這是文章內(nèi)容,應(yīng)該是一段藍(lán)色的文字。在老式瀏覽器中,如果不做hack將顯示異常。
- 簡(jiǎn)體
- 簡(jiǎn)體中文 English
解決IE瀏覽器不兼容H5標(biāo)簽的辦法有哪些?
HTML5有兩大特點(diǎn):首先,強(qiáng)化了Web網(wǎng)頁(yè)的表現(xiàn)性能。其次,追加了本地?cái)?shù)據(jù)庫(kù)等Web應(yīng)用的功能。
廣義論及HTML5時(shí),實(shí)際指的是包括HTML、CSS和JavaScript在內(nèi)的一套技術(shù)組合。它希望能夠減少瀏覽器對(duì)于需要插件的豐富性網(wǎng)絡(luò)應(yīng)用服 務(wù)(plug-in-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight與Oracle JavaFX的需求,并且提供更多能有效增強(qiáng)網(wǎng)絡(luò)應(yīng)用的標(biāo)準(zhǔn)集。
目前HTML5已向開發(fā)人員提供了很多新的標(biāo)簽,如section,nav,article,header和footer等。這些標(biāo)簽語(yǔ)義化程度高,會(huì)被經(jīng)常使用,但在IE6,IE7,IE8和Firefox 2等老式瀏覽器中卻不能識(shí)別和正常使用。
一、HTML5標(biāo)簽在瀏覽器展示存在的問(wèn)題
對(duì)于現(xiàn)階段來(lái)說(shuō),使用HTML5標(biāo)簽可能遇到的最大問(wèn)題就是如何在不支持新標(biāo)簽的瀏覽器中做恰當(dāng)?shù)奶幚怼.?dāng)我們?cè)陧?yè)面中使用HTML5元素時(shí),可能會(huì)得到三種不同的結(jié)果。
結(jié)果1:標(biāo)簽被當(dāng)作錯(cuò)誤處理并被忽略。那么DOM構(gòu)建的時(shí)候,就會(huì)當(dāng)作這個(gè)標(biāo)簽不存在。
結(jié)果2:標(biāo)簽會(huì)被當(dāng)作錯(cuò)誤處理,并在DOM構(gòu)建的時(shí)候依然會(huì)按照預(yù)期的代碼進(jìn)行創(chuàng)建,并且HTML標(biāo)簽會(huì)被構(gòu)造成行內(nèi)元素(也就是說(shuō)雖然不能識(shí)別,但是代碼里section標(biāo)簽依然會(huì)在dom中創(chuàng)建一個(gè)對(duì)應(yīng)section節(jié)點(diǎn),但是屬于行內(nèi)元素)。
結(jié)果3:標(biāo)簽被識(shí)別為HTML5標(biāo)簽,然后用DOM節(jié)點(diǎn)對(duì)其進(jìn)行替換。DOM在構(gòu)建的時(shí)候和預(yù)想的一致,并且合適的樣式會(huì)應(yīng)用到標(biāo)簽上(大部分情況下是塊級(jí)元素)。
有一個(gè)具體的例子,大家思考一下下面的代碼:
title
text
很多瀏覽器(比如Firefox 3.6和Safari4)解析的時(shí)候都會(huì)將div作為最外層的元素,然后div里面是一個(gè)識(shí)別不了的元素(section),它會(huì)在DOM中創(chuàng)建,并被作 為一個(gè)行內(nèi)元素存在。h1和p元素都是作為section元素的子節(jié)點(diǎn)。因?yàn)閟ection在DOM中真實(shí)存在,所以也可以修改其樣式。這種情況對(duì)應(yīng)結(jié)果 2。
IE9之前的版本會(huì)認(rèn)為section標(biāo)簽是一個(gè)錯(cuò)誤,并直接將其忽略,那么h1和p標(biāo)簽會(huì)被解析,然后成為div標(biāo)簽的子節(jié)點(diǎn)。也會(huì)被認(rèn)為是一個(gè)錯(cuò)誤并直接跳過(guò)。在這些瀏覽器中實(shí)際有效的代碼是這樣的:
title
text
那么,舊版本的IE瀏覽器除了生成的DOM結(jié)構(gòu)和其他瀏覽器不一樣,其對(duì)不可識(shí)別標(biāo)簽的容錯(cuò)能力還是很棒的。因?yàn)閟ection節(jié)點(diǎn)沒(méi)有在DOM樹中構(gòu)建,所以也就不能給其增加樣式。這種情況對(duì)應(yīng)結(jié)果1。
當(dāng)然,支持HTML5的瀏覽器比如IE9,F(xiàn)irefox4+,Safari5+會(huì)創(chuàng)建正確的DOM結(jié)構(gòu),然后這些標(biāo)簽會(huì)默認(rèn)附帶HTML5規(guī)范中定義的默認(rèn)樣式。
那么,我們所面臨的最大問(wèn)題就是同樣的代碼在不同的瀏覽器中形成了不同的DOM結(jié)構(gòu),并且含有不同的樣式。
二、如何解決HTML5標(biāo)簽不兼容
或許會(huì)有很多人在質(zhì)疑:為什么老式的瀏覽器不能識(shí)別這些標(biāo)簽?其實(shí)錯(cuò)不在瀏覽器,因?yàn)樵谀莻€(gè)時(shí)代根本不存在這種標(biāo)簽,所以不能正確識(shí)別出來(lái),而這種不尋常 的標(biāo)簽識(shí)別令DOM結(jié)構(gòu)變得異常。對(duì)此,人們想出了很多在現(xiàn)階段頁(yè)面中使用HTML5元素的解決方案。每一個(gè)解決方案為了做到兼容都會(huì)遇到一些特定的問(wèn)題。跟大家分享一下:
1、實(shí)現(xiàn)標(biāo)簽被識(shí)別
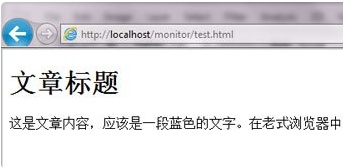
我曾做個(gè)一個(gè)測(cè)試(以IE8為例),是一個(gè)文章標(biāo)題和藍(lán)色字的文章內(nèi)容,其中文章內(nèi)容用了article標(biāo)簽。代碼如下:
文章標(biāo)題
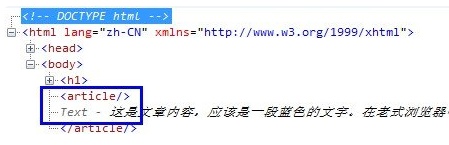
在IE8瀏覽器中,顯示如下: IE8不能識(shí)別article標(biāo)簽, 定義在標(biāo)簽上的CSS樣式?jīng)]有起作用。 在IE8中,被解釋成命名為和
IE8不能識(shí)別article標(biāo)簽, 定義在標(biāo)簽上的CSS樣式?jīng)]有起作用。 在IE8中,被解釋成命名為和

既然因?yàn)椴荒茏R(shí)別標(biāo)簽而不能使用,那我的解決辦法就是讓標(biāo)簽被識(shí)別出來(lái)。所幸,簡(jiǎn)單地通過(guò) document.createElement(tagName)即可以讓瀏覽器識(shí)別標(biāo)簽和CSS引擎知道該標(biāo)簽的存在。假設(shè)我們上面的例子 的
IE8瀏覽器中的DOM解釋就會(huì)變成下圖所示: 自然,文字也顯示成正常的藍(lán)色。如下圖所示:
自然,文字也顯示成正常的藍(lán)色。如下圖所示:
2、JavaScript解決方案
JavaScript解決方案目的是解決在舊版本的IE中樣式應(yīng)用的問(wèn)題。老版本的IE不會(huì)識(shí)別不明元素已經(jīng)是一個(gè)耳熟能詳?shù)奶匦裕绻@些元素已經(jīng)通 過(guò)document.createElement創(chuàng)建,那么瀏覽器就可以識(shí)別這些標(biāo)簽,并可以將其在DOM樹中構(gòu)建,然后允許開發(fā)者對(duì)其應(yīng)用樣式。
這個(gè)方法可以確保HTML5標(biāo)簽?zāi)茉谂f版本IE中對(duì)應(yīng)創(chuàng)建DOM節(jié)點(diǎn),然后可以對(duì)其應(yīng)用樣式。這個(gè)方法將HTML5塊級(jí)元素設(shè)置成display:block,從而可以在各個(gè)瀏覽器中做到兼容。
今天測(cè)試把網(wǎng)頁(yè)改成了HTML5的,調(diào)試了一下,在FF和Opera中都顯示正常了,到了IE6上卻變得面目全非了。對(duì)此我還特意去找了一些使用JS代碼支持HTML5標(biāo)簽元素的方法,在此也跟大家分享一下:
(1)使用html5shiv
查看了一下,發(fā)現(xiàn)了html5shiv能解決這個(gè)問(wèn)題,可以把HTML5的新元素轉(zhuǎn)換成IE6認(rèn)識(shí)的內(nèi)容。只需要在你的head中調(diào)用這段代碼就行:
當(dāng)然你也可以直接把這個(gè)文件下載到自己的網(wǎng)站上。但這個(gè)文件必須在head標(biāo)簽中調(diào)用,因?yàn)镮E必須在元素解析這前知道這些元素,才能啟作用!
但還要提醒你一下:
還要在你的CSS文件中加上以下代碼,不然有可能會(huì)出現(xiàn)些莫名其妙的問(wèn)題。
header,nav,article,section,aside,footer{display:block;}
另外excanvas.js是Google為IE6支持canvas元素寫的腳本,以后我會(huì)跟大家再細(xì)說(shuō)這樣的例子,感興趣的朋友可以去試試。
(2)使用Kill IE6
除此之外你還可以使用KILL IE6一族,前提是你的瀏覽器允許執(zhí)行JS文件。方法很簡(jiǎn)單,在你的網(wǎng)站的之前加上以下代碼就可以了:
上面寫的前綴html5是純粹是用于這個(gè)例子而且也不是官方支持的,你甚至可以用"foo"作為前綴,結(jié)果還是一樣。有了前綴之后,IE會(huì)識(shí)別新的元素,從而可以應(yīng)用樣式。在其他瀏覽器中一樣有效,那么最后,你就成功地在各個(gè)瀏覽器中構(gòu)建了一樣的元素和一樣的樣式。
這個(gè)方法的缺陷很明顯:你必須在HTML文檔中使用XML格式的命名空間,同樣,你也需要在css中這么做:
html5\:section {
display: block;
}
點(diǎn)評(píng):這并不是我期望Web開發(fā)者編寫代碼的方式。雖然這是一個(gè)非常杰出的解決方案,但是這讓應(yīng)用變得不自然。我不希望看到文件中充滿了帶命名空間的元素。
4、Bulletproof技術(shù)(防彈衣技術(shù))
說(shuō)實(shí)話,我是第一次接觸到這個(gè)技術(shù),建議在所有新的HTML5塊級(jí)元素中增加一個(gè)內(nèi)部的div元素,然后包含一個(gè)CSS class,用這個(gè)元素來(lái)替代HTML元素(類似在里面穿了一件防彈衣),例如:
在應(yīng)用樣式的時(shí)候,Tantek推薦直接給div增加樣式,而不是給新元素增加樣式
推薦使用:
.section {
color: blue;
}
而不是:
section {
color: blue;
}
這個(gè)方案的原理是用簡(jiǎn)單的方式將原來(lái)的樣式應(yīng)用方式轉(zhuǎn)移到一個(gè)代表了HTML5標(biāo)簽的元素上。由于我一般情況下不會(huì)將樣式通過(guò)標(biāo)簽名的方式應(yīng)用到元素上,所以也并不完全支持這個(gè)建議。
這個(gè)方案的缺陷是不同的瀏覽器構(gòu)建了不同的DOM結(jié)構(gòu),那么你必須在編寫JavaScript和CSS的時(shí)候格外小心。獲取子節(jié)點(diǎn)或者父節(jié)點(diǎn)的時(shí)候,不同的瀏覽器返回的結(jié)果可能會(huì)不一樣。特別是在下面的代碼中:
5、反向的bulletproof技術(shù)
還有一些方法,比如嘗試使用和Tanteck方案相反的技術(shù),也就是把HTML5元素放在div元素內(nèi)部,例如:這個(gè)方案唯一的不同是HTML5元素的位置,其他都一樣。喜歡這個(gè)技術(shù)的支持者認(rèn)為他的一致性很好(適用于所有的元素,包括)。但是DOM結(jié)構(gòu)的不同讓這個(gè)方案意義變得不大。他的主要優(yōu)勢(shì)是技術(shù)上的一致性。
6、關(guān)于X-UA-Compatible的使用
目前絕大多數(shù)網(wǎng)站都用以下代碼來(lái)作為IE8的兼容方法。
雖然微軟將IE向標(biāo)準(zhǔn)邁進(jìn)了一大步,而事實(shí)上IE8還存在一系列渲染的奇怪現(xiàn)象是不爭(zhēng)的事實(shí)。
在X-UA-Compatible中可用的方法有:
其中最后一行是永遠(yuǎn)以最新的IE版本模式來(lái)顯示網(wǎng)頁(yè)的。
另外加上
而使用,Emulate模式后則更重視。所以目前來(lái)說(shuō)還是以使用
為首選。
7、通過(guò)修改HTML部分來(lái)實(shí)現(xiàn)
我的主要目標(biāo)是確保我只需要修改HTML部分。這就意味著不需要修改CSS和JavaScript。為什么會(huì)有這樣的需求?需要修改的Web應(yīng)用視圖越 多,你越有可能制造bug。將改變限制到一個(gè)視圖也就限制了bug的出現(xiàn),即使出現(xiàn)了bug,也可以減少你查找錯(cuò)誤的范圍。如果一個(gè)視圖破相了,我可以知 道這是因?yàn)槲以黾恿艘粋€(gè)section元素,而不是考慮是不是CSS文件修改來(lái)帶的影響。
在研究了所有這些解決方案,并進(jìn)行一些嘗試和設(shè)計(jì)之后,我回到了Tantek的方案。這是唯一一個(gè)只需要修改HTML而不用動(dòng)CSS和HTML的方案。現(xiàn)在,我在他的方案基礎(chǔ)上做了一些改進(jìn),來(lái)達(dá)到我想要的結(jié)果。
首先,我不會(huì)給那些代表HTML5元素的class增加樣式(所以我不會(huì)使用.section這樣的選擇器)。我保留了div元素,然后再增加一個(gè)帶語(yǔ)義的class來(lái)應(yīng)用樣式,并作為進(jìn)行JavaScript操作的鉤子。
例如,這樣的代碼:
經(jīng)過(guò)改進(jìn)后:
這樣的修改完成后,我依然使用.content作為樣式和腳本的入口。這也意味著我不需要修改CSS和JavaScript。
然后,為了避免hgroup標(biāo)簽這樣的情況,我選擇不使用這個(gè)標(biāo)簽。我在我已有的所有頁(yè)面中沒(méi)有找到任何一個(gè)使用了這個(gè)標(biāo)簽的。由于hgroup標(biāo)簽只能 包含標(biāo)題元素,如果你確實(shí)想要使用這個(gè)標(biāo)簽,那么使用hrgoup來(lái)包含本身是非常安全的(假設(shè)它沒(méi)有包含其他的塊級(jí)元素)。
我在花了很多時(shí)間來(lái)測(cè)試比較bulletproof和反向的bulletproof哪個(gè)更好一些。我做選擇時(shí)最主要的決定因素就是反向的 bulletproof需要我去增加CSS代碼。在那些為HTML5標(biāo)簽創(chuàng)建了DOM節(jié)點(diǎn)但是沒(méi)有應(yīng)用默認(rèn)樣式的元素來(lái)說(shuō),div元素里包含了一個(gè) HTML5塊級(jí)元素在很多情況下都會(huì)攪亂我的布局,因?yàn)閯?chuàng)建的DOM節(jié)點(diǎn)是行內(nèi)元素。我不得不明確增加CSS規(guī)則來(lái)讓這個(gè)節(jié)點(diǎn)變成塊級(jí)元素從而可以正常布局,這也就違反了我不修改CSS文件的初衷。
三、點(diǎn)評(píng):
在我的研究中,我使用了多個(gè)頁(yè)面,然后在這些頁(yè)面上使用修改過(guò)后的bulletproof技術(shù)。我分別在簡(jiǎn)單和復(fù)雜的布局中,含有和不含有 JavaScript交互進(jìn)行測(cè)試。在每一個(gè)例子中,我只需要修改HTML就可以讓頁(yè)面表現(xiàn)正確(不修改JavaScript和CSS)。那么,子節(jié)點(diǎn)和 父節(jié)點(diǎn)的問(wèn)題怎么辦?有趣的事情是我在測(cè)試中并沒(méi)有遇到這樣的問(wèn)題。
理由很簡(jiǎn)單,因?yàn)槲覍?duì)代碼苛刻的態(tài)度。我認(rèn)真地做了第二遍檢查:
(1)標(biāo)簽名和ID不會(huì)用于應(yīng)用樣式(只是用class)。
(2)盡量選擇常用的CSS選擇器并且盡量減少選擇器的使用。
(3)JavaScript代碼不依賴于特定的DOM結(jié)構(gòu)。
(4)標(biāo)簽名不用于操作DOM。
一個(gè)有趣的事情是使用了HTML5元素作為容器。而這些新的元素僅僅是作為功能性模塊的邊界。你應(yīng)該花費(fèi)你的大部分時(shí)間為內(nèi)部的元素編寫樣式 和腳本而不是處理各個(gè)模塊間的樣式和腳本。由于JavaScript和CSS標(biāo)簽都應(yīng)用在容器的內(nèi)部,所以一切都顯得很順利。我想這才是一個(gè)真正的代碼質(zhì)量高的網(wǎng)站。
信息來(lái)源尚品中國(guó):北京網(wǎng)站建設(shè)
建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁(yè)面設(shè)計(jì)風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計(jì)開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無(wú)錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽(yáng)網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機(jī)端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計(jì)
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
如何制作一個(gè)商城網(wǎng)站
伴隨著中國(guó)電子商務(wù)的發(fā)展和互聯(lián)網(wǎng)應(yīng)用范圍的擴(kuò)大及網(wǎng)絡(luò)技術(shù)的成熟,UEO...
2012-08-14 -
flash常用動(dòng)作命令大全
Flash常用的動(dòng)作命令一.Flash中的常用命令:1、在當(dāng)前幀停止播...
2012-05-31 -
網(wǎng)站建設(shè)過(guò)程中都有那些重點(diǎn)需要注意?
一、網(wǎng)站的主題定位 在一個(gè)網(wǎng)站建設(shè)前首先要做好的就是網(wǎng)站的品牌定位...
2019-08-06 -
怎樣正確判斷有實(shí)力的網(wǎng)站建設(shè)公司?
如果企業(yè)在北京,有時(shí)間可以去建站公司進(jìn)行實(shí)地考察,為什么要實(shí)地考察呢?...
2019-07-25 -
詳解SEO優(yōu)化的工作流程二:實(shí)施篇
前面講了《關(guān)于SEO優(yōu)化工作流量的準(zhǔn)備篇》,今天來(lái)講開始實(shí)施的方法...
2012-02-05 -
展會(huì)網(wǎng)站建設(shè)如何選擇建設(shè)公司?
在進(jìn)行展商網(wǎng)站建設(shè)的時(shí)候,因?yàn)橐WC展商網(wǎng)站建設(shè)的品質(zhì)以及性價(jià)比,所以...
2022-08-08
預(yù)約專業(yè)咨詢顧問(wèn)溝通!
免責(zé)聲明
非常感謝您訪問(wèn)我們的網(wǎng)站。在您使用本網(wǎng)站之前,請(qǐng)您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來(lái)源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動(dòng)。
2、本站不承擔(dān)用戶因使用這些資源對(duì)自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問(wèn)題參見國(guó)家有關(guān)法律法規(guī),當(dāng)本聲明與國(guó)家法律法規(guī)沖突時(shí),以國(guó)家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請(qǐng)您及時(shí)與我們,我們會(huì)在第一時(shí)間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







