網(wǎng)站建設(shè)—前端CSS塊狀元素和內(nèi)聯(lián)元素詳解
在css盒子模型中,我們提到了html元素中的塊元素和內(nèi)聯(lián)元素。那么它們究竟是什么呢?
塊元素一般是其他元素的容器元素,能容納其他塊元素或內(nèi)聯(lián)元素。常見的就是P標簽及DIV標簽。塊元素就好比一個四方塊,可以放其他的四方塊,并可以呈現(xiàn)在頁面上任何地方。
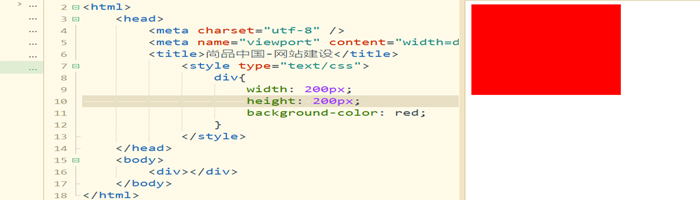
我們用div標簽舉個例子,給div標簽設(shè)置一個"寬高各200px 背景顏色紅色“的樣式,得到一個寬高各200px的方塊,如下圖:

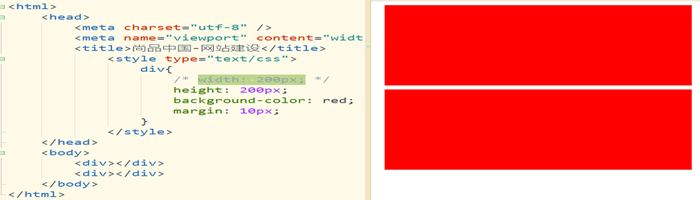
試著再添加一個div標簽,加入margin-bottom下邊距,區(qū)分他們的位置,接下來把寬度去掉,可以看到寬度變寬了,從瀏覽器的左邊到右邊,現(xiàn)在有兩個紅色塊逐行顯示仿佛表現(xiàn)的很霸道,如下圖:

由此得知塊元素的特性:
內(nèi)聯(lián)元素也叫內(nèi)嵌元素或行內(nèi)元素,內(nèi)聯(lián)元素只能容納文本或者其他內(nèi)聯(lián)元素,常見內(nèi)聯(lián)元素有a和span。
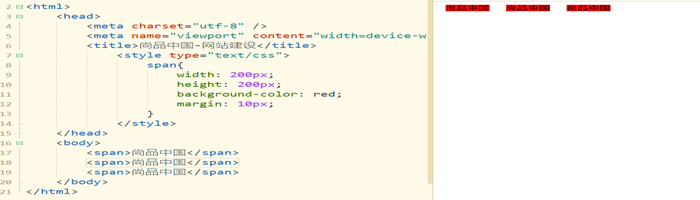
用span標簽為例,添加三個span標簽,設(shè)置”寬高200px 背景顏色紅色 margin10px“樣式, 發(fā)現(xiàn)并沒有按200*200去展示 ,margin標簽對上下并沒有改變,對比塊元素由此得知:

內(nèi)聯(lián)元素的特性:
1.寬高由內(nèi)容撐開
2.不支持寬高
3.一行上可以繼續(xù)顯示跟同類的標簽
4.不支持margin的上下特性
5.代碼換行被解析
建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計風(fēng)格
-
確認交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
客戶要建網(wǎng)站的10大疑慮
1. 啟動網(wǎng)站項目之前,客戶不清楚要做什么樣的網(wǎng)站,只是心里有個想法,...
2013-10-11 -
企業(yè)網(wǎng)站建設(shè)的功能
1.開展電子商務(wù):In developing electronic c...
2012-07-23 -
網(wǎng)站建設(shè)切圖CSS代碼如何做到換行及方法?
我們在web網(wǎng)頁中經(jīng)常能看到某個元素有超出它本身的寬度的單詞,結(jié)果會有...
2019-03-05 -
建站公司都是如何做網(wǎng)站設(shè)計的?
建站公司是一種專門為客戶提供網(wǎng)站建設(shè)服務(wù)的公司,他們通常擁有專業(yè)的設(shè)計...
2023-05-22 -
網(wǎng)絡(luò)證券的含義
隨著科技的發(fā)展,各種網(wǎng)絡(luò)新鮮事物不斷出現(xiàn),例如:網(wǎng)站設(shè)計,網(wǎng)絡(luò)證券,網(wǎng)...
2014-08-29 -
[北京網(wǎng)站制作]30 個很棒的 PHP 開源 CMS 內(nèi)容管理系統(tǒng)
本文匯集了30個優(yōu)秀的開源CMS建站系統(tǒng),采用PHP開發(fā)。以下列表不分...
2011-10-22
預(yù)約專業(yè)咨詢顧問溝通!
免責(zé)聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動。
2、本站不承擔(dān)用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當本聲明與國家法律法規(guī)沖突時,以國家法律法規(guī)為準。
4、如果侵害了您的合法權(quán)益,請您及時與我們,我們會在第一時間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







