網站制作軟件排行榜5強

Adobe Dreamweaver CS6 網頁設計軟件提供了一套直觀的可視界面,供您創建和編輯網站和移動應用程序。使用專為跨平臺兼容性設計的自適應網格版面創建網頁。在發布前,使用"多屏幕預覽"來審閱您的設計。
2、SharePoint Designer(FrontPage) 2010 官方簡體中文

SharePointDesigner是微軟的下一代網站創建工具,用來取代FrontPage,微軟官方提供了免費下載,并且由其提供了序列號。
Frontpage,是微軟公司出品的一款網頁制作入門級軟件。FrontPage 使用方便簡單,會用 Word 就能做網頁,但是微軟在2006年年底即停止了對 FrontPage 開發。
軟件介紹
這款 SharePoint Designer 是微軟繼 Frontpage 之后推出的新一代網站創建工具。Microsoft SharePoint Designer 提供了更加與時俱進的制作工具,可幫助你在 SharePoint 平臺上建立引人入勝的 SharePoint 網站,快速構建啟用方蝶工作流的應用程序和報告工具。所有這些都在一個 IT 管理環境中進行。
這款 Microsoft SharePoint Designer 包含不少新特性,它具有全新的視頻預覽功能,包括新媒體和一個 Silverlight 的內容瀏覽器 Web 部件。微軟內嵌了Silverlight 功能(一種工具,用于創建交互式 Web 應用程序)和全站支持 AJAX 功能,讓企業用戶很方便地給網站添加豐富的多媒體和互動性體驗。我們可以通過 Silverlight Web Part 功能,在網頁上設置顯示一個視頻顯示框,這是以前沒有的功能。企業可以利用這種能力建設自己的視頻網站而不需要額外的編程。Microsoft SharePoint 還具有全新的備份和恢復功能,讓你能夠更加方便地選擇需要備份的組件,節省操作時間也縮短了之前復雜繁瑣的過程。SharePoint 的管理中心網站也經過了重新設計,能夠提供更好的可用性,包括檢測 SharePoint 服務器的工作狀況這一新功能。
Microsoft SharePoint Designer 就像 wiki 一樣簡單, 雖然用戶可以使用功能豐富的 Office 來實現編輯功能,但 HTML 這種標記語言使用起來并不是很方便,它總是需要通過編輯工具生成。而另一方面,Wiki 是容易編寫的語言代表。SharePoint 支持 Wiki 標記,而 SharePoint 所見即所得的編輯方式也讓操作者能夠很好的掌控設計的準確性。在某些方面,SharePoint 甚至比許多 Wiki 更容易使用。它還具有卓越的 Excel 圖表功能,通過此功能,Excel Web Access 能夠讓你將實時的 Excel 圖表和數據信息嵌入 SharePoint 的網頁之中,圖表內容將監視操作者所有的更新,使得表格保證顯示最新數據內容。SharePoint 能夠讓用戶可以預覽在文件庫中所包含的視頻和其他多媒體資源,不用一一打開就能獲取一定文檔內容,讓瀏覽更加方便。
新增加了社區功能。社區應用的興起,促使軟件廠商在軟件中加入企業內部網絡中建設類似 Facebook 社區的功能。微軟在 SharePoint 2010年中對社區功能進行了全面的提升。用戶配置文件包括了你的同事、興趣愛好或專業知識。社區的標記和評級,使得它更容易分享內容。此外,SharePoint 支持讓工作流程可視化,大大的方便了讓操作人員更加準確的掌握在 Microsoft Visio 中編輯工作的進展情況。還可以添加更多的管理員用戶,新的管理員用戶的添加能夠讓 IT 人員更好的控制網頁上資源的分配,從而能夠讓服務器運行效率得到提高。
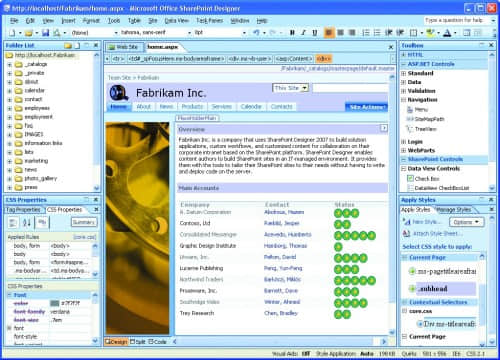
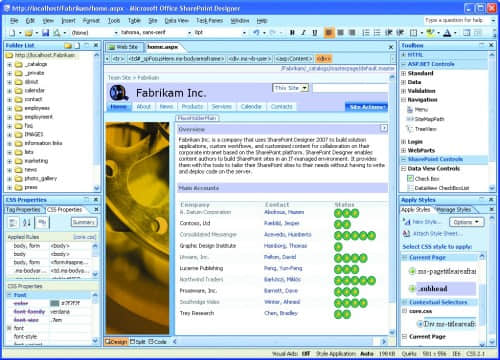
3、Office SharePoint Designer 2007 官方簡體中文版

Microsoft Office SharePoint Designer 2007的前身就是大名鼎鼎的Microsoft Office FrontPage,后因Microsoft想跟office 2007的名字配套,所以才改名為Microsoft Office SharePoint Designer 2007。
Microsoft OfficeSharePoint Designer 2007 是一種新產品,用于基于 SharePoint 技術創建和自定義 Microsoft SharePoint 網站并生成啟用方蝶工作流的應用程序。Office SharePoint Designer 2007 提供了多種專業工具,利用這些工具,用戶在 SharePoint 平臺上無需編寫代碼即可生成交互解決方案、設計自定義 SharePoint 網站以及使用報告和托管權限維護網站性能。
4、Google Web Designer 1.1.3

Google Web Designer 旨在“讓創意專業人士能夠打造一流的廣告產品,方便利用HTML5制作網站和應用等Web內容” 谷歌是在周二有關DoubleClick廣告平臺的一篇博文中提到這一消息的,該公司發言人表示,Web Designer其實是一款獨立產品,專門為創意機構和設計師量身打造。
谷歌指出,Web Designer將會同DoubleClick Studio和AdMob進行整合。業內人士認為,谷歌顯然正在開拓“原生”廣告市場,所以在Web Designer和DoubleClick之間建立聯系,完全行得通。雖然谷歌方面表示Web Designer將專注于廣告創意,但給人感覺這款工具的功能更多,并不會僅局限于廣告領域。
Google Sites是當前谷歌唯一用于創建網站的服務,允許用戶利用預先設置的模板,輕松創建最基本的網站和維基百科。但這款產品近一段時間并未做重大升級,因此Web Designer很有可能會成為Google Sites編輯們更為先進的替代工具。
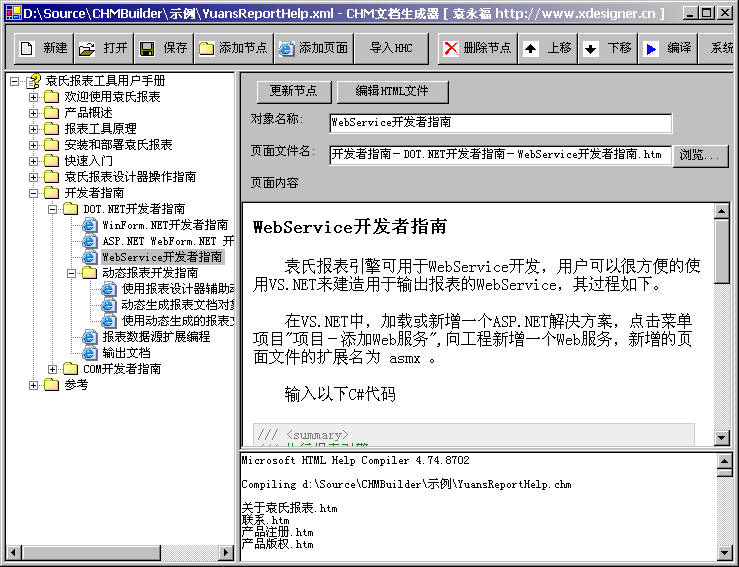
5、HTML Help WorkShop 1.32 官方正式版

Microsoft HTML Help Workshop 是由微軟公司出的編程配套的軟件,該軟件可以幫助您建立 HTML 格式的 HELP 文件,真正重新美化了字體。
用HTML Help Workshop制作chm文件很方便,下面介紹制作的具體步驟。
制作前的準備工作:
由于chm幫助文件是基于HTML文件特征的,所以前期編寫HTML文件的準備工作很重要。HTML Help Workshop的角色就像是一個總管,以一個項目控制整個項目的各類型文件,然后將各類型的文件編譯成獨立的chm文件。它的每個主題就是一個HTML文件,它的結構有點類似平常我們所見到的目錄樹,但是它的主題包括目錄及文件。主題文件可以用任何一個HTML編輯器進行編輯,也可用HTML Help Workshop編輯,唯一美中不足的是它的編輯器是純文字模式,對于HTML文件而言不具備所見即所得的效果。
如果你不會制作網頁,沒關系,你也可以通過Word 97或Word 2000,將Word格式的主題文件轉換成HTML格式。
創建項目文件:
第一步:點擊HTML Help Workshop菜單欄中的“File/New”命令,這時出現“選擇新建內容”的對話框,選中“Project”。
第二步:,按“OK”按鈕后,將“Convert WinHelp Project”這個選項留空,繼續下一步。
第三步:點擊“Browse”按鈕,設置放置項目文件的目錄及項目文件名,完成后,繼續下一步。
第四步:因為我們已經事先建好了html文件,此時請選擇“HTML file”,繼續下一步。
第五步:點一下“Add”按鈕并加入已經編輯好的主題文件(也就是設置成首頁面的HTML文件)。點擊“下一步”,最后點擊“完成”按鈕,新的項目即已新增完成。
現在就可以進入HTML Help Workshop工作窗口。在窗口的上方是3個卷標,分別是“Project(項目)”、“Contents(目錄)”、“Index(索引)”。
在“Project”卷標的左側是7個按鈕,它們的功能名稱自上而下分別是:“Change project options(改變項目選項)”、“Add/Remove topic files(添加/刪除主題文件)”、“Add/Modify window definitions(添加/修改窗口定義)”、“HtmlHelp API information(HTML幫助API信息)”、“View HTML source(校驗HTML源文件)”、“Save Project Contents and Index files(保存項目、目錄和索引文件)”、“Save all file and Compile(保存全部文件并編譯)”。
第六步:點擊“Project”編輯窗口下方的“Change Project Options”按鈕后,會彈出一個“Options”對話框。在這個對話框的“General”卷標的“Title”中輸入標題“中華搜索寶CHINASSB”,編譯后這個標題將出現在chm文件窗口的標題欄中。在“File”卷標中選上“Automatically create contents file(.hhc) when compiling”。
chm文件的“Search(搜索)”選項允許用戶在所有主題文件中搜索字、詞或短語,將它們的標題顯示出來,而且用醒目的方式顯示在主題中。在“Compiler”卷標中選上“Compiler full-text search information”,即可支持全文檢索功能。
第七步:點擊“Save project file and compile”按鈕,雖然此時已經可以觀看結果了,不過,我們要再多作一項設定讓最后的成品再完整些。
推薦新聞
更多行業-
如何設計具有親和力的企業網站
隨著企業網站建站越來越簡單,越來越多的企業網站如雨后春筍般出現。企業網...
2013-10-15 -
如何通過微博打造個人品牌
除了以上幾種方法還有其他不錯的微博推廣方式,當然。歡迎大家探討。通過微...
2012-06-22 -
網站規劃目標要明確,定位要正確
Web站點的設計是企業或機構發展戰略的重要組成部分。要將企業站點作...
2015-01-26 -
SEO網站優化技巧攻略手冊
北京網站建設公司尚品中國今天整理出SEO網站優化的建議和技巧,分享出來...
2012-02-12 -
影響企業網站建設質量的因素
網站制作的好壞是用戶的第一印象,網站的第一印象無疑是頁面的視覺體驗。一...
2021-11-25 -
網站設計如何在網頁中使用AI?
在當今時代,網站設計和開發行業正以驚人的速度變化。人們希望擁有一個安全...
2022-06-08
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







