JavaScript是基于對(duì)象的語(yǔ)言。基于對(duì)象的基本特征是網(wǎng)站設(shè)計(jì)采用事件驅(qū)動(dòng)。用戶(hù)在客戶(hù)端使用鼠標(biāo)或熱鍵的動(dòng)作被稱(chēng)之為事件,而由鼠標(biāo)或熱鍵引發(fā)的一連串程序的動(dòng)作,就被稱(chēng)之為事件驅(qū)動(dòng)。主要有以下幾個(gè)事件:
單擊事件(onClick )
當(dāng)營(yíng)銷(xiāo)型網(wǎng)站建設(shè)用戶(hù)單擊鼠標(biāo)按鈕時(shí),產(chǎn)生onClick事件,同時(shí)onClick指定的事件處理程序?qū)⒈徽{(diào)用執(zhí)行。通常單擊事件應(yīng)用在button(按鈕對(duì)象)、checkbox(復(fù)選框)、radio(單選按鈕)、 reset buttons(重置按鈕)、submit buttons(提交按鈕)。
例如:
將以上代碼保存為“onclick.htm",用瀏覽器打開(kāi),單擊“點(diǎn)我”按鈕,結(jié)果如圖1.21所示。
更改事件(onChange)


將以上代碼保存為“onchange.htm",用瀏覽器打開(kāi),改變文本框的值,頁(yè)面提示如圖1.22所示。 一旦文本框的值改變,即觸發(fā)onChange事件,執(zhí)行check函數(shù)。
一旦文本框的值改變,即觸發(fā)onChange事件,執(zhí)行check函數(shù)。
選中事件(onSelect)

將以上代碼保存為“onselect.htm",用瀏覽器打開(kāi).選擇文本域中的一些文字,效果如圖1.23所示。

加載事件(onLoad)

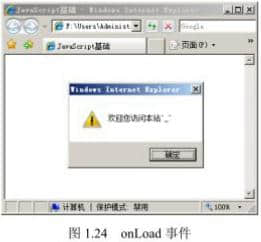
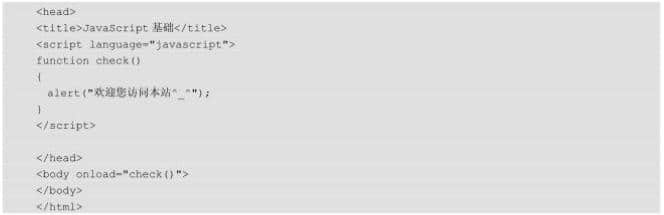
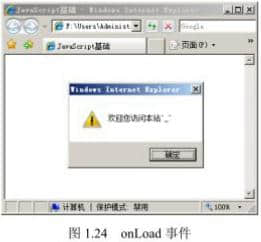
將以上代碼保存為"onload.htm",用瀏覽器打開(kāi),效果如圖1.24所示。

加載事件是剛進(jìn)入頁(yè)面時(shí)執(zhí)行。
卸載事件(onUnload)

將以上代碼保存為"onunload.htm",用瀏覽器打開(kāi),效果如圖1.25所示。
卸載事件是離開(kāi)頁(yè)面時(shí)執(zhí)行。
單擊事件(onClick )
當(dāng)營(yíng)銷(xiāo)型網(wǎng)站建設(shè)用戶(hù)單擊鼠標(biāo)按鈕時(shí),產(chǎn)生onClick事件,同時(shí)onClick指定的事件處理程序?qū)⒈徽{(diào)用執(zhí)行。通常單擊事件應(yīng)用在button(按鈕對(duì)象)、checkbox(復(fù)選框)、radio(單選按鈕)、 reset buttons(重置按鈕)、submit buttons(提交按鈕)。
例如:
將以上代碼保存為“onclick.htm",用瀏覽器打開(kāi),單擊“點(diǎn)我”按鈕,結(jié)果如圖1.21所示。

更改事件(onChange)


將以上代碼保存為“onchange.htm",用瀏覽器打開(kāi),改變文本框的值,頁(yè)面提示如圖1.22所示。

選中事件(onSelect)

將以上代碼保存為“onselect.htm",用瀏覽器打開(kāi).選擇文本域中的一些文字,效果如圖1.23所示。

加載事件(onLoad)

將以上代碼保存為"onload.htm",用瀏覽器打開(kāi),效果如圖1.24所示。

加載事件是剛進(jìn)入頁(yè)面時(shí)執(zhí)行。
卸載事件(onUnload)

將以上代碼保存為"onunload.htm",用瀏覽器打開(kāi),效果如圖1.25所示。

卸載事件是離開(kāi)頁(yè)面時(shí)執(zhí)行。
