Dreamweaver如何創建表單

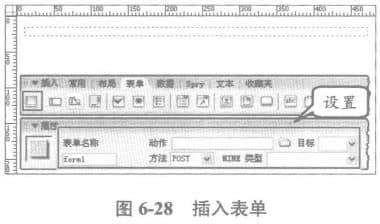
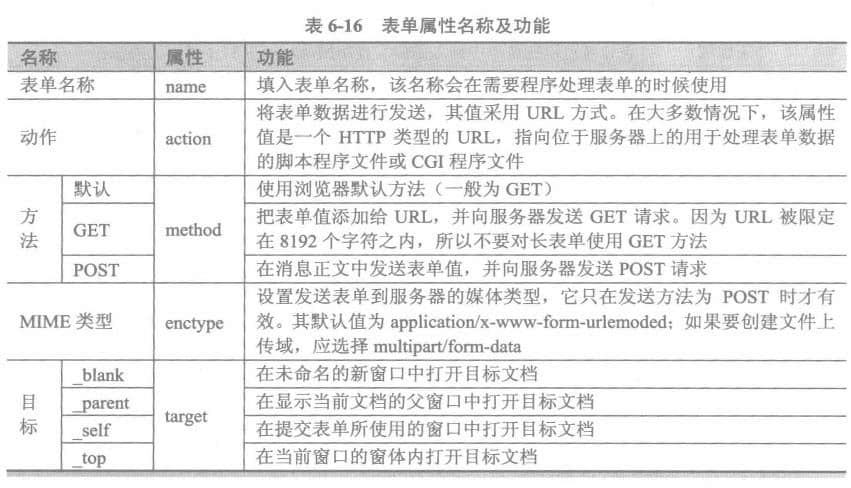
插入表單后,在文檔中將顯示一個紅色的虛線框。【屬性】面板中也會更新相應的屬性。用戶可以通過【屬性】面板設置表單的相關參數,如表6-16所示。

用戶還可以通過單擊【代碼】按鈕,切換到代碼視圖,在該視圖中輸入"<form></form>”代碼來插入表單。
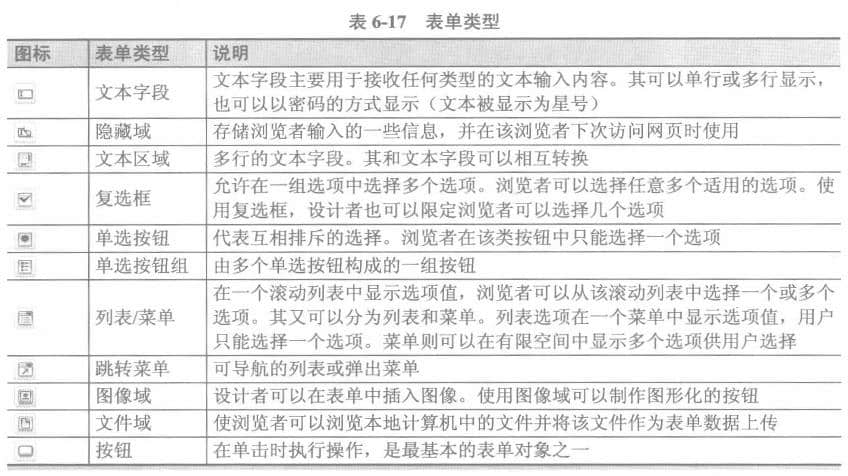
在定義表單域后,可以為表單域添加各種表單對象。在表單域中,將光標定位在要插入表單對象的位置,然后在【表單】選項卡中選擇需要插入的表單對象。在Dreamweaver中支持的表單對象共有13種,如表6-17所示。

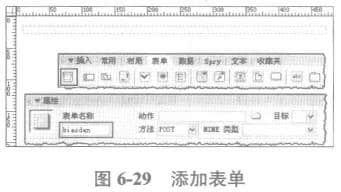
在網頁中插入這些表單可以實現豐富的交互功能。需要注意,處理同一個數據的多個表單對象必須處于同一個表單中。在網頁中添加表單對象,首先應為網頁添加表單,并在【屬性】面板中設置表單的名稱,如圖6-29所示。

用鼠標單擊選擇表單,然后在【插入】工具欄中單擊相應的表單對象,將其插入到表單中,如圖6-30所示。

推薦新聞
更多行業-
新手學習網站制作都要學習什么
很多朋友都想著能夠自己制作網站,網絡上很多傻瓜式的建站服務,這能夠滿足...
2015-04-24 -
網站設計可以借鑒其他品牌設計效果嗎?
在設計行業,想法和創意一直都非常重要,甚至可以成為標新立異的關鍵。那么...
2022-10-20 -
提高網站用戶活躍度的方法有哪些?
有人說,網站有用戶就不怕沒運營,但網站吸引了用戶沒有活躍度,他們始終是...
2018-03-26 -
電子商務下的貿易與傳統貿易的比較
電子商務、網站設計隨著網絡經濟的發展而出現,繼而影響著國際經濟和商務的...
2014-12-08 -
高端網站建設—企業網站建設的注意事項
第一點 企業必須要明確做網站的目的首先,企業建設網站是為了展示自己形象...
2019-03-08 -
網站建設外形圖像
網站作為一個企業、品牌或個人展示自己、推廣自己的平臺,其外形圖像的設計...
2023-05-22
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







