學習photoshop須要知道的專業術語有哪些
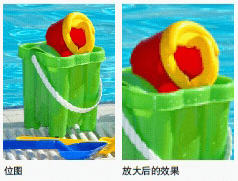
1.位圖
位圖又叫“點陣圖”或“像素圖”,其大小和質量由圖像中像素的多少決定。位圖的表現力強層次豐富并且細膩精致,可以表現出逼真的圖片效果,但是放大后會變得模糊。

2.矢量圖
矢量圖又稱“向量圖”,也稱“面向對象的圖像”或“繪圖圖像”。矢量文件中的圖形元素稱為對象。每個對象都是一個自成一體的實體,它具有翻色,形狀,輪廓,大小和屏幕位置等屬性。矢量圖不受設備分辨率的影響,當放大或縮小矢量圖像時,圖像的顯示質量不會改變。

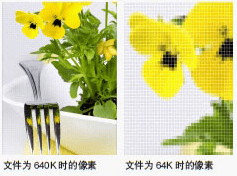
3.像素
像素的英文是Pixel。它是構成圖像的基本單位,呈矩形顯示。單位面積上的像素越多,圖像越清晰,逼真,圖像效果越好。

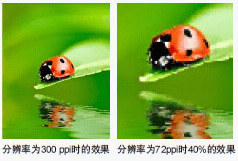
4.分辨率
分辨率是衡量圖像細節衰現力的技術參數,它關系到圖像的清晰度,以ppi(每英寸像素)表示。包含的數據越多,圖像的文件大小越大,也就能表現更豐富的細節。

5.色相
色相是各類色彩的相貌稱謂。通常以顏色的名稱為標示,它是色彩的首要特征。調整圖像的色相可改變圖像的色彩效果,使它在多種顏色之間變化。

6.飽和度
飽和度是指圖像色彩的濃淡程度,也就是色彩的純度。當飽和度很低時,圖像會變成灰度圖像,修改其色相時.圖像的色彩不會改變。當飽和度很高時,圖像會變得特別鮮艷。

7.亮度
亮度是指人類主觀感知的畫面明暗程度。亮度值越大,圖像越亮:亮度位越小,圖像則越暗。

8.對比度
對比度是指一幅圖像中亮部與暗部的比值,通常使用從黑色到白色的百分比來表示。對比度越大,畫面中明暗差異越大。

9.色調
色調是指圖像色彩外現的總體傾向。在色相,飽和度和明度3個要素中,哪種因素起主導作用,我們就稱圖像為哪種色調。通過調整改變圖像的色調,能使其顏色發生改變。

10.顏色模式
顏色模式可用于區分計算機記錄圖像顏色的不同方式,Photoshop中的顏色模式包括位圖模式,灰度模式.雙色調模式,索引顏色模式,RGB顏色摸式,CMYK顏色模式,Lab顏色模式和多通道模式等8種主要模式。不同的模式有不同的特性,它們之間可以互相轉換。

推薦新聞
更多行業-
seo網站優化過程中的致命細節
seo網站優化過程中的致命細節 大家都知道網站在做seo網站優化的過程...
2011-12-13 -
關鍵詞-SEO重要的項目
北京網站建設公司尚品中國:關鍵字是搜索引擎優化最重要的元素,為每一個搜...
2012-02-21 -
教你如何快速制作自己的網站
首先,可以告訴想制作網頁或想從事網站維護,網站管理等相關行業的的朋友。...
2015-04-06 -
鄭州網站建設哪些要素影響網站權重?
網站權重不平衡對于網站的排名是合適的,也是重要的。網站的權重是衡量網站...
2021-07-28 -
網站制作軟件排行榜5強
1、Adobe Dreamweaver CS6 網站制作免費版Adob...
2015-03-26 -
集團網站建設需要設立多個子網頁嗎?
常規來說,如果是集團網站建設的話,耗費的時間成本以及資金成本相對來說會...
2023-03-08
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







