通過響應式的設計開發方式,我們可以使網站頁面隨瀏覽設備的不同而自行響應,動態的調整布局結構、元素規格樣式,將相同的內容以不同的格式呈現給不同設備的用戶。
什么情況下適宜采用響應式Web設計的方式
當客戶提出產品功能移動化的需求時,有一些解決方案可供我們選擇,包括原生客戶端應用、Web應用等;究竟怎樣的方式更合適,還是取決于具體的需求情況。另外也要考慮網站本身是否需要實施移動化。雖然響應式站點并不能算是一種純粹的移動化解決方案,但是,在某些情況下,這種方式是非常值得考慮的。
你心里沒譜
設計開發一個全新的移動版本站點或是客戶端應用,整個過程是有很大挑戰性的。除非產品正式上線,否則你無法真正了解它是否會成功。與其單純的為了移動化而花費資源打造移動版本站點或是開發客戶端應用,不如先花些心思將原本的網站打造的更具彈性,使其在各種主流移動設備中都擁有盡量優秀的用戶體驗。
你想節約成本
要打造響應式站點,自然離不開有經驗的交互、視覺設計及前端開發人員。所需的資源,尤其是時間方面,比起普通網站來說大約增加20%到30%的樣子;但比起單獨打造移動版本的網站,或是設計開發客戶端應用的成本來說,卻要低很多。從維護的角度來說,也會輕松很多。
你希望網站可以兼容未來的新設備
所謂的移動版本站點,通常是針對某類具體規格的設備進行單獨打造的,彈性比較差。新的移動設備層出不窮,傳統的移動版本站點需要不斷的進行更新維護,才能盡量保證在新設備中工作良好。響應式設計可以根據設備瀏覽環境的具體規格進行判斷,使用不同的呈現方式來展示內容,無需針對某種特定的規格進行維護,適應性更好。
響應式網站頁面的設計流程
我們將使用一個真實的酒店網站作為范例,來演示響應式Web設計的流程。這個網站是我們在九月份剛剛為Macdonald連鎖酒店創建的。在整個設計開發流程中,有幾個關鍵步驟,是我們接下來要逐一展開學習的:
1、用戶研究與設備規格預估
2、制作線框原型
3、視覺設計
4、前端構建
那么響應式網站對搜索引擎是否有好呢?
有人說,谷歌“喜歡”響應的北京網站設計,并獎勵響應網站以更高的搜索排名。我認為,谷歌喜歡能滿足用戶需求的網站,無論使用什么樣的技術。
兩則消息
第一則:
Google宣布從2015年4月21日開始正式實施移動搜索算法調整,當用戶在手機上搜索時,網頁的移動友好性將成為移動搜索結果排序的影響因素之一。
一個移動友好型網站需要具備哪些特點?Google稱,最好符合響應式網頁設計原則,調整頁面布局,文字足夠大,且頁面鏈接能對觸摸屏點做出快速反應。
第二則:
4月份,百度的站長沙龍活動中,有站長問到百度針對響應式網站有沒有更新算法,百度官方就響應式提出了三點保守的回復:
1、百度正在努力從技術上支持響應式網站;
2、百度官方建議站長在建站和進行代碼優化時使用HTML5;
3、優質的移動站與PC站雖然相差無幾,但仍然有其特殊性。
可以看出,目前百度仍然建議站長有單獨的移動站,從而提升用戶訪問移動站點時的體驗。
谷歌建議使用響應設計,即使是正確的選擇,我們也要知道什么才是用戶真正想要的網站,如何去設計響應式網站。
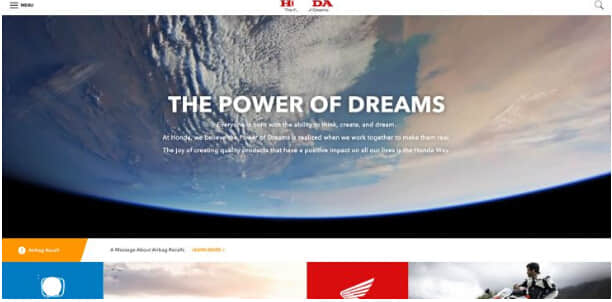
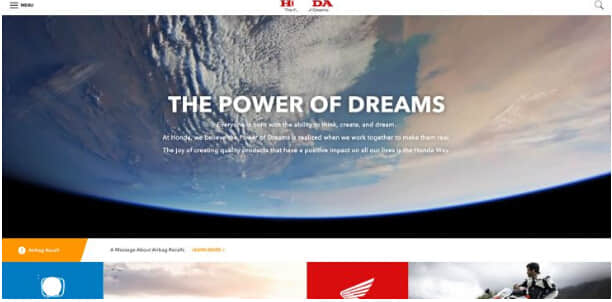
下圖網站頁面設計都是由圖片組成,沒有客戶想要的內容。這樣的網站設計沒有考慮用戶為什么來到你的網站。

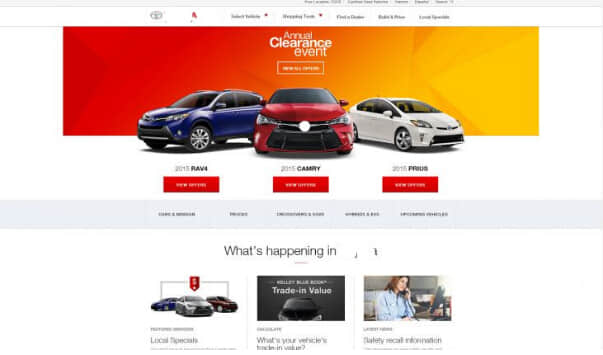
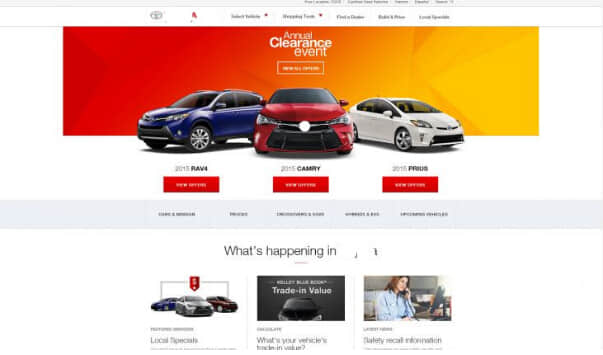
下圖所示網站知道大多數用戶是汽車愛好者,想看汽車選項或找到一個經銷商,是一個很好的網站,可能會讓他們的銷售率得到提高。

如何知道你的用戶希望看到什么內容?
1.頁面調查
想弄明白人們正在尋找什么,最好的方法之一就是直接問他們。我們可以利用Qualaroo工具,快速知道人們正在尋找什么。如果你已經知道人們在尋找什么,你知道他們首要考慮的是什么。如果價格對你的買家來說最重要,價格應該在設計中突出。
2.使用拆分測試來理解客戶意圖
我們可以在測試頁面之間建立一種假設,然后試著思考一下我們的結論是否正確,是否創建了可以解決用戶問題的內容。通過使用Optimizely工具進行測試可以取得非常好的效果。
3.研究細分市場
試著找出你的用戶所在的細分市場,了解用戶希望看什么。例如進入一個家庭服務網站,那么房地產、就業、酒店、新的汽車和家具都是人們希望了解的信息。如果用戶使用移動設備訪問網站,我們的網站應該有響應的信息和導航選項。
總之,響應式網站的確是迄今為止最簡單的多設備的瀏覽方法,但并不意味著搜索引擎將懲罰一個可以在不同終端提供卓越移動體驗的網站。響應性設計通常是正確的選擇,但不是唯一的選擇。建立一個能滿足用戶需求的網站才是最重要的。
什么情況下適宜采用響應式Web設計的方式
當客戶提出產品功能移動化的需求時,有一些解決方案可供我們選擇,包括原生客戶端應用、Web應用等;究竟怎樣的方式更合適,還是取決于具體的需求情況。另外也要考慮網站本身是否需要實施移動化。雖然響應式站點并不能算是一種純粹的移動化解決方案,但是,在某些情況下,這種方式是非常值得考慮的。
你心里沒譜
設計開發一個全新的移動版本站點或是客戶端應用,整個過程是有很大挑戰性的。除非產品正式上線,否則你無法真正了解它是否會成功。與其單純的為了移動化而花費資源打造移動版本站點或是開發客戶端應用,不如先花些心思將原本的網站打造的更具彈性,使其在各種主流移動設備中都擁有盡量優秀的用戶體驗。
你想節約成本
要打造響應式站點,自然離不開有經驗的交互、視覺設計及前端開發人員。所需的資源,尤其是時間方面,比起普通網站來說大約增加20%到30%的樣子;但比起單獨打造移動版本的網站,或是設計開發客戶端應用的成本來說,卻要低很多。從維護的角度來說,也會輕松很多。
你希望網站可以兼容未來的新設備
所謂的移動版本站點,通常是針對某類具體規格的設備進行單獨打造的,彈性比較差。新的移動設備層出不窮,傳統的移動版本站點需要不斷的進行更新維護,才能盡量保證在新設備中工作良好。響應式設計可以根據設備瀏覽環境的具體規格進行判斷,使用不同的呈現方式來展示內容,無需針對某種特定的規格進行維護,適應性更好。
響應式網站頁面的設計流程
我們將使用一個真實的酒店網站作為范例,來演示響應式Web設計的流程。這個網站是我們在九月份剛剛為Macdonald連鎖酒店創建的。在整個設計開發流程中,有幾個關鍵步驟,是我們接下來要逐一展開學習的:
1、用戶研究與設備規格預估
2、制作線框原型
3、視覺設計
4、前端構建
那么響應式網站對搜索引擎是否有好呢?
有人說,谷歌“喜歡”響應的北京網站設計,并獎勵響應網站以更高的搜索排名。我認為,谷歌喜歡能滿足用戶需求的網站,無論使用什么樣的技術。
兩則消息
第一則:
Google宣布從2015年4月21日開始正式實施移動搜索算法調整,當用戶在手機上搜索時,網頁的移動友好性將成為移動搜索結果排序的影響因素之一。
一個移動友好型網站需要具備哪些特點?Google稱,最好符合響應式網頁設計原則,調整頁面布局,文字足夠大,且頁面鏈接能對觸摸屏點做出快速反應。
第二則:
4月份,百度的站長沙龍活動中,有站長問到百度針對響應式網站有沒有更新算法,百度官方就響應式提出了三點保守的回復:
1、百度正在努力從技術上支持響應式網站;
2、百度官方建議站長在建站和進行代碼優化時使用HTML5;
3、優質的移動站與PC站雖然相差無幾,但仍然有其特殊性。
可以看出,目前百度仍然建議站長有單獨的移動站,從而提升用戶訪問移動站點時的體驗。
谷歌建議使用響應設計,即使是正確的選擇,我們也要知道什么才是用戶真正想要的網站,如何去設計響應式網站。
下圖網站頁面設計都是由圖片組成,沒有客戶想要的內容。這樣的網站設計沒有考慮用戶為什么來到你的網站。

下圖所示網站知道大多數用戶是汽車愛好者,想看汽車選項或找到一個經銷商,是一個很好的網站,可能會讓他們的銷售率得到提高。

如何知道你的用戶希望看到什么內容?
1.頁面調查
想弄明白人們正在尋找什么,最好的方法之一就是直接問他們。我們可以利用Qualaroo工具,快速知道人們正在尋找什么。如果你已經知道人們在尋找什么,你知道他們首要考慮的是什么。如果價格對你的買家來說最重要,價格應該在設計中突出。
2.使用拆分測試來理解客戶意圖
我們可以在測試頁面之間建立一種假設,然后試著思考一下我們的結論是否正確,是否創建了可以解決用戶問題的內容。通過使用Optimizely工具進行測試可以取得非常好的效果。
3.研究細分市場
試著找出你的用戶所在的細分市場,了解用戶希望看什么。例如進入一個家庭服務網站,那么房地產、就業、酒店、新的汽車和家具都是人們希望了解的信息。如果用戶使用移動設備訪問網站,我們的網站應該有響應的信息和導航選項。
總之,響應式網站的確是迄今為止最簡單的多設備的瀏覽方法,但并不意味著搜索引擎將懲罰一個可以在不同終端提供卓越移動體驗的網站。響應性設計通常是正確的選擇,但不是唯一的選擇。建立一個能滿足用戶需求的網站才是最重要的。
