那么究竟什么才叫大氣、大氣的網(wǎng)頁是怎么樣練成的?特就普通型的企業(yè)展示站點為例子,整理部分資料予以說明,歡迎大家拍磚。
第一:設(shè)計用色
首先上圖:

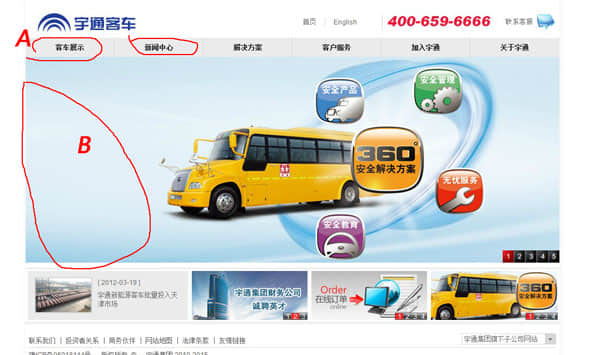
A圖(宇通公司集團(tuán)站點)

B圖(某玻璃公司網(wǎng)站)
對比兩幅圖片我們可發(fā)現(xiàn):
A圖整個頁面就出現(xiàn)一種色調(diào)-淺灰色(B色調(diào)是圖片用色),導(dǎo)航切換用了紅色,整個網(wǎng)站基本用這兩種顏色搭配下來,顯得干凈、整潔,這樣就具備所謂大氣型網(wǎng)站的一個最最主要特點:設(shè)計用色簡單,不雜亂;同時紅色跟灰色搭配也是色彩學(xué)里面的比較熱情的組合。
B圖整個頁面用色多達(dá)六、七種之多,雖然沒有出現(xiàn)紅配綠的大忌,但是這種網(wǎng)頁很容易給人產(chǎn)生一種雜亂無序的感覺,是網(wǎng)站看起來就是一種平淡、普通的感覺;
用色是在網(wǎng)站建設(shè)過程中最核心關(guān)鍵的部分,很大程度上直接決定網(wǎng)頁的效果。
第二:布局結(jié)構(gòu)
結(jié)構(gòu):

圖C
A網(wǎng)站整體就一導(dǎo)航、幻燈、底部四副圖片、足部四部分搭配而成,設(shè)計上不占用大面積的區(qū)域來填充文字、構(gòu)建子版塊區(qū)域等;
B網(wǎng)站整體布局沒有任何規(guī)律,結(jié)構(gòu)上無任何顯著特色,設(shè)計在排版頁面結(jié)構(gòu)時應(yīng)該是沒很好的進(jìn)行構(gòu)思,整體顯的很普通;
細(xì)節(jié):

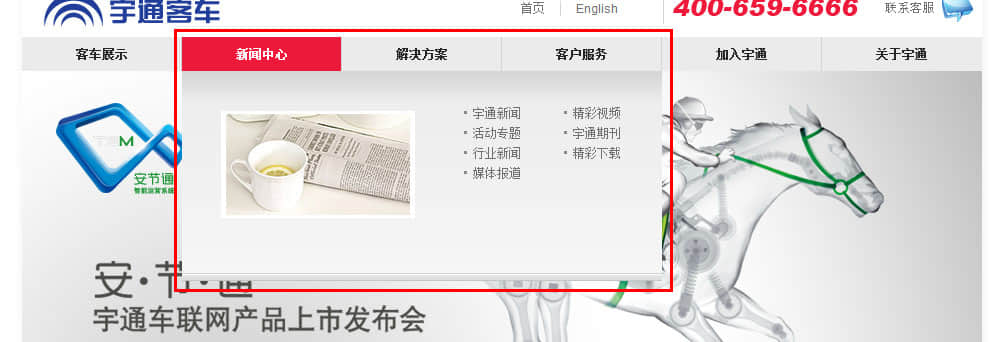
圖D
A圖在部分細(xì)節(jié)處理上還是很到位,不因為簡單、簡潔而忽略的這些細(xì)節(jié)的處理,這同時也是大氣網(wǎng)站也的一個特點:簡單又不粗糙;
B圖就顯得很粗糙,LOGO設(shè)計、banner圖片等這些最容易襯托網(wǎng)頁美觀的元素反而被弱化了,這樣就大大降低了網(wǎng)站建設(shè)中重要表現(xiàn)元素的功能而是網(wǎng)頁顯得粗糙不堪;
第三:功能特點


可以從上圖看到A圖,雖然簡單,但是在相關(guān)的特效設(shè)計包括功能設(shè)計上并沒少下功夫,元素的處理,內(nèi)容的呈現(xiàn)方式等都用了不少心思:
相反B圖整個頁面采用普通的HTML形式直鋪到底,沒用到任何效果展示,這樣只能給客戶帶來審美疲勞,無形之中也弱化的公司的形象。
上面三點就是筆者對在網(wǎng)站建設(shè)過程中占很大比例的設(shè)計元素的看法,同時筆者認(rèn)為:雖然現(xiàn)在網(wǎng)站建設(shè)市場越發(fā)混亂,但是還是支持這里面的部分技術(shù)精英團(tuán)隊,他們無論在設(shè)計風(fēng)格、代碼簡潔、程序嚴(yán)謹(jǐn)各個方面都超乎尋常團(tuán)隊,正是他們的存在才是互聯(lián)網(wǎng)中的經(jīng)典站點都層出不窮。
本文發(fā)布于北京網(wǎng)站制作公司尚品中國http://www.londe303.com/
