
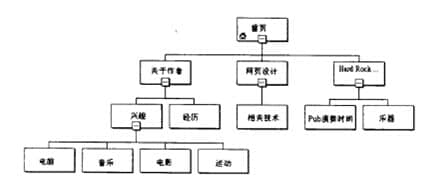
⑧搜集相關數據:針對各項結構與主題,進行內容的搜集與整理,先前的操作只建構出網站的骨干,現在則是為網站注入生命,網羅網站中最重要的元素—數據內容。 除此之外,我們還可以將一些附屬信息,像使用者計數器(計算進站瀏覽人數)、網站的版權聲明、頁面最后的更新時間、作者的E-Mail地址等,也一并記錄下來,以利將來的版面配置。④網頁版面的草圖設計:有了內容,其次就要考慮如何將信息呈現給使用者,并且開始進行網頁的版面設計,決定各項數據顯示于頁面的位置與顯示方式,思考要以什么樣的畫面將數據呈現給使用者瀏覽,是要以文字顯示,還是要以圖形文件的方式?圖文間的配置關系又是如何?是否要使用分割窗口技術來分割畫面?
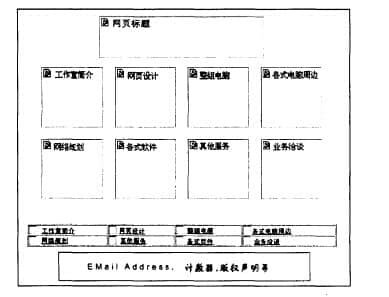
一般而言,建議您不妨先畫個簡單的草圖,在紙上安排一下各個組件的位置與大小,以幫助您使用各項軟件進行實際的設計工作。以一個簡單的網站版面為例,我們可在頁面上放置一個網站的大標題,其下再顯示六個超級鏈接圖標選項,并在圖標下方顯示文字超級鏈接。最后,將E-mail Address、版權聲明、計數器、頁面的最后更新日期等附加信息放里在頁面的最下方,這樣一個版面就完成了。