使用表格拼圖,必須經過精密的計算,以及拆分或者合并單元格來實現。為了簡化利用表格布局頁面,Dreamweaver提供了一種【布局】模式。在這種模式下使用布局工具,設計者可以輕松地在頁面中畫出布局表格以及單元格,然后對其進行修改、移動等。
1.繪制布局表格
企業網站建設制作者在繪制布局表格之前,需要先切換到【布局】模式,如執行【查看】【表格模式】【布局模式】命令(快捷鍵Alt+F6) 。
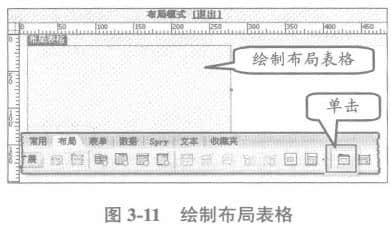
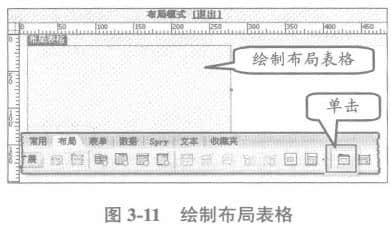
在【布局】選項卡中單擊【繪制布局表格】按鈕口,當光標變成“十字”形狀時,在文檔中拖動鼠標即可創建帶有綠色邊框的表格,如圖3-11所示。

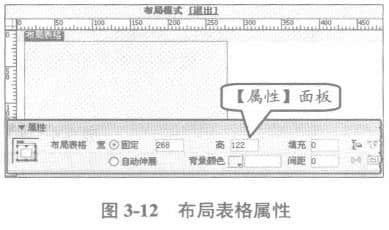
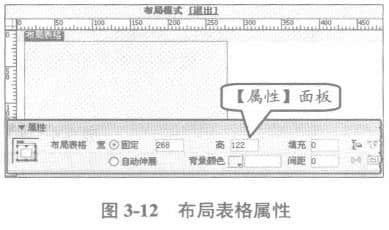
布局表格的參數設置與表格的不同,如選擇布局表格,則在【屬性】面板中可以設置該表格的參數選項,如圖3-12所示。

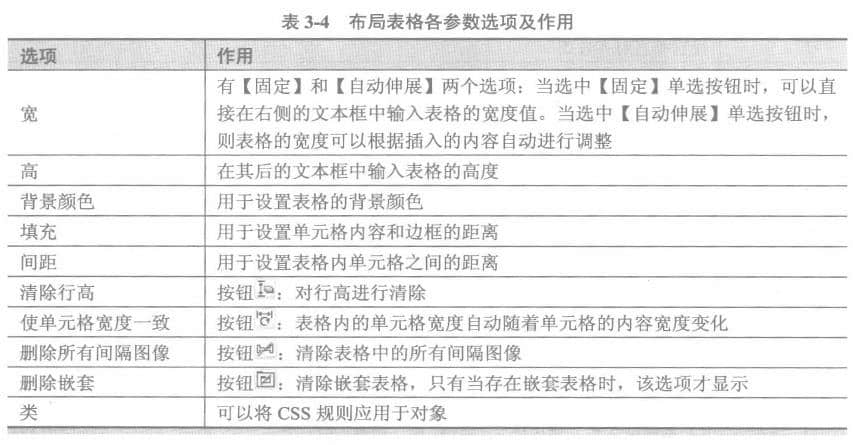
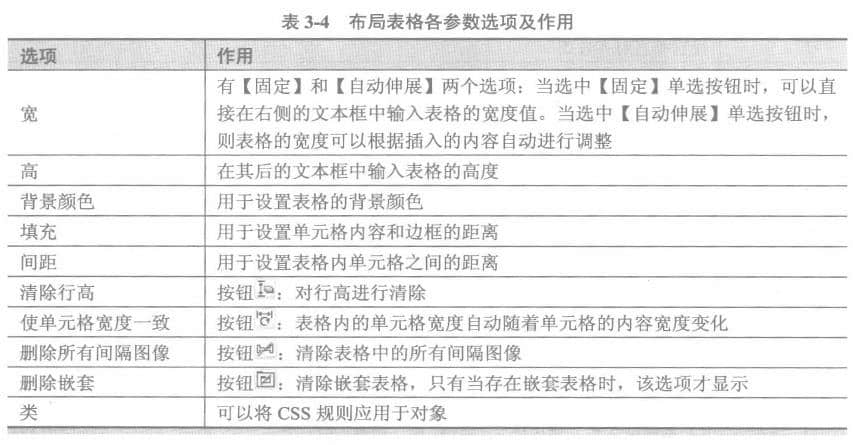
在【屬性】面板中,將顯示“布局表格”名稱,并包含有寬、顏色、間距等一些設置參數,其詳細介紹如表3-4所示。

2.繪制布局單元格
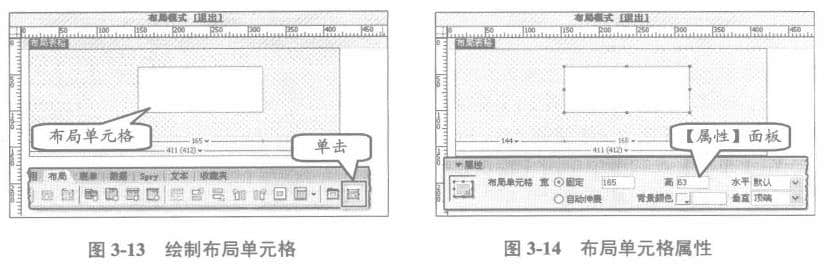
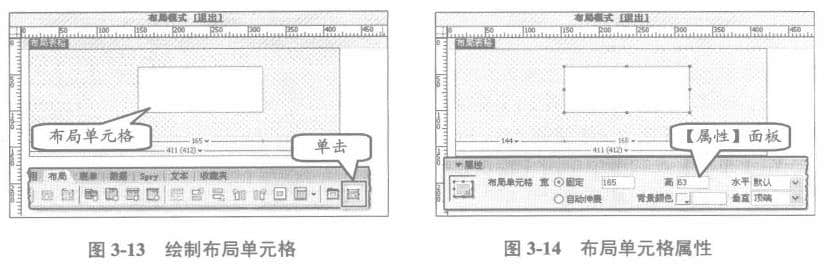
在繪制的布局表格中,是無法插入文本和圖像元素的,而還需要在布局表格中插入布局單元格。例如,單擊【布局】選項卡中的【繪制布局單元格】按鈕目,將鼠標指針移到編輯窗口中的布局表格中,當鼠標指針會變為“十字”形狀時,拖動鼠標即繪制布局單元格,如圖3-13所示。
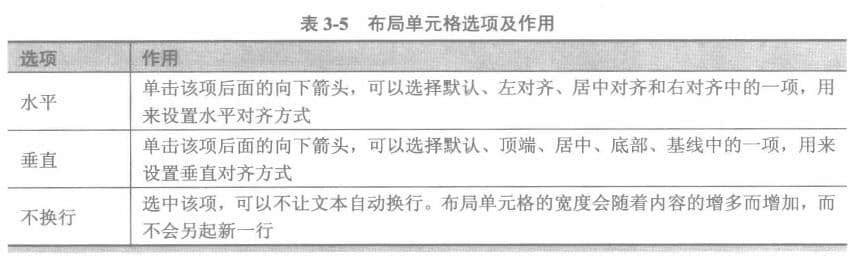
當選擇布局單元格后,【屬性】面板中將顯示布局單元格屬性的各參數選項,如圖3-14所示。

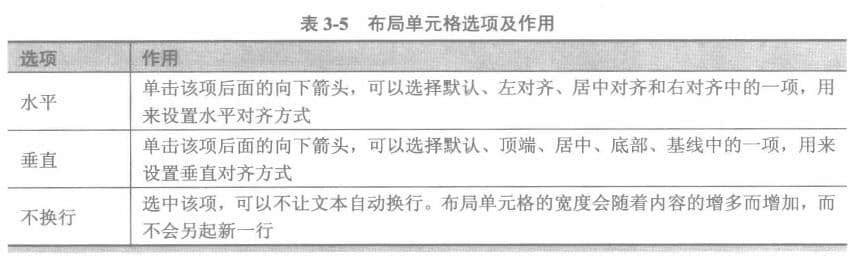
在布局單元格的參數選項中,多數與布局表格相同。而不同的是比布局表格多出一些對齊設置參數。一般對齊參數值是相對布局表格為參考對象進行相關設置的,如表3-5所示。

3.嵌套布局表格
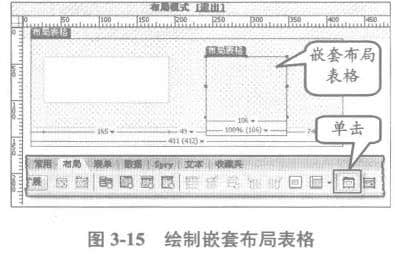
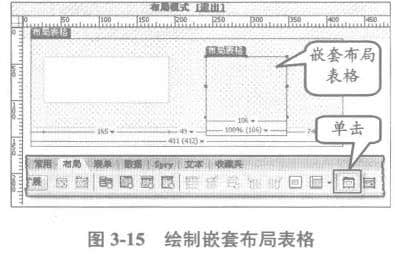
當【布局】模式中已經存在布局表格與布局單元格后,再次單擊【繪制布局表格】按鈕,則可在現有的布局表格空白區域繪制布局表格,稱之為“嵌套布局表格”,如圖3-15所示。

1.繪制布局表格
企業網站建設制作者在繪制布局表格之前,需要先切換到【布局】模式,如執行【查看】【表格模式】【布局模式】命令(快捷鍵Alt+F6) 。
在【布局】選項卡中單擊【繪制布局表格】按鈕口,當光標變成“十字”形狀時,在文檔中拖動鼠標即可創建帶有綠色邊框的表格,如圖3-11所示。

布局表格的參數設置與表格的不同,如選擇布局表格,則在【屬性】面板中可以設置該表格的參數選項,如圖3-12所示。

在【屬性】面板中,將顯示“布局表格”名稱,并包含有寬、顏色、間距等一些設置參數,其詳細介紹如表3-4所示。

2.繪制布局單元格
在繪制的布局表格中,是無法插入文本和圖像元素的,而還需要在布局表格中插入布局單元格。例如,單擊【布局】選項卡中的【繪制布局單元格】按鈕目,將鼠標指針移到編輯窗口中的布局表格中,當鼠標指針會變為“十字”形狀時,拖動鼠標即繪制布局單元格,如圖3-13所示。
當選擇布局單元格后,【屬性】面板中將顯示布局單元格屬性的各參數選項,如圖3-14所示。

在布局單元格的參數選項中,多數與布局表格相同。而不同的是比布局表格多出一些對齊設置參數。一般對齊參數值是相對布局表格為參考對象進行相關設置的,如表3-5所示。

3.嵌套布局表格
當【布局】模式中已經存在布局表格與布局單元格后,再次單擊【繪制布局表格】按鈕,則可在現有的布局表格空白區域繪制布局表格,稱之為“嵌套布局表格”,如圖3-15所示。