網站制作教程之如何創建表格
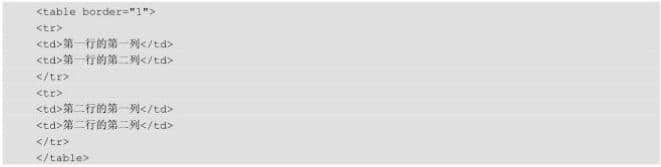
打開記事本,輸入以下網站制作代碼1-5,另存文件名為“nangua.htm"至桌面。

回到桌面,雙擊"nangua.htm.文件,瀏覽器顯示結果如圖1.8所示。這個界面比之前沒有表格的界面整齊了。
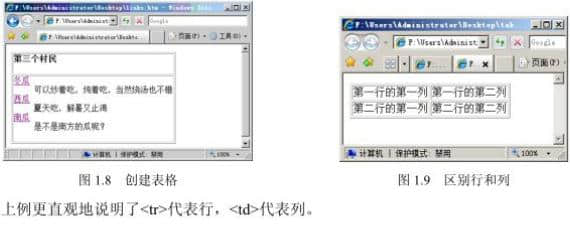
代碼分析:表格是用<table>標簽定義的。表格被劃分為行(使用<tr>標簽),每行又被劃分為數據單元格(使用<td>標簽)。td表示“表格數據”(Table Data),即數據單元格的內容。數據單元格可以包含文本、圖像、列表、段落、表單、水平線、表格等。為了更好地區別行和列,加深印象,再看一個例子。

將以上代碼保存為"table.htm"后,用瀏覽器打開,結果如圖1.9所示。

推薦新聞
更多行業-
手機網站如何建設?看看這幾個要點
隨著生活質量的提高和互聯網的發展,人們越來越離不開手機和互聯網。現在是...
2020-06-25 -
分析網站外鏈發布的內容的質量
同時也要分析網站外鏈發布的內容的質量(之前遇到過內容發布質量過低顯現)...
2012-09-19 -
網站優化并不難!只需牢記這七點SEO技巧
以往很多傳統企業的老板在不知道SEO網站優化這一概念或不是很了解這一概...
2014-03-29 -
電子商務驅動者的因特網和萬維網
因特網的成長速度遠遠超過了以前任何一種電了信息傳播媒介的成長速度。圖I...
2014-08-21 -
高端網站建設制作流程有哪些?
以低成本將產品或服務的信息發送到世界的每個角落是很方便的。世界各地的所...
2022-01-25 -
朝陽網站建設--UI設計師如何讓設計稿還原?
大部分新手設計師可能都會遇到一個問題,設計效果很贊,為何還原效果那么差...
2018-08-14
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







