CSS布局模型盒
Css盒模型(Box Model)是用來描述CSS中塊狀對象的一種模型。通過該模型,可以將CSS的塊狀對象的各種屬性十分貼切、形象地表現(xiàn)出來,以協(xié)助網(wǎng)頁設(shè)計者理解CSS塊狀布局的原理。盒模型是CSS布局的基礎(chǔ)。
1.盒模型的結(jié)構(gòu)
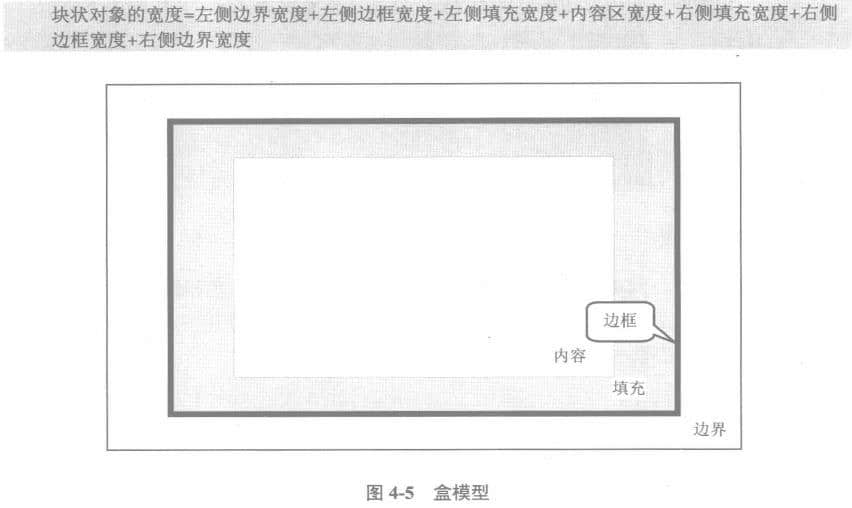
在CSS中,所有的塊狀對象都被視為一個矩形框。該矩形框的所有與位置相關(guān)的屬性都被視為盒模型的一部分。盒模型的結(jié)構(gòu)如圖4-5所示。
CSS定義的塊狀對象都包括邊界區(qū)、邊框、填充區(qū)和內(nèi)容4個部分。使用CSS可以定義這些區(qū)域的大小,而不影響塊狀對象的內(nèi)容。在網(wǎng)頁中,標準的CSS塊狀對象高度計算公式如下所示。

而標準的Css塊狀對象寬度計算公式則如下所示。

理解了網(wǎng)頁的塊狀對象高度和寬度的計算方法,就可以根據(jù)這些方法來定義這些對象在網(wǎng)頁中的排列方式。
2.邊界
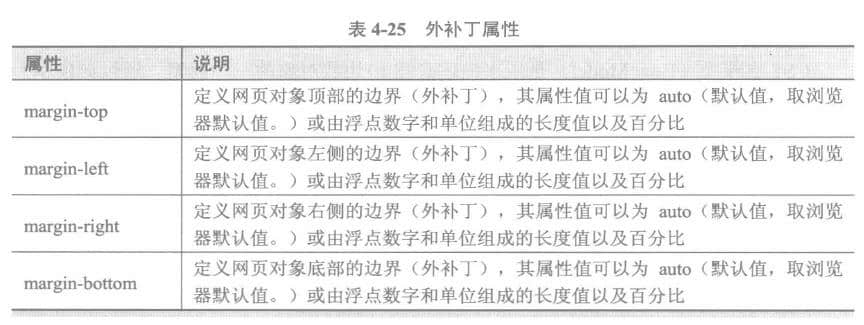
在Css中,邊界又被稱作外補丁。定義塊狀對象的邊界,需要使用復合屬性margin以及其4種子屬性,如表4-25所示。

使用不帶復合屬性的margin屬性也可以為網(wǎng)頁對象設(shè)置4邊的邊界值。其方法是為margin屬性設(shè)置多個屬性值。為margin屬性設(shè)置兩個屬性值時,其第I個屬性值定義網(wǎng)頁對象頂部和底部的邊界,而第2個屬性值定義網(wǎng)頁對象左側(cè)和右側(cè)的邊界,其代碼如下所示。

為margin屬性設(shè)置3個屬性值時,其第1個屬性值定義網(wǎng)頁對象頂部的邊界,個屬性值定義網(wǎng)頁對象左側(cè)和右側(cè)的邊界,第3個屬性值定義網(wǎng)頁對象底部的邊界,代碼如下所示。

為margin屬性設(shè)置4個屬性值時,其4個屬性值分別定義網(wǎng)頁對象的頂部、右側(cè)、底部和左側(cè)的邊界寬度,其代碼如下所示。

3.填充
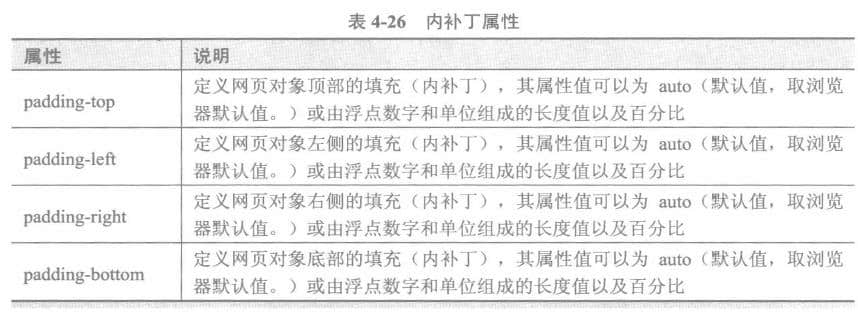
在Css中,填充又被稱作內(nèi)補丁。定義塊狀對象的填充,需要使用復合屬性padding以及其4種子屬性,如表4-26所示。

使用不帶復合屬性的padding屬性也可以為網(wǎng)頁對象設(shè)置4邊不同的填充值。其方法是為padding屬性設(shè)置多個屬性值.為padding屬性設(shè)置兩個屬性值時,其第l個屬性值定義網(wǎng)頁對象頂部和底部的填充,而第2個屬性值定義網(wǎng)頁對象左側(cè)和右側(cè)的填充,其代碼如下所示。

為margin屬性設(shè)置3個屬性值時,其第1個屬性值定義網(wǎng)頁對象頂部的填充,第2個屬性值定義網(wǎng)頁對象左側(cè)和右側(cè)的填充,第3個屬性值定義網(wǎng)頁對象底部的填充,其代碼如下所示。

為margin屬性設(shè)置4個屬性值時,其4個屬性值分別定義網(wǎng)頁對象的頂部、右側(cè)、底部和左側(cè)的填充寬度,其代碼如下所示。

建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計風格
-
確認交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
photoshop工具箱怎么用(1)
工具箱將Photoshop CS5中多種常用的功能以按妞的形式聚集在一...
2015-12-02 -
專業(yè)網(wǎng)站建設(shè)公司告訴你網(wǎng)站設(shè)計應(yīng)該注重什么問題?
隨著科技的發(fā)展,網(wǎng)站做的越來越好這是可以肯定的,但隨之而來的是一些問題...
2019-09-30 -
seo網(wǎng)站優(yōu)化的利器.htaccess文件
既然是技術(shù)人員,那么實際的代碼是必不可少的。鑒于目前很多的站點大多數(shù)使...
2012-03-28 -
免費價格策略
價格是市場的杠桿,定價是否恰當直接關(guān)系到顧客對產(chǎn)品的接受程度,影響著北...
2014-06-18 -
逐漸變味了的Nofollow標簽
2005年,谷歌正式引入了nofollow標簽,目的是為了有效遏制...
2012-02-06 -
什么是網(wǎng)站地圖?網(wǎng)站地圖符合規(guī)范的是什么
在網(wǎng)站優(yōu)化的過程中,sitemap是一個經(jīng)常被提及的關(guān)鍵詞,但是真正能...
2021-03-16
預約專業(yè)咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學習和交流,切勿用于任何商業(yè)活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當本聲明與國家法律法規(guī)沖突時,以國家法律法規(guī)為準。
4、如果侵害了您的合法權(quán)益,請您及時與我們,我們會在第一時間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







