網站制作教程之圓角邊框如何制作
第一種制作方法:
一、CSS3圓角的優點
傳統的圓角生成方案,必須使用多張圖片作為背景圖案。CSS3的出現,使得我們再也不必浪費時間去制作這些圖片了,而且還有其他多個優點:
* 減少維護的工作量。圖片文件的生成、更新、編寫網頁代碼,這些工作都不再需要了。
* 提高網頁性能。由于不必再發出多余的HTTP請求,網頁的載入速度將變快。
* 增加視覺可靠性。某些情況下(網絡擁堵、服務器出錯、網速過慢等等),背景圖片會下載失敗,導致視覺效果不佳。CSS3就不會發生這種情況。
二、border-radius屬性
CSS3圓角只需設置一個屬性:border-radius(含義是"邊框半徑")。你為這個屬性提供一個值,就能同時設置四個圓角的半徑。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
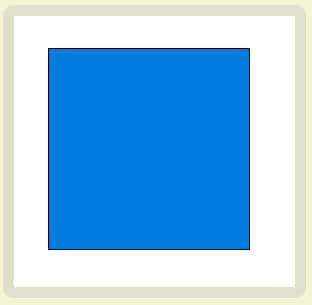
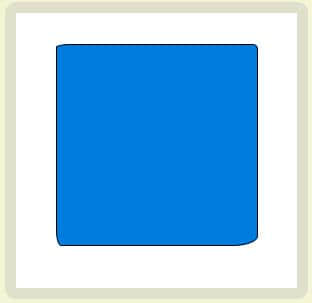
比如,下面是一個div方框:

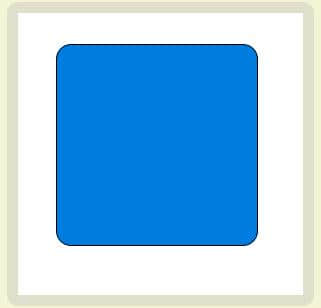
現在設置它的圓角半徑為15px:border-radius: 15px;

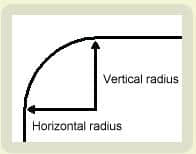
這條語句同時將每個圓角的"水平半徑"(horizontal radius)和"垂直半徑"(vertical radius)都設置為15px。

border-radius可以同時設置1到4個值。如果設置1個值,表示4個圓角都使用這個值。如果設置兩個值,表示左上角和右下角使用第一個值,右上角和左下角使用第二個值。如果設置三個值,表示左上角使用第一個值,右上角和左下角使用第二個值,右下角使用第三個值。如果設置四個值,則依次對應左上角、右上角、右下角、左下角(順時針順序)。
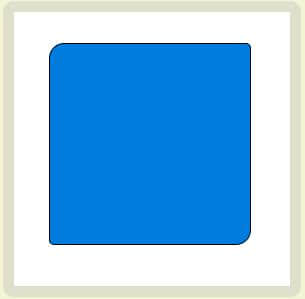
border-radius: 15px 5px;

border-radius: 15px 5px 25px;

border-radius: 15px 5px 25px 0px;

(左下角的半徑為0,就變成直角了。)
border-radius還可以用斜杠設置第二組值。這時,第一組值表示水平半徑,第二組值表示垂直半徑。第二組值也可以同時設置1到4個值,應用規則與第一組值相同。
border-radius: 15px 5px / 3px;

border-radius: 15px 5px 25px / 3px 5px;

border-radius: 15px 5px 25px 5px / 3px 5px 10px 15px;

瀏覽器支持:
IE 9、Opera 10.5、Safari 5、Chrome 4和Firefox 4,都支持上述的border-radius屬性。早期版本的Safari和Chrome,支持-webkit-border-radius屬性,早期版本的Firefox支持-moz-border-radius屬性。
目前來看,為了保證兼容性,只需同時設置-moz-border-radius和border-radius即可。
-moz-border-radius: 15px;
border-radius: 15px;
(注意:border-radius必須放在最后聲明,否則可能會失效。)
另外,早期版本Firefox的單個圓角的語句,與標準語法略有不同。
* -moz-border-radius-topleft(標準語法:border-top-left-radius)
* -moz-border-radius-topright(標準語法:border-top-right-radius)
* -moz-border-radius-bottomleft(標準語法:border-bottom-left-radius)
* -moz-border-radius-bottomright(標準語法:border-bottom-right-radius)
第二種制作方法:
 |
1. 做兩個圓角的圖片,這兩個圖片可以先做一個圖片,然后用photoshop軟件垂直翻轉一下就行了。 |
 |
2. 在兩個圖片中間插入一個背景顏色同圖片一樣的表格,長度也設為圖片的長度,將這個表格的單元間距設為1,其他都為0。 |
 |
3. 將表格的單元格背景色設置為白色(從2、3兩步可以看出這里其實是制作了一個細線邊框的表格) |
 |
4. 最后我們就可以在表格里面填寫內容了,我們可以把這個部分當然一個整體,復制并粘貼到頁面上不同的地方,當然你也可以改變整個圓角表格的尺寸,要做的就是改變圓角圖片和插入表格的尺寸了。 |
代碼如下:
http://www.londe303.com/uploadfiles/20060823094159.gif" width=125>
說明:其實就是兩個圓角圖片與一個細線表格組合在一起。
第三種制作方法:
 |
1. 準備工作:制作兩個小圓角圖片,如右圖。可以先制作一個,讓后用相關軟件翻轉就可以了 |
 |
2. 制作一個一行三列的表格。表格的單元間距、單元邊距、邊框均設置為零。寬度默認為100%,也可以設成固定的寬度,本例設為150像素。 |
 |
3. 單擊“顯示隱藏指導方針”按鈕,并將第一步的兩個小圖片分別插入第一、第三單元格。然后選中左邊的小圖片,再按一下向左的方向鍵,最后按退格鍵,將小圖片前的一個空格刪除。 |
 |
4. 設置第一個單元格的水平對齊方式為左對齊,垂直對齊方式為頂部,使圖片在單元格的左上方,第三個單元格的水平對齊方式為右對齊,垂直對齊方式為頂部,使圖片在單元格的右上方。 |
 |
5. 將每個單元單元格的背景色(注意是單元格)設置為插入的圖片顏色相同。 |
 |
6. 在下面再插入一個同樣邊框顏色的細線表格,現在就可以在細線表格里寫入內容了。 |
代碼如下:
| 這種表格是不是很眼熟啊?的確,我們可以在很多的大網站找到它的身影。 |
說明:它由兩個單獨的表格組成,其中第一個表格是出現圓角的關鍵。
推薦新聞
更多行業-
尚品中國項目驗收流程
“PMS項目管理系統”是尚品中國在北京網站制作行業率先推出的信息管理平...
2018-01-18 -
天津網站建設—中小企業網站制作都有哪些流程?
如何去提前準備企業網站制作的材料呢? 因為創建一個切實可行的網站絕不...
2019-09-16 -
北京網站建設公司在策劃網站時應避免哪些誤區?
北京網站建設公司是一家專門為企業創建網站的公司,在它所遇到的很多客戶中...
2018-08-28 -
柳州網站建設如何開發體驗好的移動網站?
雖然移動網站有各種與生俱來的獨特優勢,不用花錢買域名、空間和網站記錄,...
2021-12-22 -
網站類型劃分
一、宣傳介紹型 北京網站建設功能:企業宣傳 北京網站建設特點:適用于小...
2015-01-27 -
網站建設公司的服務可靠嗎?建設優勢在哪里?
隨著網站的使用頻率越來越高,可以展現出來的應用支持也是不少,所以才會給...
2022-11-28
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







