photoshop如何自定義工作界面
1、通過菜單執行命令
1)執行“編輯>首選項>界面”命令。

2)在彈出的"首選項"對話框中切換到“界面”選項面板。

2、通過快捷鍵執行命令
1)用戶還可以直接按下快捷鍵Ctrl+K,打開“首選項”對話框,并切換到“界面”選項面板。

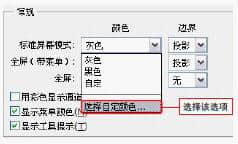
2)在“常規”選項組中,單擊“標準屏幕模式”選項的下拉按鈕,在彈出的菜單中選擇“自定顏色”選項。

3)在彈出的對話框中選擇顏色,這里選擇了談藍色(R156,G205,B254),完成后單擊“確定”按妞。

4)返回“首選項”對話框中,再次單擊“確認”按鈕,即可將工作區域的背景顏色更改為藍色。

5)繼續執行相同的命令。打開“首選項”對話框,在"界面"選項面板中單擊“全屏”選項的下拉按鈕,在彈出的菜單中選擇“選擇自定顏色”選項。

6)在彈出的對話框中選擇顏色,這里選擇了深藍色(R5,G75,B124),完成后單擊“確定”按鈕。

7)返回“首選項”對話框中,再次單擊“確定”按鈕,并按下F鍵切換到“全屏模式”。即可看到工作區域的背景顏色已更改為深藍色。

恢復默認的工作區顏色:將鼠標指針移動到Photoshop CS5的界面工作區中,單擊鼠標右鍵,在彈出的快捷菜單中選擇“灰色”選項,即可迅速將工作區的顏色恢復為默認的灰色。再將屏幕顯示模式切換為“全屏模式”。單擊鼠標右鍵,在彈出的快捷菜單中選擇“灰色”選項,即可迅速將“全屏模式”的顏色恢復為模認的灰色。
推薦新聞
更多行業-
性能調優攻略
關于性能優化這是一個比較大的話題,在《由12306.cn談談網站建設性...
2012-06-23 -
數據庫營銷的運作程序
一般來說,數據庫營銷經歷數據采集、數據存儲、數據處理、尋找目標消費者、...
2014-08-04 -
企業網站建設有哪些類型
規模的會展企業網站是互聯網上最常見的企業網站。總的來說,沒有特別的系統...
2021-03-01 -
尚品SEO對建好網站的認識
尚品SEO提醒您,網站設計是一個長期緩慢的投入過程,需要我們持之以恒的...
2012-08-08 -
網站制作軟件中的知識產權保護
顯然,在網站制作這款包括了設計,程序軟件,在軟件知識產權保護方面的最佳...
2015-03-24 -
淺談女裝銷售網站怎么設計網站頁面
現在銷售網站比較成熟的女裝銷售站已經逐漸成為了廣大女性朋友們的最愛,女...
2012-07-23
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com






