Dreamweaver CS6使用技巧
Dreamweaver中常用的快捷方式:
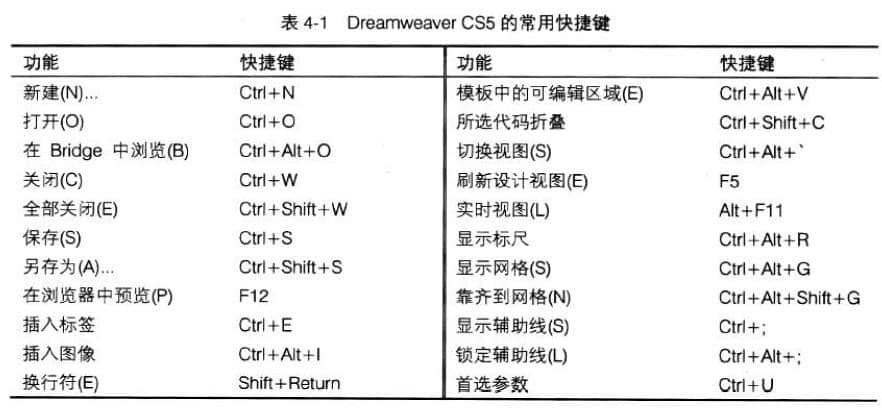
為了便于開發人員操作,Dreamweaver設置了大量的快捷鍵。熟練掌握其中常用的快捷鍵,可以節省很多時間。表4-1列出最常使用的一些快捷鍵。

Dreamweaver的首選參數:
Dreamweaver CS6的首選參數可以對Dreamweaver的功能進行配里,以符合開發者自己的習慣。首選參數可以控制Dreamweaver用戶界面的常規外觀和行為,還包括與特定功能相關的選項,如層、樣式表、顯示HTML和JavaScript代碼、外部編輯器和在瀏覽器中預覽等。
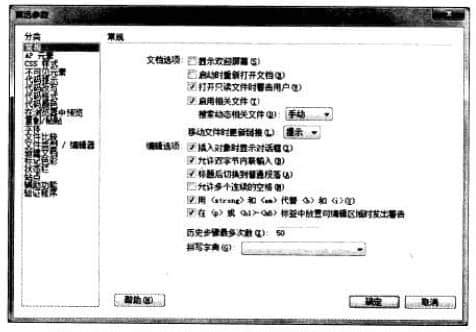
要打開“首選參數“對話框,可以選擇“編輯”>“首選參數"命令,也可以使用快捷鍵Ctrl+U。其界面如下圖所示。

常規:首選參數用來控制Dreamweaver的常規外觀。
AP:元素首選參數可以對AP元素的顯示方式及外觀進行設置。
CSS樣式:首選參數控制Dreamweaver編寫定義CSS樣式的代碼的方式。CSS樣式可以以速記形式來編寫,有些人覺得這種形式使用起來更容易。但某些較舊版本的瀏覽器不能正確解釋速記。
不可見元素:首選參數可以指定當選擇“查看”>“可視化助理”>“不可見元素”命令時可見的元素種類。
代碼提示:首選參數可以使用戶在“代碼”視圖或快速標簽編輯器中鍵入代碼時迅速插入標簽名稱、屬性和值。
代碼改寫:首選參數用來控制當打開文檔時,Dreamweaver是否會根據用戶制定的代碼改寫首選參數來修正(或改寫)某種技術上非法的代碼。
代碼格式:首選參數用來指導Dreamweaver如何設置代碼格式。
代碼顏色:首選參數指定常規類別的標簽和代碼元素的顏色,例如與表單相關的標簽或JavaScript標識符的顏色。
在瀏覽器中預覽:首選參數定義主瀏覽器和候選瀏覽器及它們的設置。
復制/粘貼:首選參數用來設置當用戶從其他應用程序粘貼文本到設計視圖時,是否保留原來的格式。
字體:用來是指各種語言所對應的均衡字體、固定字體及代碼的字體。
文件比較:用來是指文本比較的第三方程序。
文件類型/編輯器:允許用戶為每種文件類型指定編輯器。
新建文檔:用來指定用戶新建文檔時默認的文檔類型、擴展名及默認的編碼等。
標記色彩:使用戶可以自定義Dreamweaver用以標識模板區域、庫項目、第三方標簽、布局元素和代碼的顏色。
狀態欄:用來設置狀態欄的各種顯示信息。
站點:用于為文件面板設置相關參數。
輔助功能:首選參數用來控制在插入哪些對象時顯示輔助功能屬性。
驗證程序:首選參數用來設置與代碼驗證有關的參數,如當文檔沒有明確指定DOCTYPE時,應該參照哪種標準來驗證。
推薦新聞
更多行業-
搜索引擎與訪客喜歡什么樣的網站
作為站長,尚品中國網站建設公司相信大家面對搜索引擎不陌生,因為作為站點...
2014-01-17 -
如何成為一個好的網站設計師
要成為一個更好的網頁設計師,不是每天花大量的時間去編寫頁面內容,浪費成...
2014-06-11 -
如何建設網站才能吸引用戶眼球 讓網站有賣點
在2013年中,互聯網對傳統的電商行業形成了沖擊力。2014年,互聯網...
2014-01-24 -
醫院門戶網站建設的詳細步驟和流程
很多公司建網站的目的不僅僅是為了提升自己的形象,更是為了達到高曝光率和...
2022-04-01 -
網站設計之大氣的網站是怎樣煉成的
北京網站建設公司尚品中國:隨著網站建設門檻越來越低,提供網站制作、網頁...
2012-03-26 -
網站制作之初就應該為SEO打下基礎
第一條:SEO網站優化最重要的是網站內容要準確定位客戶,這一點是網站制...
2012-08-14
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







