photoshop工具箱怎么用(2)

功能:用于模糊處理或鮮明化處理網(wǎng)站設(shè)計(jì)圖像。
吸管/顏色取樣器/標(biāo)尺/注釋/計(jì)數(shù)工具

功能:用于取出色樣,度量圖像的角度,插入文本或添加計(jì)數(shù)符號(hào)。
路徑選擇/直按選擇工具
功能:用于選擇圖像或移動(dòng)路徑和形狀。
鋼筆/自由鋼筆/添加錨點(diǎn)/刪除錨點(diǎn)/轉(zhuǎn)換點(diǎn)工具

功能:用于繪制,修改路徑或?qū)κ噶柯窂竭M(jìn)行變形操作。
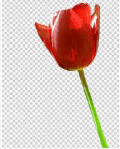
下圖為結(jié)合鋼筆工具摳取的花朵圖像。

本圖為用3D工具制作的一個(gè)抱枕效果,并對(duì)其進(jìn)行了旋轉(zhuǎn)和調(diào)整比例的操作。

快速選擇/魔棒工具
功能:以顏色為基準(zhǔn)。根據(jù)容差值的大小創(chuàng)建圖像選區(qū)。
本圖利用快速選擇工只創(chuàng)建了選區(qū),快捷,方便。

抓手/旋轉(zhuǎn)視圖工具
功能:用于移動(dòng)或旋轉(zhuǎn)圖像,并從不同位置和角度觀察圖像效果。
建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計(jì)風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計(jì)開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機(jī)端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計(jì)
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
網(wǎng)站建設(shè)落地頁設(shè)計(jì)指南 | 為您的網(wǎng)站提供引人入勝的體驗(yàn)
在今天競(jìng)爭(zhēng)激烈的數(shù)字時(shí)代,公司網(wǎng)站不僅僅是一個(gè)展示品牌的窗口,更是一個(gè)...
2023-12-11 -
企業(yè)網(wǎng)站建設(shè)如何使用文章引流?
你知道我們每天更新文章的目的嗎?讓百度收錄,讓訪客看到,讓百度關(guān)注我們...
2022-02-16 -
集團(tuán)網(wǎng)站建設(shè)SEO優(yōu)化和用戶體驗(yàn)有關(guān)系嗎?
作為一個(gè)網(wǎng)站,很多人都在糾結(jié)seo優(yōu)化或者用戶體驗(yàn)?和友網(wǎng)認(rèn)為優(yōu)化和用...
2021-08-23 -
網(wǎng)站建設(shè)時(shí)影響關(guān)鍵詞優(yōu)化的因素有哪些?
網(wǎng)站建設(shè)中影響關(guān)鍵詞優(yōu)化的因素有哪些?關(guān)鍵詞優(yōu)化是指對(duì)企業(yè)網(wǎng)站中的關(guān)鍵...
2021-11-08 -
移動(dòng)端網(wǎng)站建設(shè)需要做到哪些要點(diǎn)?
目前移動(dòng)端網(wǎng)站已經(jīng)基本普及。網(wǎng)站建設(shè)對(duì)企業(yè)影響很大。在這個(gè)網(wǎng)絡(luò)至上的時(shí)...
2022-06-17 -
正規(guī)的網(wǎng)站建設(shè)公司都提供哪些服務(wù)?
網(wǎng)站開發(fā)公司的發(fā)展現(xiàn)在得到了非常迅速的推動(dòng)。主要原因是每個(gè)人對(duì)這個(gè)行業(yè)...
2020-05-19
預(yù)約專業(yè)咨詢顧問溝通!
免責(zé)聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請(qǐng)您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動(dòng)。
2、本站不承擔(dān)用戶因使用這些資源對(duì)自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當(dāng)本聲明與國家法律法規(guī)沖突時(shí),以國家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請(qǐng)您及時(shí)與我們,我們會(huì)在第一時(shí)間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







