JavaScript的流程即程序語(yǔ)句運(yùn)行的順序。默認(rèn)情況下,JavaScript按照語(yǔ)句排列的順序運(yùn)行,這種運(yùn)行被稱作順序運(yùn)行。除了順序運(yùn)行外,JavaScript還允許一些特殊的運(yùn)行順序結(jié)構(gòu),通過(guò)這些特殊的程序運(yùn)行順序,可以編寫一些復(fù)雜結(jié)構(gòu)的網(wǎng)站制作腳本。
一、選擇結(jié)構(gòu)
選擇結(jié)構(gòu)通常用來(lái)指明程序代碼的多個(gè)運(yùn)行順序或方向,并為這些順序或方向創(chuàng)建一個(gè)交叉點(diǎn)。選擇結(jié)構(gòu)的程序又可以分為以下4種。
1.單一選擇結(jié)構(gòu)
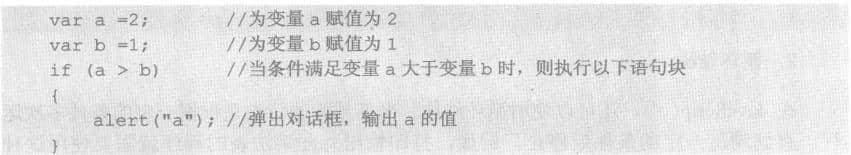
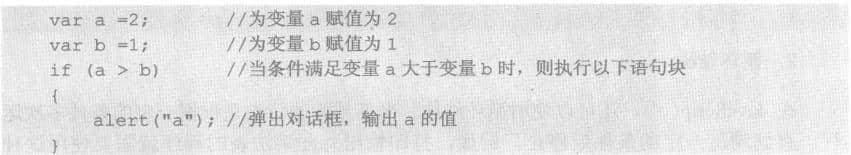
單一選擇結(jié)構(gòu)是指使用JavaScript語(yǔ)句測(cè)試一個(gè)條件,當(dāng)條件滿足測(cè)試需求時(shí),則執(zhí)行某些命令。單一選擇結(jié)構(gòu)需要使用if語(yǔ)句,如下所示。

2.雙路選擇結(jié)構(gòu)
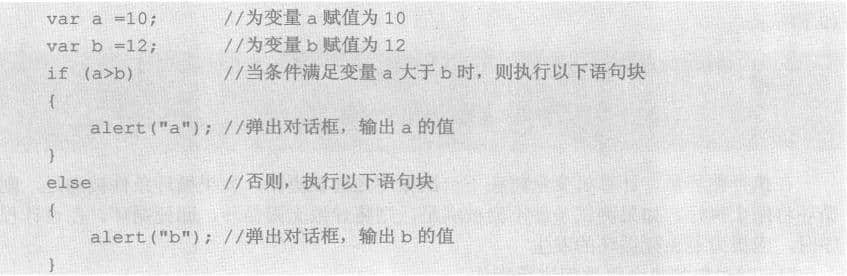
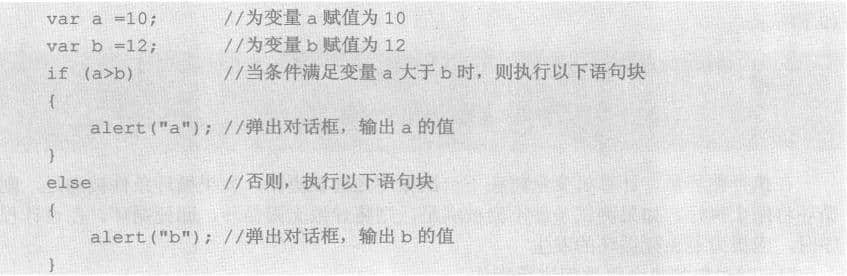
雙路選擇結(jié)構(gòu)是指用JavaScript測(cè)試一個(gè)條件,當(dāng)條件滿足測(cè)試需求時(shí),執(zhí)行一段命令。當(dāng)條件不滿足測(cè)試的需求時(shí),則執(zhí)行另一段命令。由于程序在測(cè)試后會(huì)出現(xiàn)兩個(gè)選項(xiàng),故被稱作雙路選擇結(jié)構(gòu)。雙路選擇結(jié)構(gòu)需要使用if ..else語(yǔ)句,如下所示。

3.內(nèi)聯(lián)三元運(yùn)算符
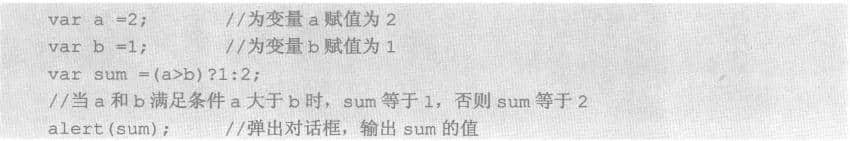
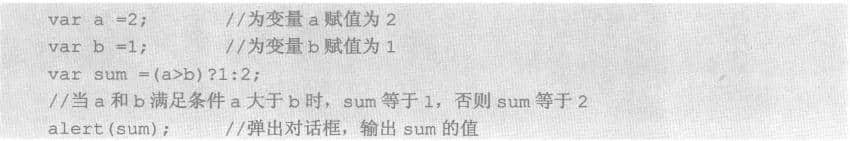
JavaScript還支持隱式的條件格式,這類格式的條件要在之后使用一個(gè)問(wèn)號(hào)(?)。這類條件如需要指定兩個(gè)選項(xiàng),可在兩個(gè)選項(xiàng)之間加冒號(hào)(:)隔開,如下所示。

4.多路選擇結(jié)構(gòu)
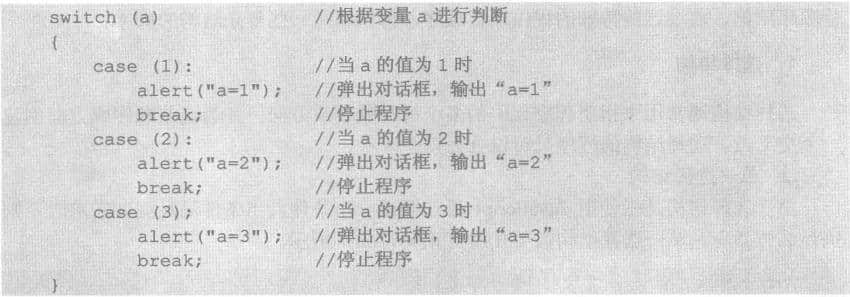
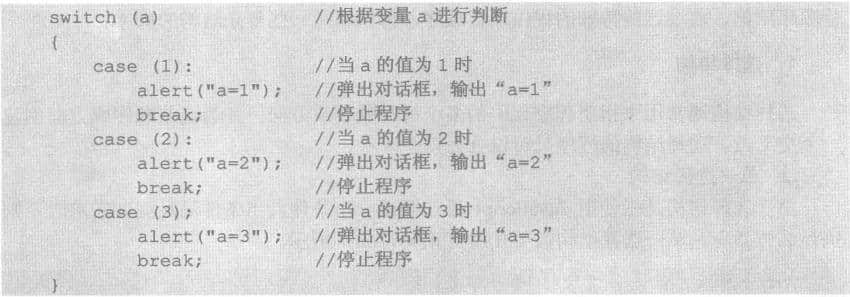
之前介紹的選擇結(jié)構(gòu)均是單路或雙路選擇結(jié)構(gòu)。JavaScript還支持多路選擇結(jié)構(gòu)。如果需要測(cè)試多個(gè)條件,可以為程序添加switch... case語(yǔ)句,如下所示。

二.循環(huán)結(jié)構(gòu)
在JavaScript中,還可以使用循環(huán)結(jié)構(gòu)。循環(huán)結(jié)構(gòu)的特點(diǎn)是根據(jù)一定的條件多次運(yùn)行,直到滿足一定的條件后停止。例如,打印輸出九九乘法表的程序就需要使用這種結(jié)構(gòu)。
1.由計(jì)數(shù)器控制的循環(huán)
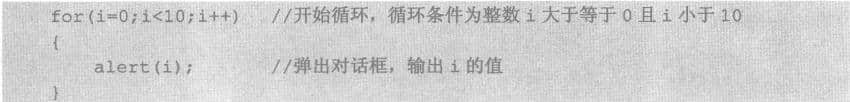
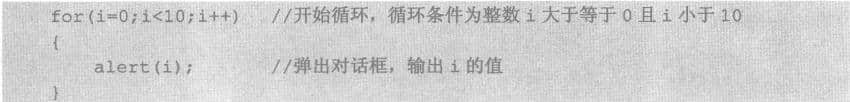
這種循環(huán)需要用for語(yǔ)句指定一個(gè)計(jì)數(shù)器變量、一個(gè)測(cè)試條件以及更新計(jì)數(shù)器的操作。在每次循環(huán)的重復(fù)之前,都將測(cè)試該條件。如果測(cè)試成功,將運(yùn)行循環(huán)中的代碼;如果測(cè)試不成功,則不運(yùn)行循環(huán)中的代碼,程序繼續(xù)運(yùn)行緊跟在循環(huán)后的第一行代碼,如下所示。

在執(zhí)行循環(huán)后,計(jì)算機(jī)變量將在下一次循環(huán)之前被更新。如果循環(huán)條件被滿足,則循環(huán)將停止執(zhí)行。如果測(cè)試條件不會(huì)被滿足,則將導(dǎo)致無(wú)限循環(huán),即死循環(huán)。在設(shè)計(jì)程序時(shí),應(yīng)極力避免死循環(huán)的發(fā)生。
1.對(duì)對(duì)象的每個(gè)屬性都進(jìn)行操作
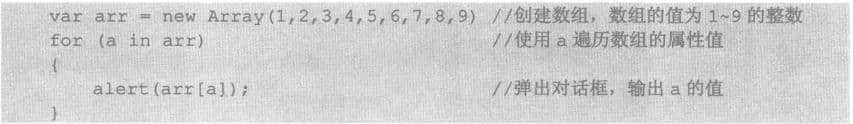
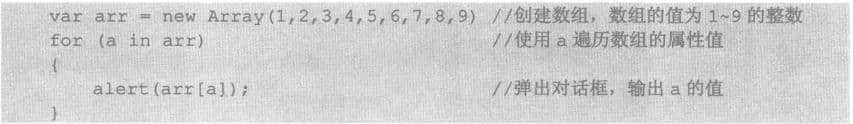
JavaScript還提供了一種特別的循環(huán)方式來(lái)遍歷一個(gè)對(duì)象的所有用戶定義的屬性或者一個(gè)數(shù)組的所有元素。Fo... in循環(huán)中的循環(huán)計(jì)數(shù)器是一個(gè)字符串,而不是數(shù)字。它包含當(dāng)前屬性的名稱或者當(dāng)前數(shù)組元素的下標(biāo),如下所示。

2.在循環(huán)開頭測(cè)試表達(dá)式
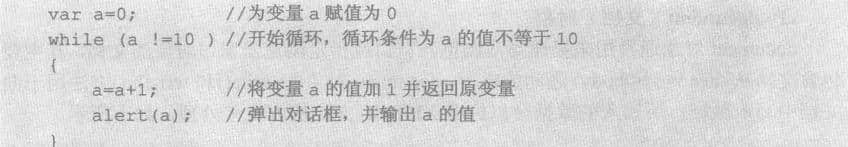
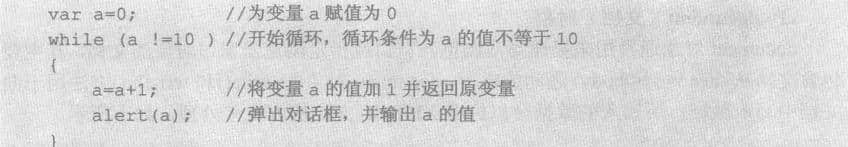
如果希望控制語(yǔ)句或語(yǔ)句塊的循環(huán)執(zhí)行,需要不只是“運(yùn)行該代碼n次”,而是更復(fù)雜的規(guī)則,則需要使用while循環(huán)。while循環(huán)和for循環(huán)相似,其區(qū)別在于while循環(huán)沒(méi)有內(nèi)置的計(jì)數(shù)器或更新表達(dá)式,如下所示。

3.在循環(huán)的末尾測(cè)試表達(dá)式
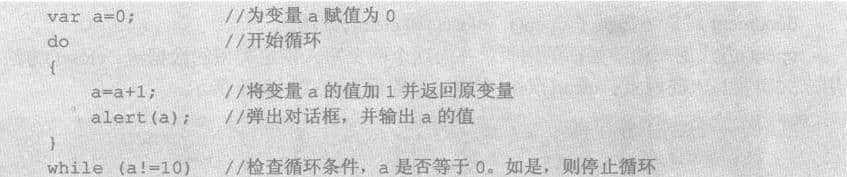
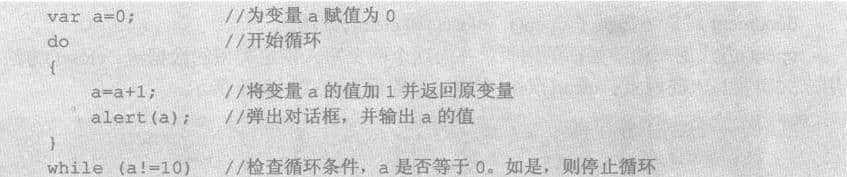
在JavaScript中,還有一種do...while語(yǔ)句循環(huán),其與while循環(huán)相似,不同之處在于它總是至少運(yùn)行一次,因?yàn)樗窃谘h(huán)的末尾檢查條件,而不是在開頭。例如,上面例子的代碼也可以用如下的方法編寫。

一、選擇結(jié)構(gòu)
選擇結(jié)構(gòu)通常用來(lái)指明程序代碼的多個(gè)運(yùn)行順序或方向,并為這些順序或方向創(chuàng)建一個(gè)交叉點(diǎn)。選擇結(jié)構(gòu)的程序又可以分為以下4種。
1.單一選擇結(jié)構(gòu)
單一選擇結(jié)構(gòu)是指使用JavaScript語(yǔ)句測(cè)試一個(gè)條件,當(dāng)條件滿足測(cè)試需求時(shí),則執(zhí)行某些命令。單一選擇結(jié)構(gòu)需要使用if語(yǔ)句,如下所示。

2.雙路選擇結(jié)構(gòu)
雙路選擇結(jié)構(gòu)是指用JavaScript測(cè)試一個(gè)條件,當(dāng)條件滿足測(cè)試需求時(shí),執(zhí)行一段命令。當(dāng)條件不滿足測(cè)試的需求時(shí),則執(zhí)行另一段命令。由于程序在測(cè)試后會(huì)出現(xiàn)兩個(gè)選項(xiàng),故被稱作雙路選擇結(jié)構(gòu)。雙路選擇結(jié)構(gòu)需要使用if ..else語(yǔ)句,如下所示。

3.內(nèi)聯(lián)三元運(yùn)算符
JavaScript還支持隱式的條件格式,這類格式的條件要在之后使用一個(gè)問(wèn)號(hào)(?)。這類條件如需要指定兩個(gè)選項(xiàng),可在兩個(gè)選項(xiàng)之間加冒號(hào)(:)隔開,如下所示。

4.多路選擇結(jié)構(gòu)
之前介紹的選擇結(jié)構(gòu)均是單路或雙路選擇結(jié)構(gòu)。JavaScript還支持多路選擇結(jié)構(gòu)。如果需要測(cè)試多個(gè)條件,可以為程序添加switch... case語(yǔ)句,如下所示。

二.循環(huán)結(jié)構(gòu)
在JavaScript中,還可以使用循環(huán)結(jié)構(gòu)。循環(huán)結(jié)構(gòu)的特點(diǎn)是根據(jù)一定的條件多次運(yùn)行,直到滿足一定的條件后停止。例如,打印輸出九九乘法表的程序就需要使用這種結(jié)構(gòu)。
1.由計(jì)數(shù)器控制的循環(huán)
這種循環(huán)需要用for語(yǔ)句指定一個(gè)計(jì)數(shù)器變量、一個(gè)測(cè)試條件以及更新計(jì)數(shù)器的操作。在每次循環(huán)的重復(fù)之前,都將測(cè)試該條件。如果測(cè)試成功,將運(yùn)行循環(huán)中的代碼;如果測(cè)試不成功,則不運(yùn)行循環(huán)中的代碼,程序繼續(xù)運(yùn)行緊跟在循環(huán)后的第一行代碼,如下所示。

在執(zhí)行循環(huán)后,計(jì)算機(jī)變量將在下一次循環(huán)之前被更新。如果循環(huán)條件被滿足,則循環(huán)將停止執(zhí)行。如果測(cè)試條件不會(huì)被滿足,則將導(dǎo)致無(wú)限循環(huán),即死循環(huán)。在設(shè)計(jì)程序時(shí),應(yīng)極力避免死循環(huán)的發(fā)生。
1.對(duì)對(duì)象的每個(gè)屬性都進(jìn)行操作
JavaScript還提供了一種特別的循環(huán)方式來(lái)遍歷一個(gè)對(duì)象的所有用戶定義的屬性或者一個(gè)數(shù)組的所有元素。Fo... in循環(huán)中的循環(huán)計(jì)數(shù)器是一個(gè)字符串,而不是數(shù)字。它包含當(dāng)前屬性的名稱或者當(dāng)前數(shù)組元素的下標(biāo),如下所示。

2.在循環(huán)開頭測(cè)試表達(dá)式
如果希望控制語(yǔ)句或語(yǔ)句塊的循環(huán)執(zhí)行,需要不只是“運(yùn)行該代碼n次”,而是更復(fù)雜的規(guī)則,則需要使用while循環(huán)。while循環(huán)和for循環(huán)相似,其區(qū)別在于while循環(huán)沒(méi)有內(nèi)置的計(jì)數(shù)器或更新表達(dá)式,如下所示。

3.在循環(huán)的末尾測(cè)試表達(dá)式
在JavaScript中,還有一種do...while語(yǔ)句循環(huán),其與while循環(huán)相似,不同之處在于它總是至少運(yùn)行一次,因?yàn)樗窃谘h(huán)的末尾檢查條件,而不是在開頭。例如,上面例子的代碼也可以用如下的方法編寫。