- 簡(jiǎn)體
- 簡(jiǎn)體中文 English
photoshop切換屏幕顯示模式教程(勝過百度經(jīng)驗(yàn))
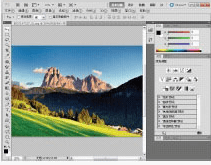
一.標(biāo)準(zhǔn)屏幕模式
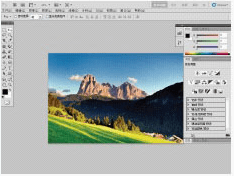
1.單擊應(yīng)用程序欄中的“屏幕模式”按鈕。

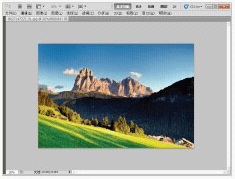
2.在彈出的菜單中選擇“標(biāo)準(zhǔn)屏幕模式”命令,切換為“標(biāo)準(zhǔn)屏幕模式”。在這種模式下,Photoshop的所有組件,如菜單欄、工具欄、標(biāo)題欄和狀態(tài)欄。都將顯示在屏幕上,這也是Photoshop的默認(rèn)效果。

二.帶有菜單欄的全屏模式
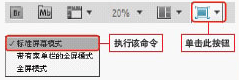
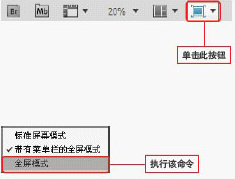
1.單擊應(yīng)用程序欄中的“屏幕模式”按鈕,在彈出的菜單中選擇“帶有萊單欄的全屏模式”命令。

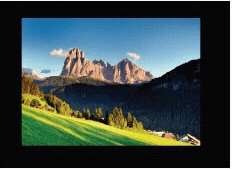
2.將屏幕顯示模式切換為帶有菜單欄的“全屏模式”后,Photoshop的選項(xiàng)卡和狀態(tài)欄將被隱藏起來。

3.在標(biāo)準(zhǔn)屏幕模式狀態(tài)下按下快捷鍵F,即可將屏幕顯示模式直接切換到帶有菜單欄的“全屏模式”。

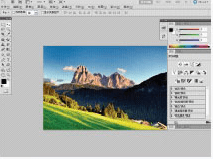
三.全屏模式
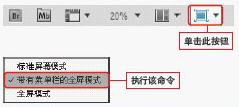
1.單擊應(yīng)用程序欄中的“屏幕模式”按鈕,在彈出的菜單中選擇“全屏模式”命令。

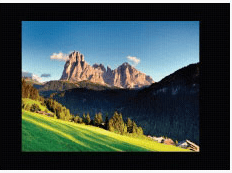
2.將屏幕顯示式切換為“全屏模式”后,所有窗口內(nèi)容將彼隱藏起來,以獲得最大的圖像顯示空間,并且圖像以外的區(qū)域?qū)⒆兂珊谏?br />

3.在帶有菜單欄的全屏模式狀態(tài)下直接按下快捷鍵F,即可將屏幕模式直接切換到“全屏模式”。

四.隱藏所有窗口模式
在標(biāo)準(zhǔn)屏幕模式狀態(tài)下,可以直接按下Tab鍵,以隱藏所有窗口內(nèi)容。

小技巧:
使用快捷快速切換全面模式:可通過按下鍵盤上的F鍵來快速切換屏幕顯示模式,每按一次F鍵,就將切換一種屏幕顯示模式。
切換屏幕顯示模式的另一種方法:Photoshop CS5中包含三種不同的屏幕模式,便于快捷地查看或調(diào)整圖像,提高工作效率。當(dāng)用戶需要切換屏幕模式時(shí),可在菜單欄中執(zhí)行“視圖>屏幕模式”命令,在彈出的菜單中用戶可分別選擇“標(biāo)準(zhǔn)屏幕模式”“帶有菜單欄的全屏模式”和“全屏模式”這三種模式用戶在級(jí)聯(lián)菜單中選擇相應(yīng)命令即可根據(jù)需要切換屏幕模式。
建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計(jì)風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計(jì)開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機(jī)端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計(jì)
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
公司做網(wǎng)站的目的 公司為什么需要網(wǎng)站
互聯(lián)網(wǎng)將進(jìn)入一個(gè)嶄新的階段,信息化的發(fā)展帶動(dòng)其它產(chǎn)業(yè)的發(fā)展,各行業(yè)都將...
2012-08-09 -
網(wǎng)站運(yùn)營心得分享:假期如何保持網(wǎng)站流量
當(dāng)我們真正用心去做一個(gè)網(wǎng)站的時(shí)候,誰都希望自己的網(wǎng)站能穩(wěn)定發(fā)展下去,當(dāng)...
2014-02-13 -
優(yōu)化過度 百度k站究竟為什么
現(xiàn)在該說說網(wǎng)站外鏈的建設(shè)問題,上面說了網(wǎng)站首頁和內(nèi)頁的一些SEO優(yōu)化問...
2012-07-03 -
開源陣營要求Win8硬件保留Linux使用權(quán)
開源陣營要求Win8硬件保留Linux使用權(quán)開源Linux廠商Redh...
2011-11-05 -
企業(yè)管理與企業(yè)計(jì)算
企業(yè)通過應(yīng)用計(jì)算機(jī)技術(shù)改進(jìn)管理,有效地降低了成本,提高了網(wǎng)站制作生產(chǎn)效...
2014-06-15 -
網(wǎng)站頁面內(nèi)的內(nèi)容結(jié)構(gòu)怎樣布局才合理?
網(wǎng)站中正確的內(nèi)容結(jié)構(gòu)和內(nèi)容本身一樣重要。通過遵循一些簡(jiǎn)單的規(guī)則,您可以...
2020-12-11
預(yù)約專業(yè)咨詢顧問溝通!
免責(zé)聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請(qǐng)您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動(dòng)。
2、本站不承擔(dān)用戶因使用這些資源對(duì)自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當(dāng)本聲明與國家法律法規(guī)沖突時(shí),以國家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請(qǐng)您及時(shí)與我們,我們會(huì)在第一時(shí)間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







