- 簡(jiǎn)體
- 簡(jiǎn)體中文 English
如何打造高點(diǎn)擊率BANNER圖
1.務(wù)求簡(jiǎn)約
.jpg)
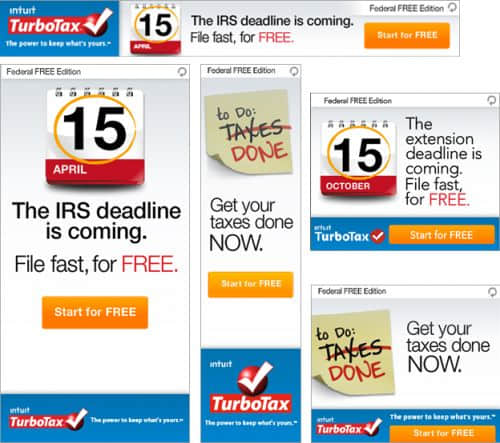
設(shè)計(jì)越簡(jiǎn)約,內(nèi)容越清晰,用戶便能更迅速的看到Banner廣告,用簡(jiǎn)單的搭配突出核心文字,不要做得非常復(fù)雜,用戶半天看不懂什么意思。我們要的就是第一眼就知道。同時(shí)Banner需要與整個(gè)站點(diǎn)協(xié)調(diào),不要顯得格格不入。
2.Banner尺寸

理想情況下,如果不限空間,那么Banner可以按照以上的尺寸進(jìn)行設(shè)計(jì)。
3.層級(jí)分明
.jpg)
Banner設(shè)計(jì)首先要了解的、也是最重要的便是:設(shè)計(jì)的目的是為了提升品牌知名度,提高網(wǎng)站流量。所以我們?cè)谧鯞anner的時(shí)候要注意層次的分配。并且設(shè)計(jì)一定要和品牌形象一致,不要純粹為了美觀。
公司 logo: Logo設(shè)計(jì)必須能夠提升品牌知名度。在視覺上,要讓Logo在Banner眾多元素中脫穎而出。
價(jià)值主導(dǎo):通俗的講,通過產(chǎn)品或服務(wù)的賣點(diǎn)來吸引用戶消費(fèi),這一部分一般占據(jù)了Banner的大部分空間,而且要引起用戶的注意。比如特價(jià)998.
行為召喚:一般由文本或者按鈕構(gòu)成,比如”點(diǎn)我”、”了解更多”、”現(xiàn)在注冊(cè)”。行為召喚是Banner廣告中的視覺焦點(diǎn),支持瀏覽者點(diǎn)擊深入。
4.恰當(dāng)利用按鈕

按鈕能夠提高點(diǎn)擊率,有效的引起因?yàn)檎賳尽R话阍谟蚁陆牵捎脤?duì)照感比較強(qiáng)烈的色彩。
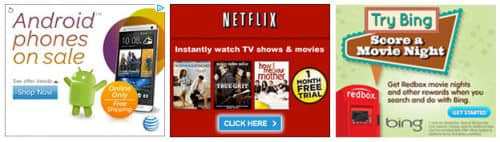
5.清晰的邊框

從左到右: Android, Netflix,Bing,人眼會(huì)自然的觀察框架中的物體,Banner廣告的邊緣最好有清晰的邊框。
6.正確的文件格式
.JPG, .PNG, .GIF, 或者 Adobe Flash格式都可以,能夠讓你的廣告有效的傳遞。如果是FlashBanner,記得要轉(zhuǎn)換成.GIF格式,這樣就能獲取全設(shè)備支持,也便會(huì)有更多的人瀏覽Banner。并且在展現(xiàn)清晰的同時(shí),文件越小越好,最好小于150kb,因?yàn)橛脩粢话愕顷懸粋€(gè)網(wǎng)站會(huì)直接向下翻動(dòng),因此,如果能夠迅速載入,就能第一時(shí)間讓用戶看到Banner廣告。不要指望用戶等加載。
7.文本清晰可見
Banner中的文字非常重要,能直接傳遞給用戶信息,幫助用戶決策,一般情況不要使用非主流字體、潦草的字體、過于纖細(xì)的字體、全大寫字體、小于10pt的字體。
8.嘗試一下動(dòng)效
動(dòng)態(tài)廣告總比靜態(tài)廣告更醒目,能有效引起行為召喚,但一定要確保動(dòng)效設(shè)計(jì)清晰、直接、不偏題。不超過15s、簡(jiǎn)約的動(dòng)效最好,一般不要重復(fù)播放超過10次。
9.打造一種緊迫感
通過使用粗重、對(duì)照分明的字體,打造一種視覺上的緊迫感。讓用戶迫不及待的購買、點(diǎn)擊。不過這招偶爾試一下還行,不能總用。
10.合適的色彩
談到營銷型網(wǎng)站建設(shè)搭配色彩,不妨多看看優(yōu)設(shè)網(wǎng)的一些文章,這里就不詳談了。還有,設(shè)計(jì)Banner時(shí)要用RGB色彩模式,因?yàn)橐话愣际窃谄聊簧峡磸V告的。
建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計(jì)風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計(jì)開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機(jī)端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計(jì)
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
石家莊網(wǎng)站建設(shè)—方法包含什么?
網(wǎng)站建設(shè)的意義其實(shí)具體對(duì)一個(gè)企業(yè)或單位而言,都是不一樣,有所區(qū)別的。在...
2019-06-19 -
做好SEO論壇需具備的幾大要素
決定臨時(shí)發(fā)展的話,當(dāng)你論壇做大了想要做的更強(qiáng)。較強(qiáng)的網(wǎng)站建設(shè)團(tuán)隊(duì)運(yùn)營能...
2012-06-21 -
網(wǎng)絡(luò)營銷公司網(wǎng)站建設(shè)的力量
1。營銷網(wǎng)站一定要有好的細(xì)節(jié)。履行細(xì)節(jié)決定了網(wǎng)站在搜索引擎中的表現(xiàn),也...
2021-02-08 -
尚品中國教您怎么建立一個(gè)不錯(cuò)的網(wǎng)站?
創(chuàng)建一個(gè)排名很好的搜索引擎和大量的流量的網(wǎng)站,需要盡可能多的時(shí)間和金錢...
2018-08-30 -
游戲預(yù)約頁網(wǎng)站建設(shè)關(guān)鍵詞優(yōu)化有哪些?
我們優(yōu)化網(wǎng)站的時(shí)候,一定要設(shè)置關(guān)鍵詞。如果關(guān)鍵詞設(shè)置得好,我們可以達(dá)到...
2022-01-18 -
網(wǎng)站制作軟件和網(wǎng)站管理系統(tǒng)有哪些?
對(duì)于網(wǎng)站制作者來說,了解常用的網(wǎng)頁制作軟件及功能是必備之基礎(chǔ),但是對(duì)于...
2015-04-28
預(yù)約專業(yè)咨詢顧問溝通!
免責(zé)聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請(qǐng)您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動(dòng)。
2、本站不承擔(dān)用戶因使用這些資源對(duì)自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當(dāng)本聲明與國家法律法規(guī)沖突時(shí),以國家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請(qǐng)您及時(shí)與我們,我們會(huì)在第一時(shí)間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







