
該屬性用于設(shè)置與當(dāng)前框架相鄰的所有邊框的顏色。此選項(xiàng)的選擇將覆蓋框架集的邊框顏色設(shè)置。
邊界寬度和高度
這兩個(gè)屬性用于設(shè)置框架的大小。其屬性值為以像素為單位的整數(shù)數(shù)字,不需要帶單位。
2.設(shè)置框架集屬性
使用框架集屬性面板可以設(shè)置邊框和框架的大小。框架集屬性在網(wǎng)頁中的優(yōu)先級(jí)要比框架屬性低一些,因此,如在網(wǎng)頁中為子框架設(shè)置了某些屬性,則對(duì)框架集再設(shè)置這些屬性將不起作用。
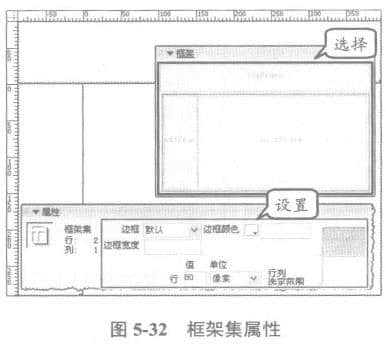
在【框架】面板中選擇整個(gè)框架集,即可設(shè)置框架集的屬性,如圖5-32所示。

在【屬性】面板中,主要有如下幾種參數(shù)來定義框架集。
邊框
該屬性用于決定是否在網(wǎng)頁中顯示框架集的邊框。如網(wǎng)頁的子框架集或部分子框架已設(shè)置了該屬性,則框架集的該屬性僅對(duì)未設(shè)置該屬性的子框架集或子框架起作用。其屬性值與框架的邊框?qū)傩韵嗤?br />
邊框?qū)挾?/strong>
該屬性用于設(shè)置整個(gè)框架集所有框架邊框的寬度。如網(wǎng)頁的子框架集或部分子框架已設(shè)置了該屬性,則框架集的該屬性僅對(duì)未設(shè)置該屬性的子框架集或子框架起作用。其屬性值與框架的邊框?qū)挾葘傩韵嗤?br />
邊框顏色
該屬性用于設(shè)置整個(gè)框架集所有框架邊框的顏色。如網(wǎng)頁的子框架集或部分子框架已設(shè)置了該屬性,則框架集的該屬性僅對(duì)未設(shè)置該屬性的子框架集或子框架起作用。其屬性值與框架的邊框顏色屬性相同。
行/列
該屬性用于設(shè)置框架集的行高度(當(dāng)框架集為上下框架時(shí))或列寬度(當(dāng)框架集為左右框架時(shí))。其單位可以選擇像素、百分比和相對(duì)3種。
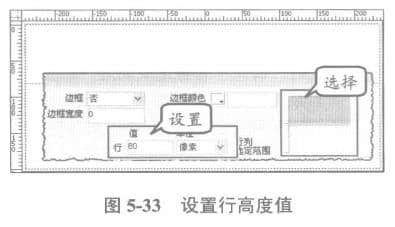
在框架集屬性面板中有一個(gè)【行列選定范圍】的區(qū)域,單擊【行選擇標(biāo)簽】選擇行,或者單擊【列選擇標(biāo)簽】選擇列。然后,在【值】文本框中輸入數(shù)字并選定單位,即可設(shè)置選定的行或列的大小,如圖5-33所示。

建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計(jì)風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計(jì)開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機(jī)端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計(jì)
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
網(wǎng)站建設(shè)涉及的方面有很多
北京網(wǎng)站建設(shè)涉及的方面有很多,代碼沒有高低端之分, 通過學(xué)習(xí)本課程。還...
2012-09-17 -
企業(yè)建立網(wǎng)站的必要性
中國進(jìn)入互聯(lián)網(wǎng)短短十年,已經(jīng)成為世界上個(gè)人電腦和互聯(lián)網(wǎng)用戶最多的國家。...
2021-03-05 -
從目的和質(zhì)量上談網(wǎng)站建設(shè)
首先我們可以把個(gè)人北京網(wǎng)站建設(shè)的目的分為以下幾種:First of a...
2012-08-11 -
建設(shè)企業(yè)網(wǎng)站需要注意什么?
越來越多的公司逐漸進(jìn)入互聯(lián)網(wǎng),網(wǎng)站作為互聯(lián)網(wǎng)的主要服務(wù)平臺(tái),自然會(huì)得到...
2020-12-29 -
建設(shè)網(wǎng)站有哪些可以省錢的方法?
如果你想對(duì)你公司的網(wǎng)站建設(shè)做一些改進(jìn),那么想想為什么會(huì)這樣 對(duì)于大多...
2020-04-08 -
網(wǎng)站建設(shè)之在線客戶界面設(shè)計(jì)
網(wǎng)站策劃包括的很多,如網(wǎng)絡(luò)廣告、SEO網(wǎng)站優(yōu)化技術(shù)、網(wǎng)站運(yùn)營還要會(huì)寫網(wǎng)...
2013-07-26
預(yù)約專業(yè)咨詢顧問溝通!
免責(zé)聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請(qǐng)您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動(dòng)。
2、本站不承擔(dān)用戶因使用這些資源對(duì)自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當(dāng)本聲明與國家法律法規(guī)沖突時(shí),以國家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請(qǐng)您及時(shí)與我們,我們會(huì)在第一時(shí)間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







