網站設計自適應的案例框架Media Queres
Media Queres是一個專門提供自適應網站設計參考的網站,這里陳列了許多采用了自適應網站設計方案的網站。你如果是一個網頁設計師的話肯定會遇到客戶要求他自己的網站需要自適應的功能,到時候Media Queres就會帶給你巨大的設計幫助!
代碼下載官方網址:http://mediaqueri.es/
Media Queries詳解
Media Queries直譯過來就是“媒體查詢”,在我們平時的Web頁面中head部分常看到這樣的一段代碼:
<link href="css/reset.css" rel="stylesheet" type="text/css" media="screen" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/print.css" rel="stylesheet" type="text/css" media="print" />
或者這樣的形式:
<style type="text/css" media="screen">
@import url("css/style.css");
</style>
不知道大家留意沒有,其中兩種方式引入CSS樣式都有一個共同的屬性“media”,而這個“media”就是用來指定特定的媒體類型,在HTML4和CSS2中充許你使用“media”來指定特定的媒體類型,如屏幕(screen)和打印(print)的樣式表,當然還有其他的,比如說“TV”,“handheld”等,其中“all”表示的是支持所有媒體介質。有關于更多的Media類型,可以點擊這里。
上面簡單說了一下HTML4和CSS2的“Media Queries”,而今天的主要是來學習CSS3中的"Media Queries"的更多使用方法和相關知識,下面我們開始進入今天的主題。
CSS3中的Media Queries增加了更多的媒體查詢,同時你可以添加不同的媒體類型的表達式用來檢查媒體是否符合某些條件,如果媒體符合相應的條件,那么就會調用對應的 樣式表。
換句簡單的說,“在CSS3中我們可以設置不同類型的媒體條件,并根據對應的條件,給相應符合條件的媒體調用相對應的樣式表”。
現在最常見的一個 例子,你可以同時給PC機的大屏幕和移動設備設置不同的樣式表。這功能是非常強大的,他可以讓你定制不同的分辨率和設備,并在不改變內容的情況下,讓你制作的web頁面在不同的分辨率和設備下都能顯示正常,并且不會因此而丟失樣式。
首先來看一個簡單的實例:
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
上面的media語句表示的是:當頁頁寬度小于或等于600px,調用small.css樣式表來渲染你的Web頁面。首先來看media的語句中包含的內容:
1、screen:這個不用說大家都知道,指的是一種媒體類型;
2、and:被稱為關鍵詞,與其相似的還有not,only,稍后會介紹;
3、(max-width:600px):這個就是媒體特性,說得通俗一點就是媒體條件。
前面這個簡單的實例引出兩個概念性的東西,一個就是媒體類型(Media Type)和 媒體特性(Media Query),首先一起來理解一下這兩個概念:
一、媒體類型(Media Type)
媒體類型(Media Type)在css2中是一個常見的屬性,也是一個非常有用的屬性,可以通過媒體類型對不同的設備指定不同的樣式,在css2中我們常碰到的就是 all(全部),screen(屏幕),print(頁面打印或打邱預覽模式),其實在媒體類型不止這三種,w3c總共列出了10種媒體類型。
頁面中引入媒體類型方法也有多種:
1、link方法引入
<link rel="stylesheet" type="text/css" href="../css/print.css" media="print" />
2、xml方式引入
<?xml-stylesheet rel="stylesheet" media="screen" href="css/style.css" ?>
3、@import方式引入
@import引入有兩種方式,一種是在樣式文件中通過@import調用別一個樣式文件;另一種方法是 在<head>>/head>中的<style>...</style>中引入,單這種使用方法在 ie6-7都不被支持如樣式文件中調用另一個樣式文件:
@import url("css/reset.css") screen;
@import url("css/print.css") print;
在<head>>/head>中的<style>...</style>中調用:
<head>
<style type="text/css">
@import url("css/style.css") all;
</style>
</head>
4、@media引入
這種引入方式和@imporr是一樣的,也有兩種方式:
樣式文件中使用:
@media screen{
選擇器{
屬性:屬性值;
}
}
在<head>>/head>中的<style>...</style>中調用:
<head>
<style type="text/css">
@media screen{
選擇器{
屬性:屬性值;
}
}
</style>
</head>
以上幾種方法都有其各自的利弊,在實際應用中我建議使用第一種和第四種,因為這兩種方法是在項目制作中是常用的方法,對于他們的具體區別,我就不說了,想了解的大家可以去找度娘或G爸,他們能幫你解決。
二、媒體特性(Media Query)
前面有簡單的提到,Media Query是CSS3 對Media Type的增強版,其實可以將Media Query看成Media Type(判斷條件)+CSS(符合條件的樣式規則),常用的特性w3c共列出來13種。
具體的可以參閱:Media features。為了更能理解Media Query,我們在次回到前面的實例上:
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
轉換成css中的寫法為:
@media screen and (max-width: 600px) {
選擇器 {
屬性:屬性值;
}
}
其實就是把small.css文件中的樣式放在了@media srceen and (max-width;600px){...}的大括號之中。在語句上面的語句結構中,可以看出Media query和css的屬性集合很相似,主要區別在:
1、Media query只接受單個的邏輯表達式作為其值,或者沒有值;
2、css屬性用于聲明如何表現頁頁的信息;而Media Query是一個用于判斷輸出設備是否滿足某種條件的表達式;
3、Media Query其中的大部分接受min/max前綴,用來表示其邏輯關系,表示應用于大于等于或者小于等于某個值的情況
4、CSS屬性要求必須有屬性值,Media Query可以沒有值,因為其表達式返回的只有真或假兩種
常用的Media Query如下表所示:
兼容的瀏覽器:
下面我們一起來看看Media Queries的具體使用方式
一、最大寬度Max Width
<link rel="stylesheet" media="screen and (max-width:600px)" href="small.css" type="text/css" />
上面表示的是:當屏幕小于或等于600px時,將采用small.css樣式來渲染Web頁面。
二、最小寬度Min Width
<link rel="stylesheet" media="screen and (min-width:900px)" href="big.css" type="text/css" />
上面表示的是:當屏幕大于或等于900px時,將采用big.css樣式來渲染Web頁面。
三、多個Media Queries使用
<link rel="stylesheet" media="screen and (min-width:600px) and (max-width:900px)" href="style.css" type="text/css" />
Media Query可以結合多個媒體查詢,換句話說,一個Media Query可以包含0到多個表達式,表達式又可以包含0到多個關鍵字,以及一種Media Type。
正如上面的其表示的是當屏幕在600px-900px之間時采用style.css樣式來渲染web頁面。
四、設備屏幕的輸出寬度Device Width
<link rel="stylesheet" media="screen and (max-device-width: 480px)" href="iphone.css" type="text/css" />
上面的代碼指的是iphone.css樣式適用于最大設備寬度為480px,比如說iPhone上的顯示,這里的max-device-width所指的是設備的實際分辨率,也就是指可視面積分辨率。
五、iPhone4
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
上面的樣式是專門針對iPhone4的移動設備寫的。
六、iPad
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css" type="text/css" />
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css" type="text/css" />
在大數情況下,移動設備iPad上的Safari和在iPhone上的是相同的,只是他們不同之處是iPad聲明了不同的方向,比如說 上面的例子,在縱向(portrait)時采用portrait.css來渲染頁面;
在橫向(landscape)時采用landscape.css來渲 染頁面。
七、android
/*240px的寬度*/
<link rel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" type="text/css" />
/*360px的寬度*/
<link rel="stylesheet" media="only screen and (min-device-width:241px) and (max-device-width:360px)" href="android360.css" type="text/css" />
/*480px的寬度*/
<link rel="stylesheet" media="only screen and (min-device-width:361px) and (max-device-width:480px)" href="android480.css" type="text/css" />
我們可以使用media query為android手機在不同分辨率提供特定樣式,這樣就可以解決屏幕分辨率的不同給android手機的頁面重構問題。
八、not關鍵字
<link rel="stylesheet" media="not print and (max-width: 1200px)" href="print.css" type="text/css" />
not關鍵字是用來排除某種制定的媒體類型,換句話來說就是用于排除符合表達式的設備。
九、only關鍵字
<link rel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" type="text/css" />
only用來定某種特定的媒體類型,可以用來排除不支持媒體查詢的瀏覽器。其實only很多時候是用來對那些不支持Media Query但卻支持Media Type的設備隱藏樣式表的。
其主要有:支持媒體特性(Media Queries)的設備,正常調用樣式,此時就當only不存在;對于不支持媒體特性(Media Queries)但又支持媒體類型(Media Type)的設備,這樣就會不讀了樣式,因為其先讀only而不是screen;另外不支持Media Qqueries的瀏覽器,不論是否支持only,樣式都不會被采用。
十、其他
在Media Query中如果沒有明確指定Media Type,那么其默認為all,如:
<link rel="stylesheet" media="(min-width: 701px) and (max-width: 900px)" href="medium.css" type="text/css" />
另外還有使用逗號(,)被用來表示并列或者表示或,如下
<link rel="stylesheet" type="text/css" href="style.css" media="handheld and (max-width:480px), screen and (min-width:960px)" />
上面代碼中style.css樣式被用在寬度小于或等于480px的手持設備上,或者被用于屏幕寬度大于或等于960px的設備上。
關于Media Query的使用這一節就介紹到此,最后總體規納一下其功能,個人認為就是一句話:Media Queries能在不同的條件下使用不同的樣式,使用頁面達到不同的渲染效果。
幾款Media Query設計案例展示:
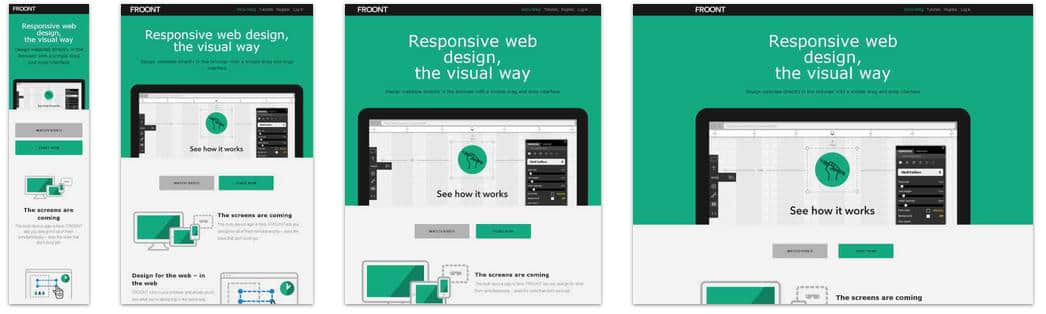
FROONT

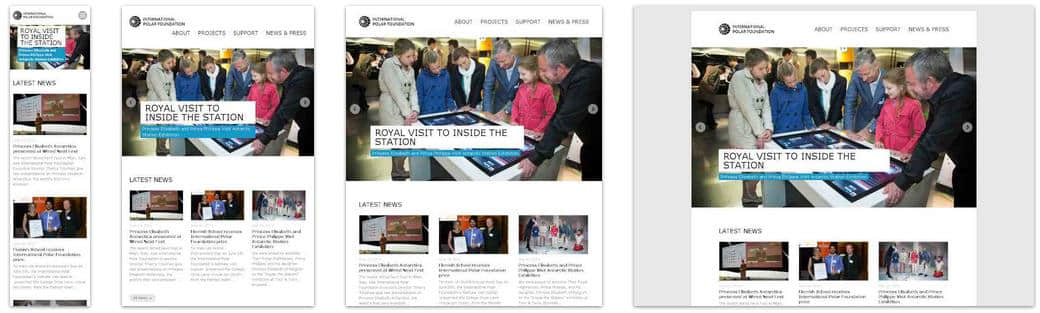
International Polar Foundation

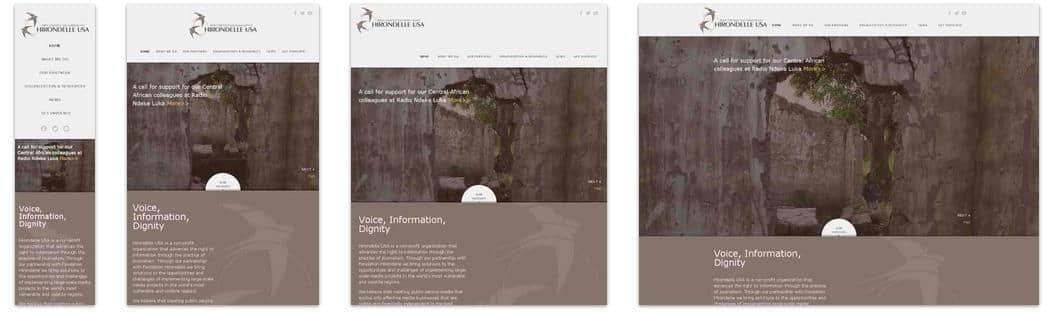
Hirondelle USA

推薦新聞
更多行業-
社會轉型期中國網絡政治參與的困境分析
中國正處在社會結構轉型期,從改革開放到中國社會主義市場經濟和法治國家目...
2014-10-27 -
沈陽網站建設中SEO優化和用戶體驗有關系嗎?
作為一個網站,很多人都在糾結seo優化或者用戶體驗?和友網認為優化和用...
2021-09-23 -
定制網站制作的優勢與成本解析
越來越多的企業認識到擁有一個專業、獨特的網站對于提升品牌形象和競爭力的...
2024-12-20 -
高質量的網站內容對網站優化的影響
高質量的內容對于網站品牌的建設隨同著讀者越來越多,如果網站內容質量非常...
2012-06-15 -
企業在建設網站的時候需要規劃嗎?
北京網站設計公司,網站規劃對于網站建設非常重要,但是網站建設的倡導者和...
2021-12-28 -
蘇州網站建設應提前做好哪些規劃
對于白手起家的網站建設新人來說,剛開始什么都不懂的時候,很容易犯很多錯...
2021-12-17
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







