photoshop工作界面介紹
1.啟動軟件
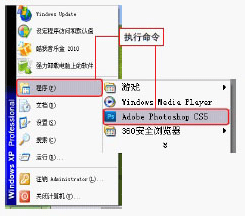
方法1:執行“開始>程序>Adobe Photoshop CS5”命令,啟動Adobe Photoshop CS5軟件。

方法2:如果桌面上有Adobe Photoshop CS5的快捷啟動圖標,雙擊該圖標,也可以啟動Photostwp CSS軟件。

2.界面組成
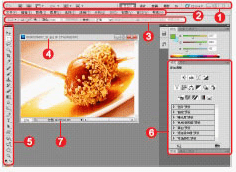
Photoshop的工作界面由應用程序欄1.菜單欄,2.選項欄,3.選項卡式文檔窗口,4.工具欄,5.面板組,6.和狀態欄組成。

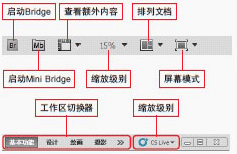
3.應用程序欄
應用程序欄位于工作界面的頂部,是從Photo-shop CS4版本開始新改進的一個程序欄,它組成了更多的功能按鈕及菜單命令,使Photo-shop CS5的操作更加便捷。

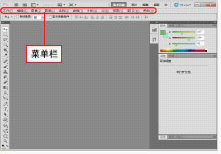
4.菜單欄
菜單欄通過各個命令菜單提供對PhotoShopCS5的絕大多數操作以及窗口的定制,包括“文件”,“編輯”,“圖像”,“圖層”,“選擇”,“濾鏡”,“分析”,“3D”,“視圖”,“窗口”,和“幫助”11個菜單命令。

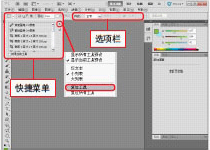
5.選項欄
選項欄也叫工具選項欄,默認位于菜單欄的下方,可以通過拖動手柄移動選項欄。選項欄參數不是固定的,它會隨所選工具的不同而改變。

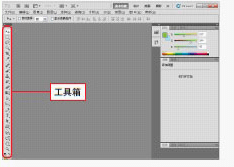
6.工具箱
工具箱一般位于窗口的左側,利用工具箱中所提供的工具,可以進行選擇,繪畫,取樣,編輯,移動,注釋,查看圖像等操作,還可以更改前景色和背景色以及進行圖像的快速蒙版等操作。

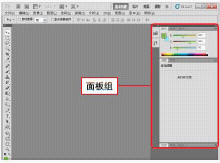
7.面板組
面板組是Adodb公司常用的一種排列面板的方法,在之的的版本中,由于面板是浮動的,所以被稱為浮動面板。從最近幾個版本開始,這些面板被固定在軟件界面的右側。

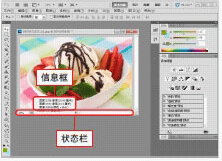
8.狀態攔
狀態欄位于文檔窗口的底部,用于縮放和顯示當前圖像的各種參數信息。

推薦新聞
更多行業-
中小企業網站建設:為什么選擇HTTPS環境?
中小企業的網站建設至關重要。然而,隨著網絡攻擊的日益頻繁,保護用戶數據...
2024-04-23 -
企業網站建設404如何設置?
企業網站中出現404頁面是比較常見的問題,這表示用戶訪問的頁面不存在或...
2023-05-31 -
移動端網站建設哪些地方重點?
許多國家的通信服務提供商正在研究5G。作為世界頂尖的科技強國,中國在5...
2020-05-29 -
網站的創意
創意(Idea)是網站制作生存的關鍵,這一點相信大家都已經認同。然而作...
2014-06-17 -
網站對企業的價值點(宣傳企業形象)
(1)新形象在這個競爭激烈的數字化信息時代,企業建立自己的網站制作已經...
2015-01-16 -
IP地址是什么,物理地地與IP地址的區別
北京網站建設公司尚品中國:Internet將位于世界各地的大大小小的網...
2012-08-24
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







