如何靈活應用photoshop CS5面板
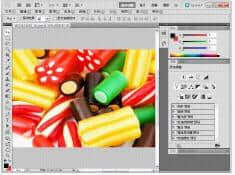
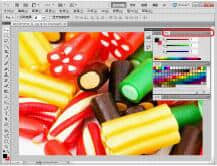
1.打開圖片
任意打開一張圖片,在默認情況下,面板位于圖像窗口的右側位。

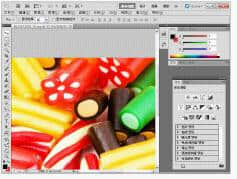
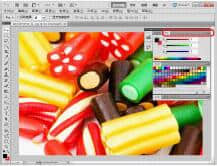
2.拆分“調整”面板
在“調整”面板的標簽上按住鼠標左鍵直接向下進行拖曳,面板將變為浮動狀態。

3.拆分“顏色”面板
將鼠標指針移動至“顏色”標簽上,按住鼠標左鍵向外掩曳,“顏色”面板也變為浮動狀態。

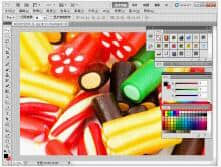
4.拆分“色彩”面板
按照與前面相同的方法,在“色彩”面板的標簽上按住鼠標左鍵并將其拖拽到工作區位置。

5.將兩個面板組合到一起
在“色板”面板的標簽上按住鼠標左鍵并拖曳到“顏色”面板的下邊緣位置,當出現藍色淺條時,釋放鼠標,即可將兩個面板組合到一起。

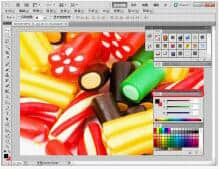
6.移動面板
在組合面板最上方的灰條上按住鼠標左鍵不放,并拖拽鼠標,即可將組合面板移動至需要的位置。

7.將3個面板組合到一起
用與6相同的方法,按住鼠標左鍵將“色板”和“顏色”的組合面板拖曳到“樣式”面板的下邊緣位置并釋放鼠標,即可將三個面板組合到一起。

8.將兩個面板姐合到一個面板內
按住鼠標左鍵將“顏色”面板拖曳到“樣式”面板標簽的右邊位置并釋放鼠標,即可將兩個面板組合到一個面板內。

9.將三個面板組合到一個面板內
用與8相同的方法,將“色板”面板拖曳到“顏色”面板標簽右邊并釋放鼠標,即可將三個面板組合到一個面板內。

10.收縮面板
將鼠標指針移動至組合面板中“色板”標簽右邊并單擊鼠標,即可收縮該面板。

推薦新聞
更多行業-
關鍵字定位都包含什么?
我們網站百科里面已經講了很多。首先我們談到最大限度地提高客戶在線狀態。...
2018-04-13 -
天津專業建設網站—如何提升用戶體驗
現在的企業為了搶奪資源,很多的網站都是存在很大的競爭關系的,在大的競爭...
2019-07-05 -
網站設計實際上就是點、線、面的構成
點、線、面是構成視覺空間的基本元素,是表現視覺形象的基本設計語言。網站...
2015-12-25 -
地產網站建設成本的四個影響因素是什么?
站在企業的角度,網站建設一般更注重成本,這樣才能做好預算。但是這個預算...
2022-03-24 -
如何挑選一家好的網站設計公司?分享幾個經驗
如果你想建一棟新房子,你當然會選擇合適的建筑師來設計它。這是非常重要的...
2020-04-07 -
企業網站設計要考慮的因素
因為現在所有的企業都在做和運營網站設計,同行之間的競爭越來越激烈。選擇...
2021-10-26
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







