網站設計實際上就是點、線、面的構成
一、點的構成
在網頁中,一個單獨而細小的形象可以稱為點。點是相比較而言的,比如一個漢字是由很多筆畫組成的,但是在整個頁面中,可以稱為一個點。點也可以是網頁中相對微小單純的視覺形象,如按鈕、Logo等。
需要說明的是,并不是只有圓形的才叫點,方形、三角、自由形都可以作為視覺上的點,點是相對線和面而存在的視覺元素。
點是構成網頁的最基本單位。在網頁設計中,經常需要我們主觀地加些點,如在新聞的標題后加個NEW,在每小行文字的前面加個方或者圓的點。點在頁面中起到活潑生動的作用,使用得當,甚至可以起到畫龍點睛的效果。一個網頁往往需要有數最不等、形狀各異的點來構成,點的形狀、方向、大小、位置、聚集或發散,能夠給人帶來不同的心理感受。
二、線的構成
點的延伸形成線,線在頁面中的作用在于表示方向、位置、長短、寬度、形狀、質量和悄緒。
線是分割頁面的主要元素之一是決定頁面現象的基本要素。線分為直線和曲線2種。這是線的總體形狀。同時線還具有本體形狀、兩端的形狀。線的總體形狀有垂直、水平、傾斜、幾何曲線和自由線等。
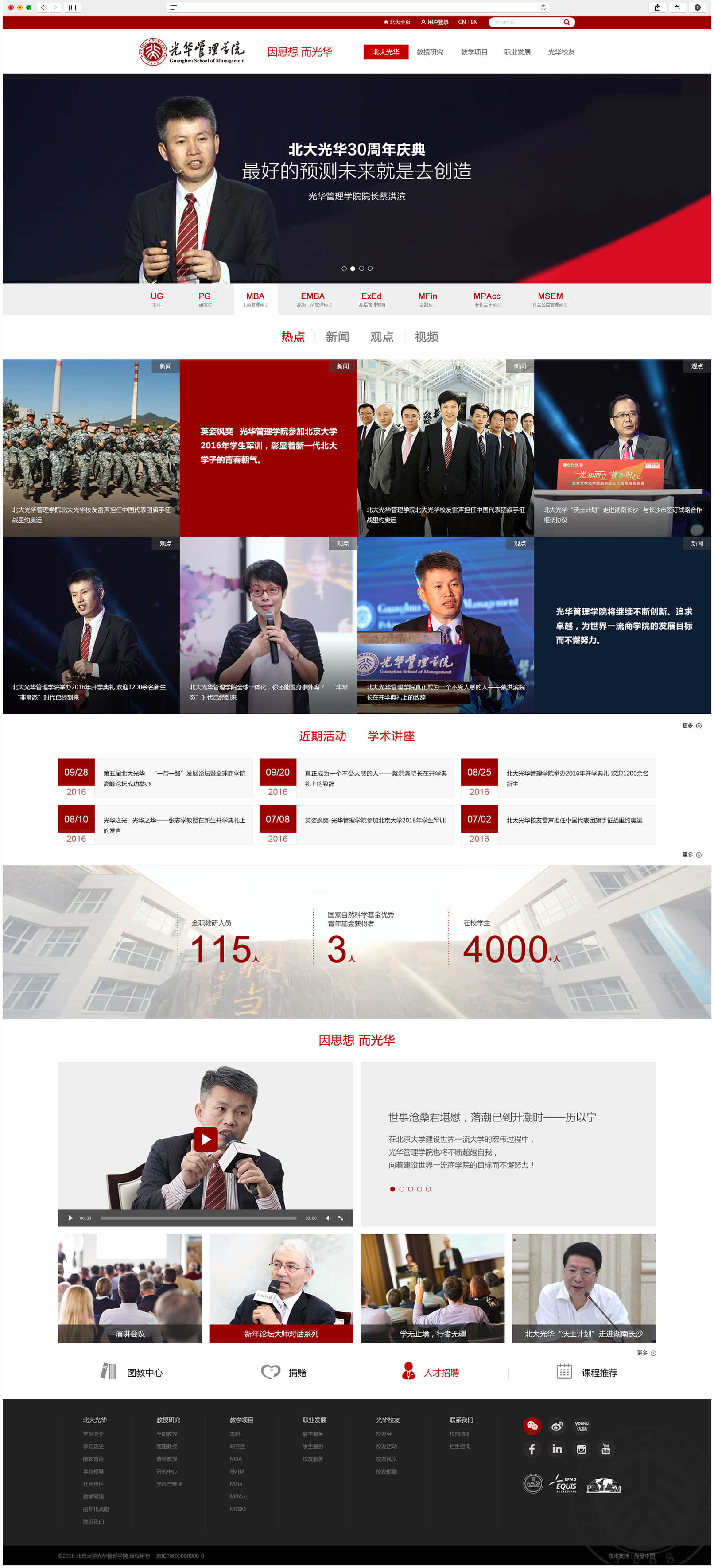
線分為4類:直線、曲線、折線以及三者的混合。直線又有水平線、垂直線、斜線3種形式。其中,水平線給人平靜、開闊、安逸的感受:垂直線給人崇高、挺拔、嚴肅的感受;曲、折、弧線具有強烈的動感,更容易引起視線的前進、后退或擺動:自由線是最好的情感抒發手段。將不同的線運用到頁面設計中,會獲得不同的效果。知道什么時候應該運用什么樣的線條,可以充分表達你所要體現的東西。如下圖所示為線構成的網頁。

三、面的構成
面是無數點和線的組合。面具有一定的面積和質量,占據空間的位置更多,因而相比點和線來說視覺沖擊力更大更強烈。
當頁面中有一個點時,它能吸引人的視線。有兩點時,人的視線就會在這兩點之間來回流動。當兩點錯位排列時,則視線呈曲線擺動。當兩點有大小之別時,視線就會由大點流向小點,且產生透視效果,給人遠近之感。當頁面中有3個點時,視線在這三點之間流動,會讓人產生面的聯想。在密集的相同形狀的點中出現異形點時,則異形點特別能引起人們的注意。
可見,點的排列所引起的視覺流動,引入了時間的因素。利用點的大小、形狀與距離的變化,可以設計出富于節奏韻律的頁面。點的連續排列構成線,點與點之間的距離越近,線的特性就越顯著。點的密集排列構成面,同樣,點的距離越近,面的特性就越顯著。
只有合理地安排好面的關系,才能設計出充滿美感、藝術感和實用的網頁作品。在網頁的視覺構成中,點、線、面既是最基本的造型元素,又是最重要的表現手段。在確定網頁主體形象的位置、動態時,點、線、面將是需要最先考慮的因素。只有合理地安排好點、線、面的互相關系,才能設計出具有最佳視覺效果的頁面。如下圖所示為面構成的網頁。

推薦新聞
更多行業-
網頁設計也叫網站藝術設計
眾所周知,網頁設計是企業向用戶和網民提供信息(包括產品和服務)的一種方...
2021-03-18 -
淺析索引量、收錄量、site結果之間的關系
網站建設公司尚品中國:同樣的一本搜索引擎原理書籍,不同的人可能有不同的...
2014-02-26 -
企業官網建設開發:實戰策略與常見誤區
在數字化時代,企業官網是形象和客戶溝通的關鍵。然而,在官網建設過程中,...
2024-10-30 -
廊坊網站建設哪家公司好?
21世紀是互聯網信息爆炸的時代。事實上,網站或企業需要通過互聯網進行推...
2020-05-27 -
平臺網站建設前期工作
在開展任何網站建設項目之前,特別是對于平臺型網站,進行充分的前期準備工...
2023-10-09 -
北京網站建設公司分享建站流程和步驟
作為一家大型網站建設公司,我們為企業和更多需要建立網站平臺的客戶服務。...
2020-06-18
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







