現在網站設計重要的排版方式有哪些?
假如你研究一個流行的作品集網站,里面展示了當今的網頁設計。毫無疑問,你會注意到網頁的基本結構千變萬化,根本沒有固定形態。它可以伸縮變化成任何所需的東西。我認為這是響應式網頁設計帶來的最棒的副產品。事實上,新的準則,就是根本沒有固定準則。



綜上所述,我們能觀察發現幾種重大的排版設計趨勢,能夠代表我所理解的非常規布局。說它們非常規,是因為它們并不嚴格遵循某種準則或既定體系。但這種趨勢的例子,即使沒有幾百,我也能找出幾十個,歸入這幾類中。
本文中,你會看到有趣的非常規排版趨勢大雜燴,希望它能給你帶來啟發,幫助你構思網頁設計的基本結構。我們這就深入了解一下……
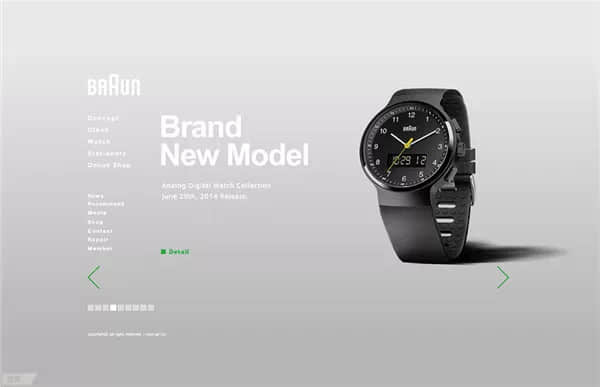
基于模塊或網格
這個案例完美地詮釋了這一點。整個設計都是響應式的。隨著屏幕尺寸變化,每個模塊都改變尺寸來適應空間。均勻劃分屏幕使得設計更易于適應。他們還(在大屏幕尺寸中)引入一些元素來打破模塊界限的束縛,這是畫龍點睛之筆。
接下來這些排版方式,建立在模塊化或類似網格的結構上。在這些設計中,每個模塊都力圖根據屏幕尺寸伸縮調整。實際上這并不是什么新的方式,不過響應式網頁設計讓它變得更加有用。它暗示了一種自適應布局模式,可以像搭積木一樣,由各種模塊組件創建而成。
分割屏幕

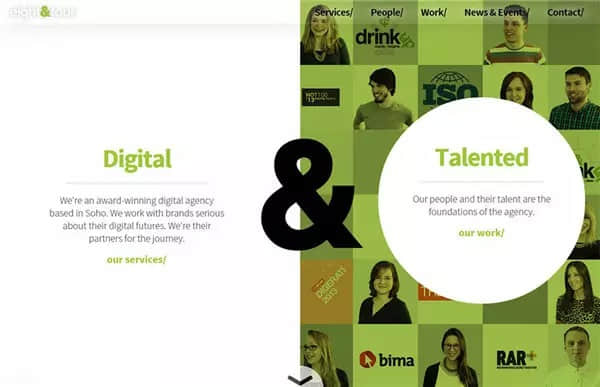
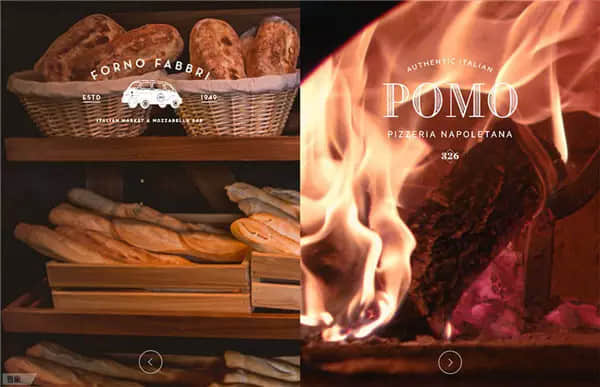
在這類中,我們精選的網站都用了垂直分隔線來分割屏幕。可能這么做有很多原因,通過研究大量此類案例,我發現主要有兩點。
原因之一,有時候在一套設計中,的確存在兩個同等重要的主體元素。網頁設計的通常方法,是按照重要性給內容排序。然后重要性會體現在設計的層次和結構上。但是假如你就是要推廣兩樣東西呢?這種方式,可以讓你突出兩者,并讓用戶迅速在其中做出選擇。
原因之二,有時你要表現出一種重要的兩重性。以Eight and Four網站為例。他們在此要表達的是,他們的核心競爭力來自植根數字領域,還有多才多藝的員工。這兩點成就了他們。通過屏幕分割來表現這一點,是種令人愉快的方式。
去界面化

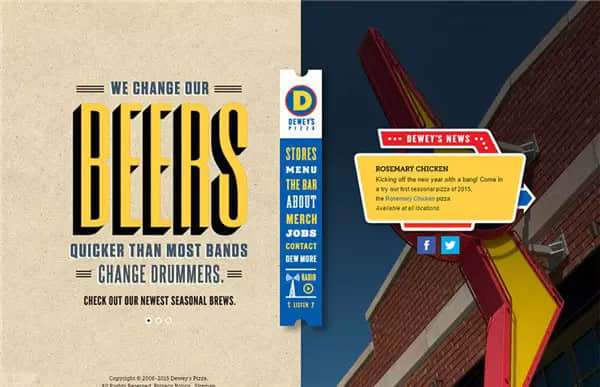
網頁設計中的主要元素之一,就是容器元素:方塊、邊框、形狀和所有類型的容器,用于將內容從頁面中分離開。想象一個古板的頁頭,元素剛好容納其中,與內容分隔開。如今的一項普遍趨勢,就是去除所有這些額外的界面元素。
這是種極簡主義的方式,但它更進一步,帶來一些有趣的轉變。
可以發現,移除任何感官上的頁頭和頁尾后,內容得到了極大的強調。你會先看到公司名稱,然后是關于他們經營內容(和場所)的清晰描述,而不是先看到頁頭。之后才是主導航。讓用戶瀏覽之前先重點強調品牌,這個方式太棒了!它造就了優美的視覺流程。有趣的是,當你滾動頁面時,頁頭和界面才出現。美觀且有效的排版,這種模式的運用頗具啟迪性。
推薦新聞
更多行業-
專業網站建設團隊為您的網站保駕護航!
領軍型企業網站的特點——網站策劃思路清晰合理,界面友好,網站營銷作用強...
2017-12-27 -
CSS3新網頁技術的時代
北京網站建設公司尚品中國(www.londe303.com):CSS ...
2012-04-28 -
生物醫藥網站制作方案
隨著科技的不斷發展和人們健康意識的提升,生物醫藥領域變得日益重要。在這...
2023-07-25 -
SEO行業能維持多久呢?
我想每個人剛開始踏入SEO這行業的時候,都害怕自己選擇的行業在不久將來...
2014-04-02 -
外貿網站建設公司:如何提升國外客戶轉化率
在全球化的今天,外貿網站建設成為了企業拓展國際市場的重要工具。然而,建...
2024-09-03 -
內鏈與內鏈的關系
個人認為其分配權重和seo分配機制有關,對于網站內不同模塊。但隨機連接...
2012-06-24
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







